标签:div 属性 set xhtml head off ade char 分享图片
<!--
作者:offline
时间:2018-03-21
描述:1.全选择器
*{属性1:属性值2;属性2:属性值2;...;}
2.元素(标签)选择器
标签名{属性1:属性值2;属性2:属性值2;...;}
元素(标签)选择器优先与全选择器
3.类(class)选择器
.类名{属性1:属性值2;属性2:属性值2;...;}
类选择器高于全选择器
类选择器高于元素选择器
4.id选择器
#id名{属性1:属性值2;属性2:属性值2;...;}
id的优先级高于类选择器,元素选择器,全选选择器
5.分组(对于标签而言)选择器
标签名1,标签名2{属性1:属性值2;属性2:属性值2;...;}
6.子代选择器
标签名>标签名{属性1:属性值2;属性2:属性值2;...;}
7.后代选择器
标签名 标签名{属性1:属性值2;属性2:属性值2;...;}
-->

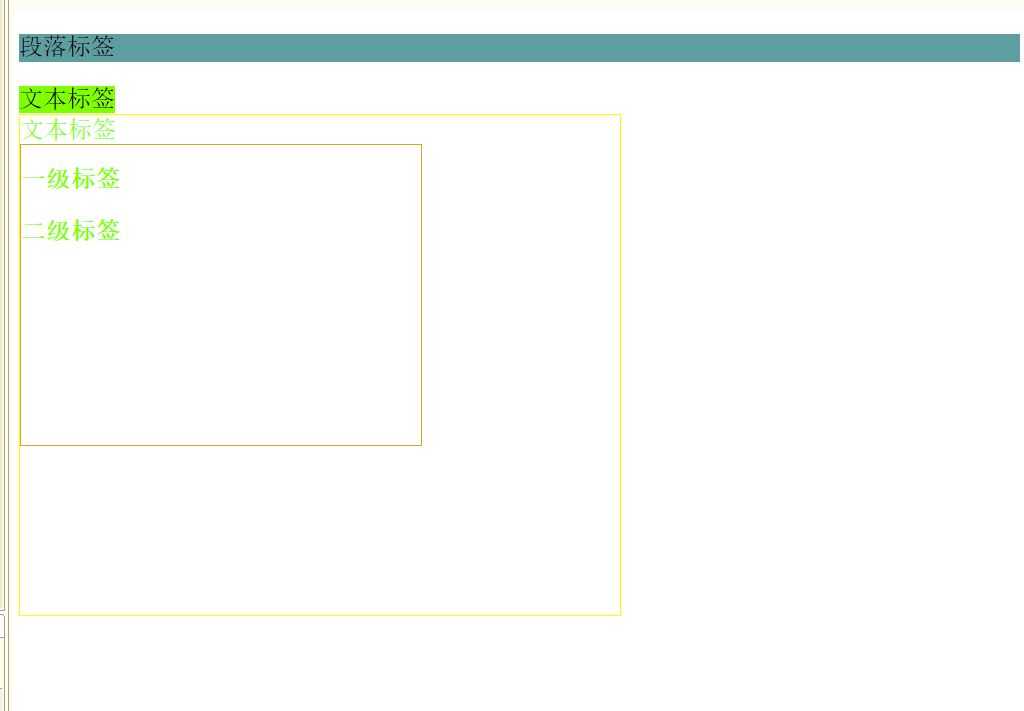
1 <!DOCTYPE html > 2 <html xmlns="http://www.w3.org/1999/xhtml" lang="en"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title></title> 6 <style type="text/css"> 7 8 p,span,h1,h2{ 9 10 font-size: x-large; 11 12 } 13 .c1{ 14 background-color: #7FFF00; 15 } 16 p{ 17 background-color: cadetblue; 18 } 19 20 21 #d1{ 22 width: 600px; 23 height: 500px; 24 font-family: "agency fb"; 25 border: 1px solid yellow; 26 } 27 #d2{ 28 width: 400px; 29 height: 300px; 30 font-family: "agency fb"; 31 border: 1px solid goldenrod; 32 } 33 34 35 36 #d1>span{ 37 color: #DAA520; 38 } 39 #d1 span,h1,h2{ 40 color:chartreuse; 41 } 42 43 44 </style> 45 </head> 46 <body> 47 48 49 <p>段落标签</p> 50 <span class="c1" >文本标签</span> 51 <div id="d1"> 52 <span>文本标签</span> 53 <span></span> 54 <div id="d2"> 55 <h1>一级标签</h1> 56 <h2>二级标签</h2> 57 </div> 58 </div> 59 60 61 </body> 62 </html>
标签:div 属性 set xhtml head off ade char 分享图片
原文地址:https://www.cnblogs.com/yyb6/p/8960743.html