标签:127.0.0.1 结果 undle state fun 这一 开始 文件 本地
一.关于热更新的详细流程
1.1.1如何确定我们的电脑是作为服务器打开的。
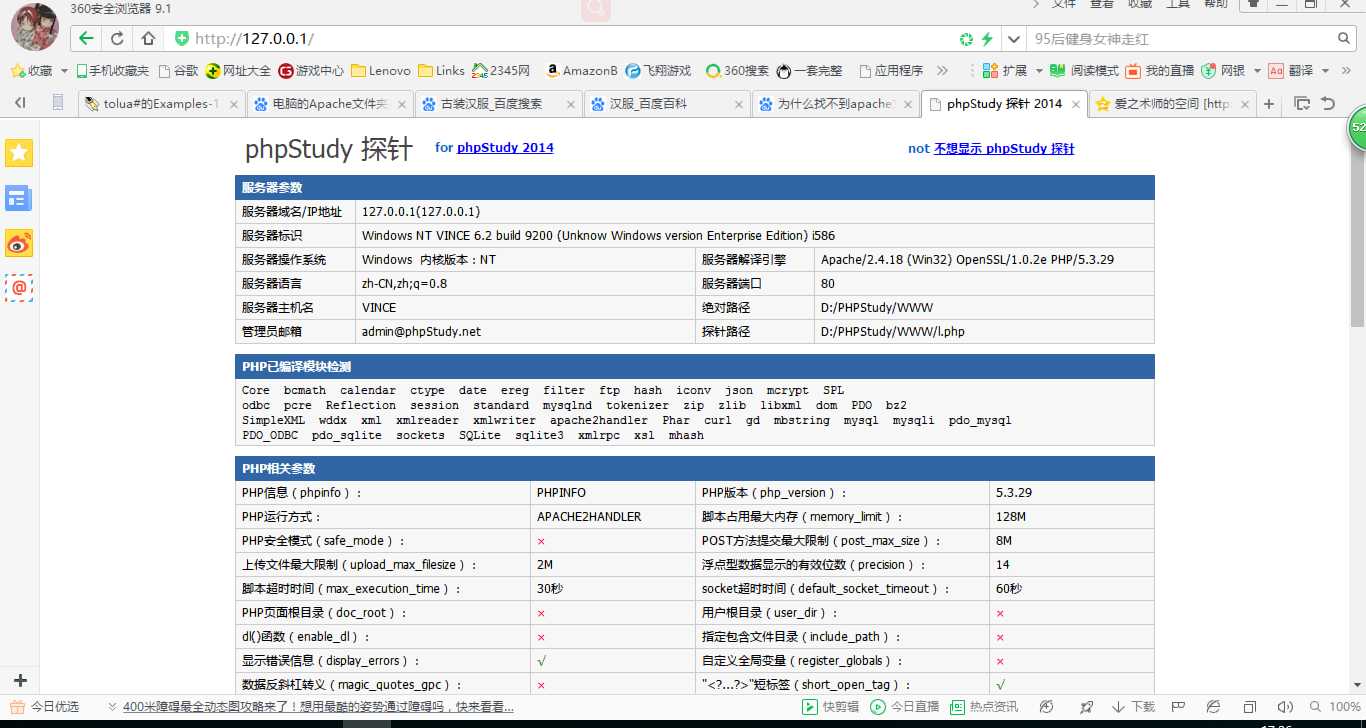
我们打开一个浏览器在地址栏中输入127.0.0.1.或者是localhost如果现实的不是链接无法链接即可
如下图所示:

图1
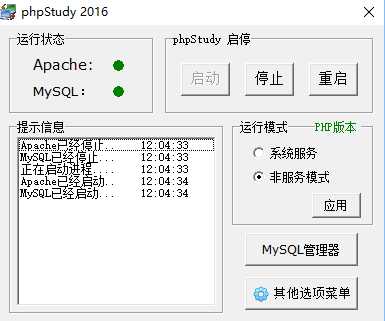
1.1.2如果实在不幸链接失败,下载IIS安装,开启相关的服务即可。不过这里介绍另一种方法。我们下载PHPStudy(软件)安装一直安装到最后运行启动出现下图Apache和MySQL都呈现出绿色即可

