标签:local 问题 过程 切换 解决 css bubuko har oca
最近项目中遇到了页面乱码问题,具体如下:

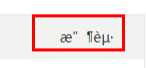
其中这段是用了一个a标签,因为文案需要根据情况做"收起”和“展开”两种文案的切换,所以利用伪类before,设置其content属性为中文:收起或者展开,但是在测试过程中,发现有时页面会出现乱码的情况,如上图。
检查HTML文件和CSS文件的编码格式,都是utf-8,并且html文件里也设置了<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
后来查到解决方法:css中尽量不要出现中文,实在要用中文要转换成unicode编码
例如:
content: ’展开‘;
用js得到展开的unicode编码,代码如下:
var _vr = "展开";
escape(_vr).toLocaleLowerCase().replace(/%u/gi,‘\\u‘)
//"\u5c55\u5f00"
则css改为:
content:‘\5C55\5F00‘;
问题就解决了!
标签:local 问题 过程 切换 解决 css bubuko har oca
原文地址:https://www.cnblogs.com/wfeicherish/p/8954733.html