标签:default packages lin save splay opened eve res dpkg
在4.7版本中,不仅增加了WebGL的渲染支持(渲染前端速度加快,渲染量也加大)、增强了ES6中的Promises语法支持,还支持了npm管理及webpack打包,实属喜讯。
“意味着可以不经过esri-loader这个包来引入JsAPI了——ArcGIS极客说”
//当前未完待续
如果你想本地组织起ArcGIS API for JavaScript项目,那么从4.7开始,就可以用npm这个当下火热的前端js包管理工具进行项目中的API管理了。
以前Esri是推荐用bower这个包管理工具的,现在推荐使用npm了,当然现在仍然能用bower,不过还是推荐用npm。
事先,你可能需要安装:
事实上,你只需要安装node.js即可。其他三个可以根据需要安装。
一行代码
npm install arcgis-js-api --save 或 npm install arcgis-js-api 或 npm i arcgis-js-api
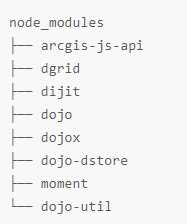
如果下载完成,node_modules文件夹内应该会出现这样的文件夹列表:

以下为配置dojoConfig的有关代码。

// create or use existing global dojoConfig var dojoConfig = this.dojoConfig || {}; (function() { var config = dojoConfig; // set default properties if (!config.hasOwnProperty("async")) { config.async = true; } // add packages for libs that are not siblings to dojo (function() { var packages = config.packages || []; function addPkgIfNotPresent(newPackage) { for (var i = 0; i < packages.length; i++) { var pkg = packages[i]; if (pkg.name === newPackage.name) { return; } } packages.push(newPackage); } addPkgIfNotPresent({ name: "app", location: "./../../src/app" }); addPkgIfNotPresent({ name: "esri", location: "../arcgis-js-api" }); addPkgIfNotPresent({ name: "@dojo", location: "../@dojo" }); addPkgIfNotPresent({ name: "cldrjs", location: "../cldrjs", main: "dist/cldr" }); addPkgIfNotPresent({ name: "globalize", location: "../globalize", main: "dist/globalize" }); addPkgIfNotPresent({ name: "maquette", location: "../maquette", main: "dist/maquette.umd" }); addPkgIfNotPresent({ name: "maquette-css-transitions", location: "../maquette-css-transitions", main: "dist/maquette-css-transitions.umd" }); addPkgIfNotPresent({ name: "maquette-jsx", location: "../maquette-jsx", main: "dist/maquette-jsx.umd" }); addPkgIfNotPresent({ name: "tslib", location: "../tslib", main: "tslib" }); config.packages = packages; })(); // configure map.globalize var map = config.map || {}; if (!map.globalize) { map.globalize = { "cldr": "cldrjs/dist/cldr", "cldr/event": "cldrjs/dist/cldr/event", "cldr/supplemental": "cldrjs/dist/cldr/supplemental", "cldr/unresolved": "cldrjs/dist/cldr/unresolved" }; config.map = map; } })();
ArcGIS API for JavaScript 4.x 与 npm
标签:default packages lin save splay opened eve res dpkg
原文地址:https://www.cnblogs.com/onsummer/p/8934189.html