此时我们再次链接127.0.0.1就会出现如图1所示的界面,这时我们的服务器就算是搭好了
我们在这里下载好ToLua的框架它是一个工程(压缩包)我们可以在项目里看到它的的文件结构如图所示:

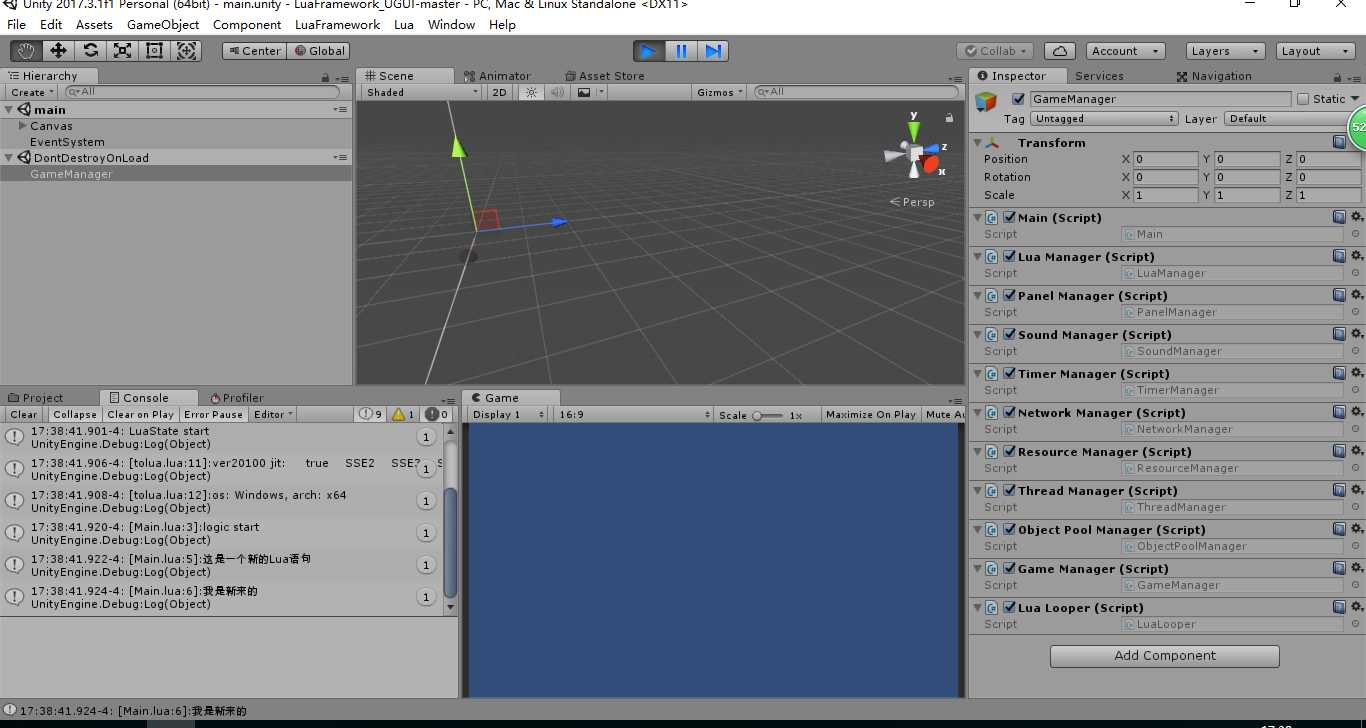
这里我们打开Scenes文件夹下的main场景,并运行,如图所示:

图2作者这边进行过小小的改动,空物体上脚本都挂上了即可
如图是我们的运行结果,这里注意一下这个场景中的空物体GameManager这个空物体的名字不可以改动,子啊运行场景时空物体上只有Main这一个脚本而这个Main脚本中的代码也是极其的简单
public class Main : MonoBehaviour {
void Start() {
AppFacade.Instance.StartUp(); //启动游戏
}
}
只有简单的一句,这里我们不做更深的研究,AppFacade类是一个单例,里面封装了一些个方法StartUp就是在开启我们的框架之后我们这个GameManager空物体上回自动挂上一些脚本这里不做讨论
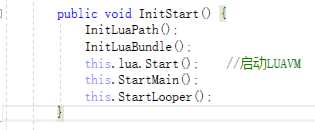
LuaManager类这个类十分重要,其里面的InitStart方法就是在启动Lua的虚拟机(可以认为是启
动Lua)

