标签:change dem 分享 enabled 键盘 alt 文本 常用 span
n jQuery是javaScript的前端框架.对常见的对象和常用的方法进行封装,使用更方便. 它兼容CSS3,还兼容各种浏览器。文档说明很全,应用详细,成熟插件多。
jQuery提供ready()函数,用于页面成功加载后执行。与window.onload函数类型。
<script type="text/javascript">
//实际开发中,我们习惯将<script>标签编写在<head>标签体内,
//整个页面的解析时从上网下的,此时将不能获得<input>对象
alert($("#demoId").length); //获得匹配对象的个数,0表示没有匹配到任何
//1 javascript页面加载
window.onload = function(){
alert("js页面加载");
}
//2 jQuery页面加载
$(document).ready(function () {
alert("jQuery页面加载");
});
/*
* 注意:
* * js给onload只能赋一个值,如果对此赋值,后面的将覆盖前的。
* * jQuery ready可以使用多次,多个页面加载将依次执行。
*/
</script>
<body>
<input type="text" id="demoId" value="传智&黑马&You"/>
</body>
选择器:需要对元素进行操作,而拿到元素的过程就称之为选择器.

<script type="text/javascript">
$(document).ready(function () {
//1 id选择器,格式:$("#id值")
var $d1 = $("#r01");
alert($d1.length); //1 ,id="r01"只有一个
//2 标签选择器,格式:$("标签名")
var $d2 = $("input");
alert($d2.length); //3,表示3个input
//3 类选择器,格式:$(".class类名")
// * length 和 size() 等效
var $d3 = $(".myClass");
alert($d3.size()); //2,表示两个input class为myClass
});
</script>
<input type="radio" name="hobby" value="敲代码" id="r01"/>
<input type="radio" name="hobby" value="调试bug" class="myClass"/>
<input type="radio" name="hobby" value="谈需求" class="myClass"/>

:enabled 可用
:disabled 不可用。<xxx disabled="disabled"> | <xxx disabled=" "> | <xxx disabled>
:checked 选中(单选radio ,多选checkbox) <input type="..." checked="checked">
:selected 选择(下列列表 <select>) <option selected="selected">

l prop() 操作的标签的特性。JQ1.6新特性,获得一些第一次分配undefined属性值的标签时,如果抛异常,将忽略浏览器生成的任何错误。
l removeProp() 移除标签的特性。
l attr() 设置标签属性
l removeAttr() 移除标签的属性。
n 注意:prop() 和 attr() 使用时容易混淆,建议先使用prop() 没有效果,再使用attr()。

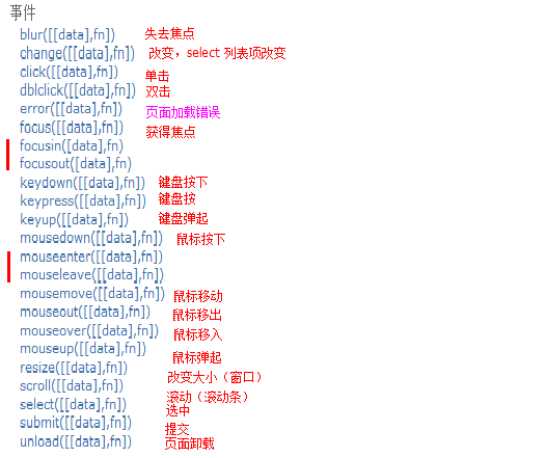
n 表单
u submit
u change
u blur
u focus
n 鼠标(掌握)
u mouseover
u mouseout
u click
n 键盘
n 页面加载
u $(function(){})
l
|
//3.7 两者获取值的区别 |
|
|
|
//alert($(‘#sp‘).text()); //text() 获得文本内容,如果有标签直接忽略 |
|
|
//($(‘#sp‘).html());//html() 获得html代码,如果有标签一并获取 |
|
|
|
|
|
//3.8 两者设置值的区别 |
|
|
//$(‘#sp‘).text("<i>欢迎新同学</i>"); // 添加文本,如果有标签.浏览器不进行解析 |
|
|
$(‘#sp‘).html("<i>欢迎新同学</i>");//添加html代码,如果有标签.浏览器进行解析 |
|
* A.append(B) 将B插入到A内部的后面 (掌握) |
|
|
|
n A.appendTo(B) 将A插入到B内部的后面 |
|
A.append(B) 将B插入到A内部的后面 (掌握) |
|
|
|
n A.appendTo(B) 将A插入到B内部的后面 |
|
script type="text/javascript"> |
|
|
|
|
|
|
var cityObj = $(‘#city‘); |
|
|
var p2Obj = $(‘#p2‘); |
|
|
//1 city 插入 p2 后面 |
|
|
|
|
|
// A.afyer(B) 将B添加到A后面 |
|
|
//p2Obj.after(cityObj); |
|
|
|
|
|
|
|
|
//A.before(B) 将B添加到A前面 |
|
|
//2 city 插入 p2 前面 |
|
|
p2Obj.before(cityObj); |
|
|
|
标签:change dem 分享 enabled 键盘 alt 文本 常用 span
原文地址:https://www.cnblogs.com/shan1393/p/8945272.html