标签:设置 username 服务器端 传输协议 时间 路径 script 状态 rac
Bootstrap就是响应式布局最成功的实现,为了兼容不同的浏览器采用jQuery,为了适配不同的终端采用CSS3 Media Query (媒体查询)
l 帮助手册:全部CSS样式/栅格系统,http://v3.bootcss.com/css/#grid-options
l Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
l 栅格特点
n “行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中
n “列(column)” 可以作为行(row)”的直接子元素。
n 行使用的样式“.row”,列使用样式“col-*-*” 内容应当放置于“列(column)”内
n 列大于12时,将另起一行排列
n 栅格类适用于与屏幕宽度大于或等于分界点大小的设备,并且针对小屏幕设备覆盖栅格类。
l 栅格参数:“col-*-*”
协议概念:为了使数据在网络上从源到达目的,网络通信的参与方必须遵循相同的规则,这套规则称为协议(protocol), 它最终体现为在网络上传输的数据包的格式。
大白话:就是规定交流的时候内容的格式。
超文本传输协议:用于定义WEB浏览器和WEB服务器之间数据交互的过程.
我们在计算机的领域中,最为常用的就是http协议.当我们在地址栏上输入一个地址点击回车的时候,其实就是向某一台电脑发送了请求.然后这台电脑会将我们想要的内容通过网络返回到我们的浏览器上.其实http协议就是一个客户端和服务器端请求和响应的标准

l 请求行(了解)
例如:POST /day09/01.http/form.html HTTP/1.1
请求行必须在HTTP请求格式的第一行。
请求行格式:请求方式 资源路径 协议/版本
请求方式:协议规定7种,常用两种:GET和POST
GET请求:
将请求参数追加在URL后面,不安全。例如:form.html?username=jack&username=1234
URL长度限制GET请求方式的数据大小。
没有请求体
POST请求
请求参数显示请求体处,较安全。
请求数据大小没有显示。
只有表单设置为method=”post”才是post请求.其他的都是get请求。
常见GET请求:地址栏直接访问、<a href=””>、<img src=””> 等
l 请求头 (掌握)
例如:Host: localhost:8080
请求头从第二行开始,到第一个空行结束。及请求头和请求体之间存在一个空行。
请求头通常以键值对(key:value)方式传递数据。
key为规范规定的固定值
value 为key对应的取值,通常是一个值,可能是一组。
|
常见请求头 |
描述 (红色掌握,其他了解) |
|
Referer |
浏览器通知服务器,当前请求来自何处。如果是直接访问,则不会有这个头。常用于:防盗链 |
|
If-Modified-Since |
浏览器通知服务器,本地缓存的最后变更时间。与另一个响应头组合控制浏览器页面的缓存。 |
|
Cookie |
与会话有关技术,用于存放浏览器缓存的cookie信息。 |
|
User-Agent |
浏览器通知服务器,客户端浏览器与操作系统相关信息 |
|
Connection |
保持连接状态。Keep-Alive 连接中,close 已关闭 |
|
Host |
请求的服务器主机名 |
|
Content-Length |
请求体的长度 |
|
Content-Type |
如果是POST请求,会有这个头,默认值为application/x-www-form-urlencoded,表示请求体内容使用url编码 |
|
Accept: |
浏览器可支持的MIME类型。文件类型的一种描述方式。 MIME格式:大类型/小类型[;参数] 例如: text/html ,html文件 text/css,css文件 text/javascript,js文件 image/*,所有图片文件 |