LuaState这个类中控制Lua的状态我们可以通过这个类在C#中运行一段Lua代码(DoString方法)或者执行制定的Lua代码(Dofile(这里面是一个Lua文件的路径))
Lualooper控制着整个Lua框架的循环
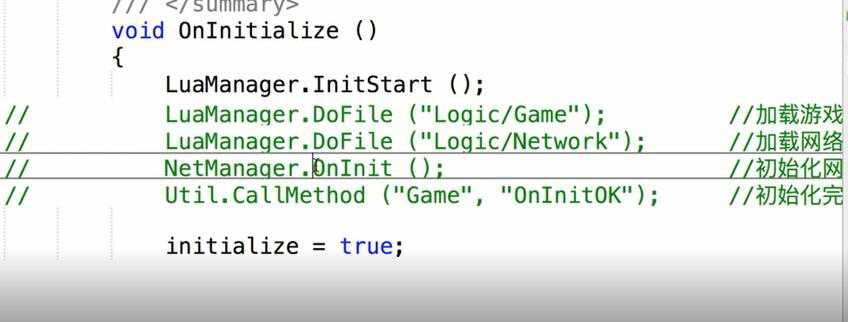
GameManager:这里进行一些控制如图

在这里我么进项目的初始化,开始的时候我们只需要进InitStart,并且把initialize设置为true
不需要的这里不进行执行和加载
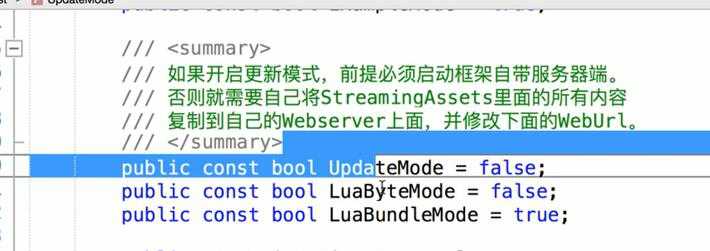
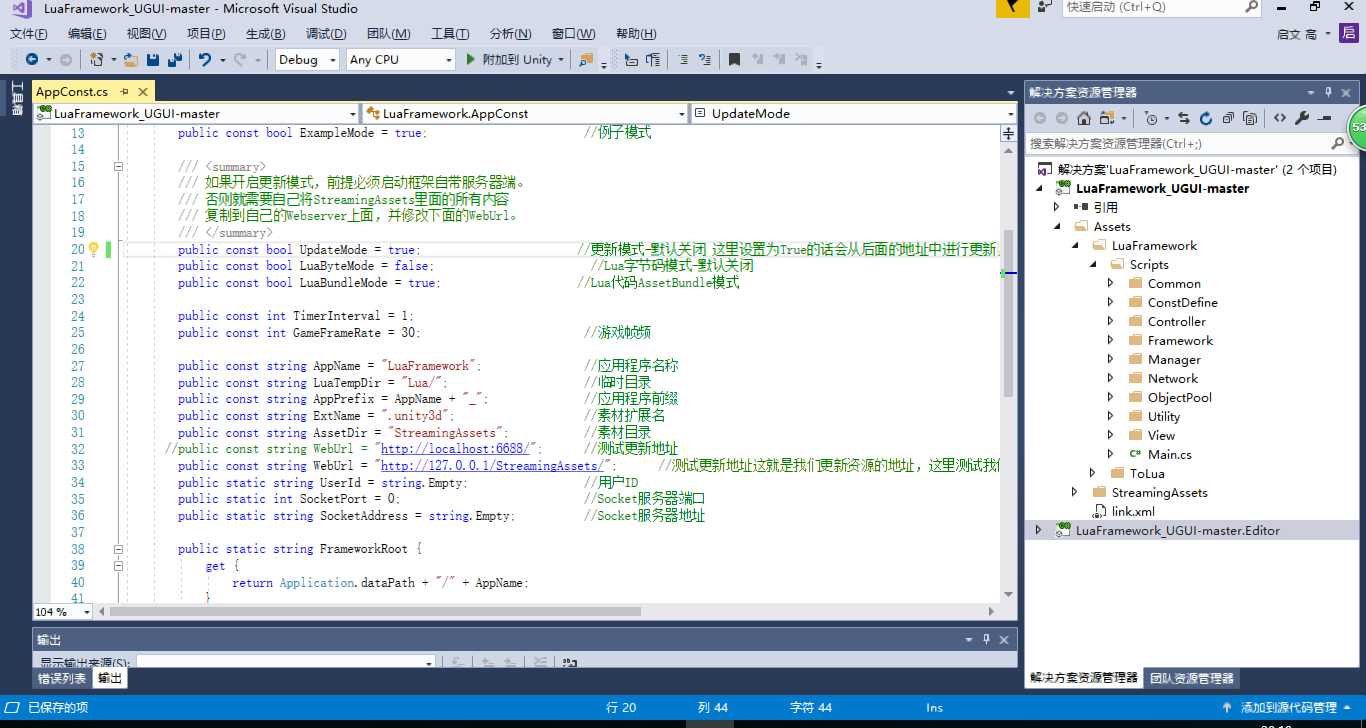
Appconst:整个框架的控制类这里进行框架的配置

