标签:com 引入 imp 编译 es5 obj 模块 inf rom
android内嵌网页有个tab点击居然没反应,晕了。不过还好只是手里的魅族手机有问题,华为的可以,基本可以确定是兼容性问题
用devtools查看webview网页看到报错信息如下图

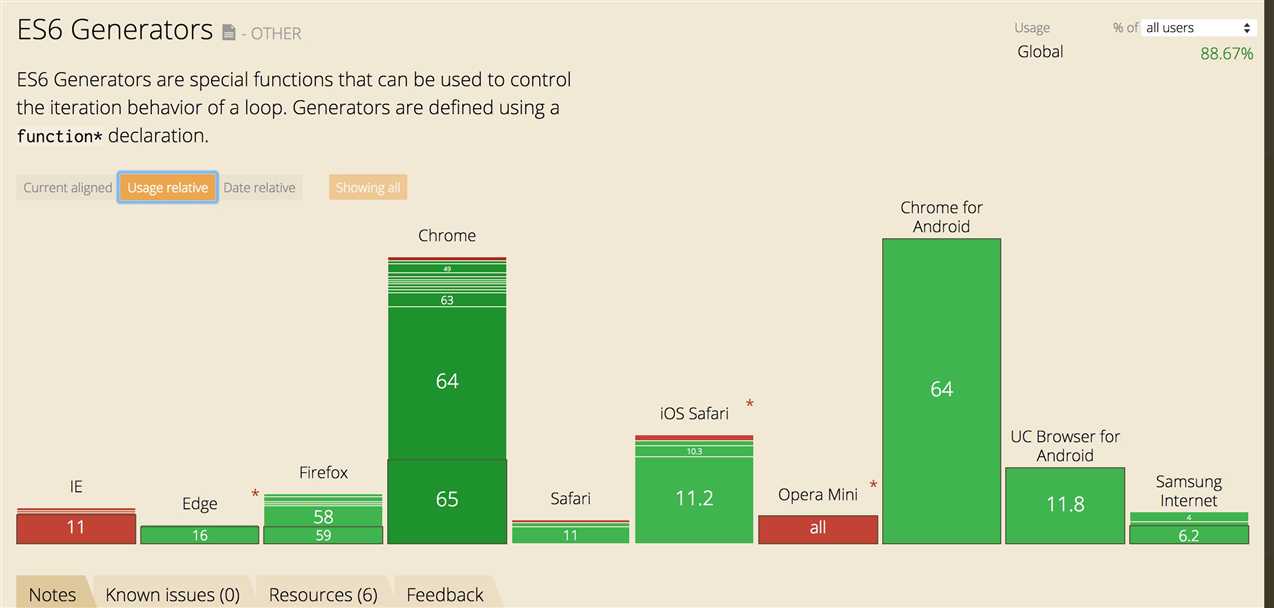
很明显了es6的generators的entries函数不支持,然后查看手机的chrome内核版本是51,查了下android chrome内核兼容性如下图,android chrome的兼容性更新如此之慢。

解决吧,本来以为是babel编译转es5的问题,搞了半天不行。。最后查看大神的回答才发现:babel只能在构建过程中转译语法糖,比如说将ES7/ES6/JSX中的语法部分(例如箭头函数)转译成ES5。而polyfill则是解决原生对象的问题,比如说你的浏览器不支持Promise,babel就给你建一个Promise供你使用。这样就清晰了,在webpack构建的时候加上babel-polyfill就行了
两步
1、安装模块
npm install --save babel-polyfill
2、配置模块
webpack.config.js中entry加上polyfill(我这里是用vue-cli创建的项目,webpack配置文件名称为webpack.base.conf.js。polyfill直接放main.js里import也可以,只是引入方式不一样)
entry: { ‘babel-polyfill‘:‘babel-polyfill‘, app: ‘./main.js‘ },
关于android h5内嵌网页报TypeError: Object.entries is not a function
标签:com 引入 imp 编译 es5 obj 模块 inf rom
原文地址:https://www.cnblogs.com/nightfallsad/p/8944381.html