标签:Java
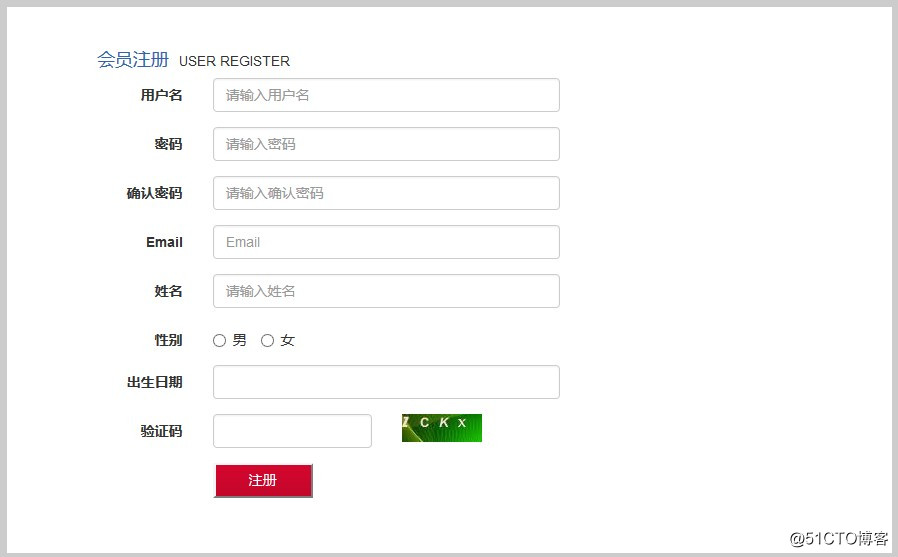
1.1 案例五:网站的注册页面的显示:1.1.1 需求:
HTML的表单标签:<form>
<input type=”radio”> :单选按钮.
<input type=”checkbox”> :复选按钮.
<input type=”image”> :图片按钮
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table border="1" width="90%" align="center">
<tr>
<td>
<!--Logo部分-->
<table width="100%" border="1">
<tr>
<td>
<img src="img/logo2.png" />
</td>
<td>
<img src="img/header.png" />
</td>
<td>
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table width="100%" border="1" bgcolor="black" height="100%">
<tr>
<td>
<a href="">首页</a>
<a href="">手机数码</a>
<a href="">电脑办公</a>
<a href="">烟酒糖茶</a>
<a href="">鞋靴箱包</a>
</td>
</tr>
</table>
</td>
</tr>
<tr height="400" background="img/regist_bg.jpg">
<td>
<form action="../案例四:网站的首页的显示/案例四:网站首页.html" method="post">
<table border="5" width="60%" align="center" bgcolor="white">
<tr>
<td>
用户名
</td>
<td>
<input type="text" name="username" value="" size="20" maxlength="6" >
</td>
</tr>
<tr>
<td>
密码
</td>
<td>
<input type="password" name="password"/>
</td>
</tr>
<tr>
<td>
确认密码
</td>
<td>
<input type="password" name="repassword"/>
</td>
</tr>
<tr>
<td>
邮箱
</td>
<td>
<input type="text" name="email"/>
</td>
</tr>
<tr>
<td>
姓名
</td>
<td>
<input type="text" name="name"/>
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<input type="radio" name="sex" value="男" checked>男<input type="radio" name="sex" value="女">女
</td>
</tr>
<tr>
<td>
爱好
</td>
<td>
<input type="checkbox" name="hobby" value="篮球" checked>篮球
<input type="checkbox" name="hobby" value="足球">足球
<input type="checkbox" name="hobby" value="排球">排球
<input type="checkbox" name="hobby" value="羽毛球">羽毛球
</td>
</tr>
<tr>
<td>
籍贯
</td>
<td>
<select name="province">
<option>--请选择--</option>
<option value="北京" selected>北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
</select>
</td>
</tr>
<tr>
<td>
头像
</td>
<td>
<input type="file" name="upload">
</td>
</tr>
<tr>
<td>
简介
</td>
<td>
<textarea cols="20" rows="4" name="info">我是:</textarea>
</td>
</tr>
<tr>
<td>
生日
</td>
<td>
<input type="text" name="birthday"/>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="注册"/><input type="reset" value="重置"/><input type="button" value="我是按钮">
</td>
</tr>
</table>
</form>
</td>
</tr>
<tr>
<td height="70">
<img src="img/footer.jpg" width="100%" height="100%">
</td>
</tr>
<tr>
<td align="center">
<a href="../案例一:网站信息页面的显示/案例一:网站信息页面的显示.html">关于我们</a> 联系我们 招贤纳士 法律声明 <a href="../案例三:网站列表页面的显示/案例三:网站列表页面的显示.html">友情链接</a> 支付方式 配送方式 服务声明 广告声明 <br/>
Copyright ? 2005-2016 传智商城 版权所有
</td>
</tr>
</table>
</body>
</html>1.1.4 总结:1.1.4.1 HTML5扩展的表单标签.(*****h5不是所有浏览器都支持)
<input type=”email”>
<input type=”date”>
<input type=”number”>
<input type=”color”>标签:Java
原文地址:http://blog.51cto.com/13517854/2107984