UpdateMode不用服务器更新时给他设置为False(测试的时候可以把他弄成False)游戏上线后就要给成true,如果改成true将会用下面的url进行更新,false时将用在本地进行更新
LuaBundleMode:控制Lua代码是否需要进行打包Lua代码每进行一次修改就要对代码进行打包

记住这几个类
在安装过PhpStudy后我们会有这样一个发现,在我们的PhpStudy安装文件夹中有这么一个文件夹WWW文件夹,我们项目要更新的资源就放在这里(服务器)这时我们打开我们的项目(打过包的)StreamingAssets文件夹拷贝一份放在这里:如图所示(请注意这个路径)

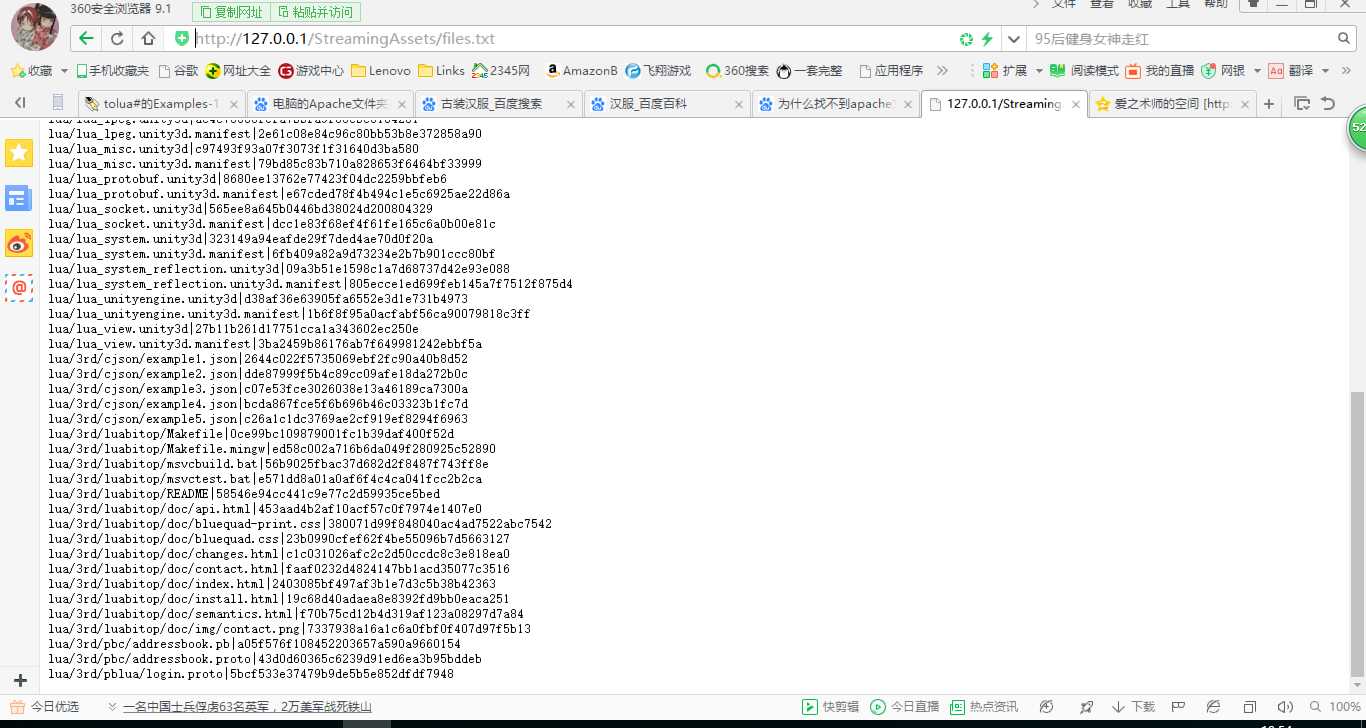
打开浏览器输入地址http://127.0.0.1/StreamingAssets/files.txt,之后我们可以看到这样的运行结果:请记住这个访问路径

