标签:zhang var data 图片 9.png div 复杂 属性 添加
一维Json:
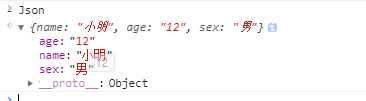
var Json={}; Json.name="小明"; Json.age="12"; Json.sex="男";
输出效果:

例如获取name:Json.name
二维Json:
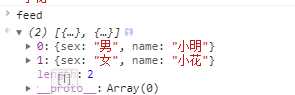
var feed=[];//添加属性feed feed[0]={}; feed[0].sex="男"; feed[0].name="小明"; feed[1]={}; feed[1].sex="女"; feed[1].name="小花";
输出:

三维:
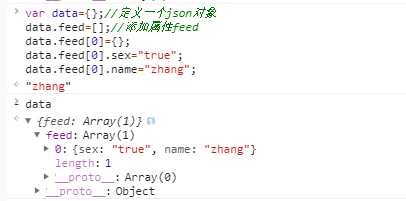
var data={};//定义一个json对象 data.feed=[];//添加属性feed data.feed[0]={}; data.feed[0].sex="true"; data.feed[0].name="zhang";
输出:

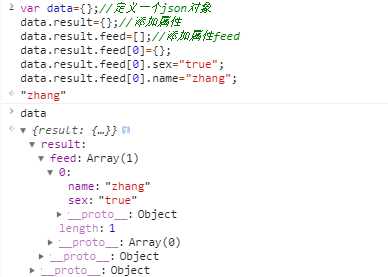
更复杂的Json:
var data={};//定义一个json对象 data.result={};//添加属性 data.result.feed=[];//添加属性feed data.result.feed[0]={}; data.result.feed[0].sex="true"; data.result.feed[0].name="zhang";

标签:zhang var data 图片 9.png div 复杂 属性 添加
原文地址:https://www.cnblogs.com/alsf/p/8949913.html