标签:项目 AC 遇到的问题 出现 tps 加载 引入 位置 func
最近在项目中遇到一个需求,需要提供网页截图的功能。百度下发现html2canvas很好用。那就试试吧。
插件下载地址:html2canvas下载地址
项目使用的react组件开发方式。参照官方的说明文档getting-started.md,按照以下步骤进行:
1、使用以下命令安装
npm install html2canvas --save
2、在文件中引入html2canvas
import html2canvas from ‘html2canvas‘;
3、文件中的使用
html2canvas(document.body).then(function(canvas) {
document.body.appendChild(canvas);
});
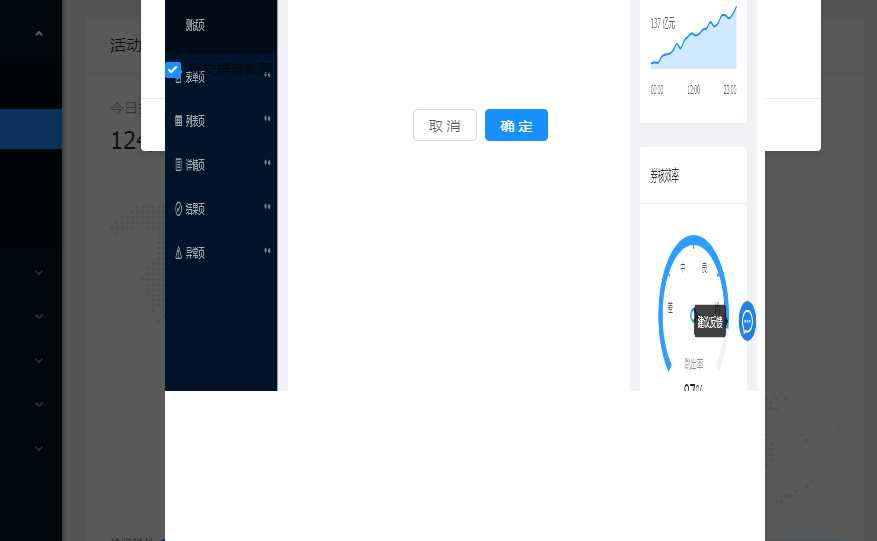
按照这个方式使用,页面没有滚动条还行,有滚动条时出现大片空白。
错误截图如下:

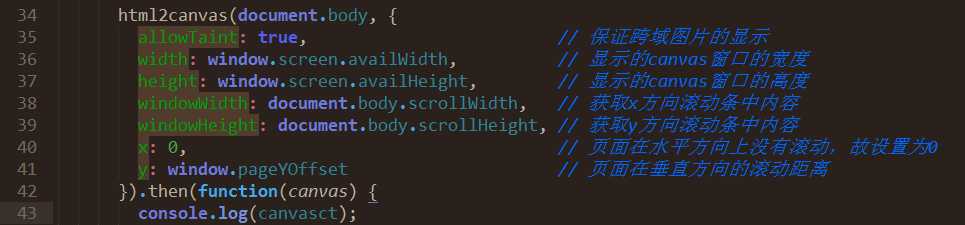
仔细看了一下configuration.md和网友的分析,最终解决。代码片段如下

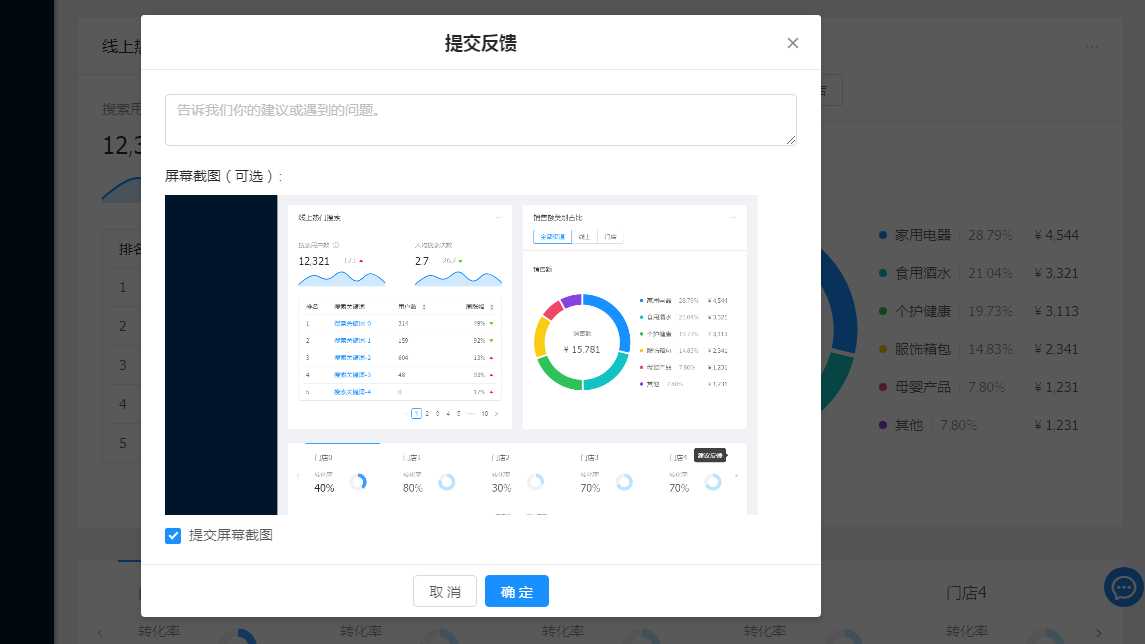
上一张正确的截图如下:

1、截图产生空白是因为容器高度设置的问题,设置windowHeight的高度等于页面包含滚动条的高度即可获取滚动条中的内容。这一条就可以解决空白的问题。
2、设置width、height属性的原因是,我们在页面中截图显示的区域宽度和高度是固定的,就是当前屏幕的可见区域。
3、设置x、y坐标的原因是由于页面在有滚动条的时候,需要指定截图的起始位置。本项目中x轴方向不存在滚动条,所以设置为零;y方向有滚动条,所以需要获取一下当前方向的滚动坐标。
4、一般网页中会有图片,图片中有链接地址时,设置allowTaint属性可保证图片的加载。
标签:项目 AC 遇到的问题 出现 tps 加载 引入 位置 func
原文地址:https://www.cnblogs.com/xiaokebb/p/8946777.html