图3
图3中的内容就是我们files.txt中的内容,在使用框架进行热更新的时候,系统会在服务器上下载这个files.txt和本地的进行比对,不一致的内容会被下载(UpdateMode设置为true)
之后我们把服务器中的main.lua打开看一下(这个信息被保存在www文件夹中了)
--主入口函数。从这里开始lua逻辑
function Main()
print("logic start")
print("这是一个新的Lua语句")
print("我是新来的")
--print("我真的是新来的")这两句不会执行
--print("我也是新来的") 这两句不会执行
end
--场景切换通知
function OnLevelWasLoaded(level)
collectgarbage("collect")
Time.timeSinceLevelLoad = 0
end
function OnApplicationQuit()
end
之后我们再比较我们本地的(这时www文件的StreamingAssets文件中的信息是1.0版本,以下即为2.0版本)
--主入口函数。从这里开始lua逻辑
function Main()
print("logic start")
print("这是一个新的Lua语句")
print("我是新来的")
print("我真的是新来的") --会执行
print("我也是新来的")--会执行
end
--场景切换通知
function OnLevelWasLoaded(level)
collectgarbage("collect")
Time.timeSinceLevelLoad = 0
end
function OnApplicationQuit()
end
这是本地和服务器上的资源的区别
5.热更新(运行篇)
我们先来运行在本地更新的结果(UpdateMode设置为false)
记得2.0版本的内容打包
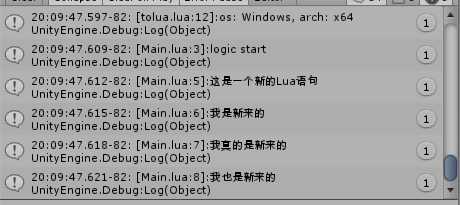
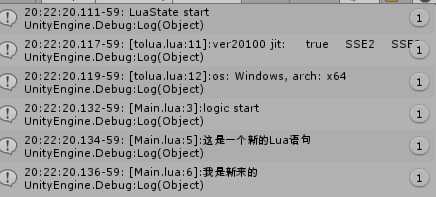
运行结果如图,四条语句全部输出,这时这个是本地更新(服务器的只能输出两条语句)

图4
之后我们再来做服务器端的更新,我们打开APPConst这个文件如图所示:

此时图中的UpdateMode置为true(从服务器上更新)下面的webUrl(更新路径)改为之前红字让大家记住的路径(略有区别,看图),保存运行。结果如图所示:

服务器上的资源只输出两句(区别于上面程序员本地的运行结果)
-------百晓灵狐
Phpstudy下载地址:http://rj.baidu.com/soft/detail/17836.html?ald
这东西可以百度上搜
标签:127.0.0.1 结果 undle state fun 这一 开始 文件 本地
原文地址:https://www.cnblogs.com/BXLH/p/8960724.html