标签:png col 链接 定义 图片 cto ref 部分 element
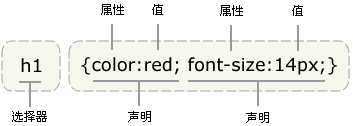
css基本语法通常包含两个部分:
1.选择器
2.一个或多个声明.

注意:如果一个属性多个值,那么多个属性值之间用空格隔开即可.
eg: <link href=".class文件地址" rel="stylesheet" type="text/css"/>
//锚伪类 a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */
p:first-line { color:#ff0000; }
标签:png col 链接 定义 图片 cto ref 部分 element
原文地址:https://www.cnblogs.com/laodang/p/8947487.html