|
Accept-Encoding |
浏览器通知服务器,浏览器支持的数据压缩格式。如:GZIP压缩 |
|
Accept-Language |
浏览器通知服务器,浏览器支持的语言。各国语言(国际化i18n) |
l 请求体(重点)
通常情况下,只有post请求方式才会使用到请求体,请求体中都是用户表单提交的数据,每一项数据都使用键值对(k=v),多组值使用&相连。
例如;username=jack&password=1234

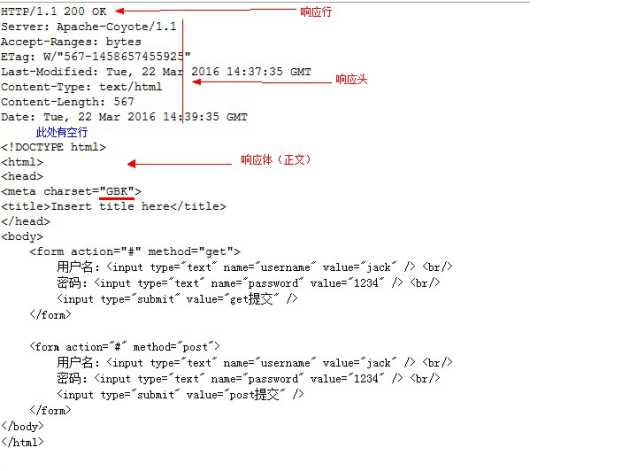
l 响应行(重点)
例如:HTTP/1.1 200 OK
格式:协议/版本 状态码 状态码描述
状态码:服务器与浏览器用于确定状态的固定数字号码
1xx : 代表请求已被接受,需要继续处理(一般不用)
200 :请求成功。
302 :请求重定向。
304 :请求资源没有改变,访问本地缓存。
404 :请求资源不存在。通常是用户路径编写错误,也可能是服务器资源已删除。
500 :服务器内部错误。通常程序抛异常。
l 响应头(重点)
响应头也是用的键值对k:v
服务器通过响应头来控制浏览器的行为,不同的头浏览器操作不同。
|
常见请求头 |
描述 |
|
Location |
指定响应的路径,需要与状态码302配合使用,完成跳转。 |
|
Content-Type |
响应正文的类型(MIME类型) 取值:text/html;charset=UTF-8 处理响应中文乱码问题 |
|
Content-Disposition |
通过浏览器以下载方式解析正文 取值:attachment;filename=xx.zip |
|
Set-Cookie |
与会话相关技术。服务器向浏览器写入cookie |
|
Content-Encoding |
服务器使用的压缩格式 取值:gzip |
|
Content-length |
响应正文的长度 |
|
Refresh |
定时刷新,格式:秒数;url=路径。url可省略,默认值为当前页。 取值:3;url=www.itcast.cn //三秒刷新页面到www.itcast.cn |
|
Server |
指的是服务器名称,默认值:Apache-Coyote/1.1。可以通过conf/server.xml配置进行修改。<Connector port="8080" ... server="itcast"/> |
|
Last-Modified |
服务器通知浏览器,文件的最后修改时间。与If-Modified-Since一起使用。 |
l 响应体
响应体,就是服务器发送给浏览器的正文。HTML文本、图片、文件等
l C/S架构:Client/Server 客户端/服务器。要求客户端电脑安装一个客户端程序。
n 常见应用:QQ,迅雷,360,旺旺 等2
n 优点:
n 缺点:
l B/S架构:Browser/Server 浏览器/服务器 。通过浏览器与服务器交互,不需要安装其他程序
n 常见应用:网银系统,淘宝,京东 12306 等
n 优点:
n 缺点:
静态资源:指web页面中供人们浏览的数据始终是不变。比如:HTML、CSS、JS、图片、多媒体。
动态资源:指web页面中供人们浏览的数据是由程序产生的,不同时间点访问web页面看到的内容各不相同。比如:JSP/Servlet、ASP、PHP
应用场景:
静态资源:网站首页
动态资源:登录页面、购物车
WEB服务器对JavaEE规范部分或全部支持(实现),也就是WEB服务器实现部分或全部接口。
221常见的WEB服务器:
bootstrap 栅格系统 HTTP协议 软件架构 B/S C/S 常见的WEB服务器
标签:设置 username 服务器端 传输协议 时间 路径 script 状态 rac
原文地址:https://www.cnblogs.com/shan1393/p/8945293.html