
1)如何对图片进行编码?
2)为了实现接口自动化测试,如何能实现自动base64编码
解决方案:
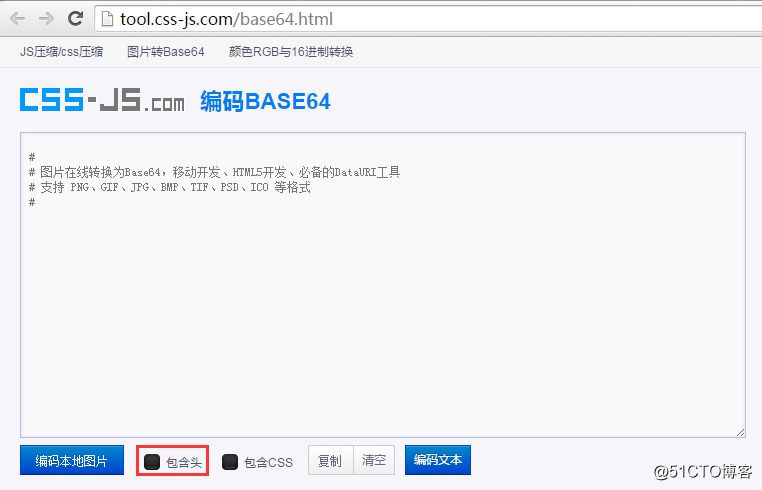
方法1:利用图片在线转码base64编码网站进行编码。
编码网站:http://tool.css-js.com/base64.html
上传本地图片,根据需要勾选:“包含头”等选项,生成图片base64编码即可。
缺点:测试不同的图片时,都需要手工进行编码,再复制编码到接口请求报文中,无法实现自动化,测试效率低。
方法2:利用Jmeter的beanshell编写图片base64编码的转换代码
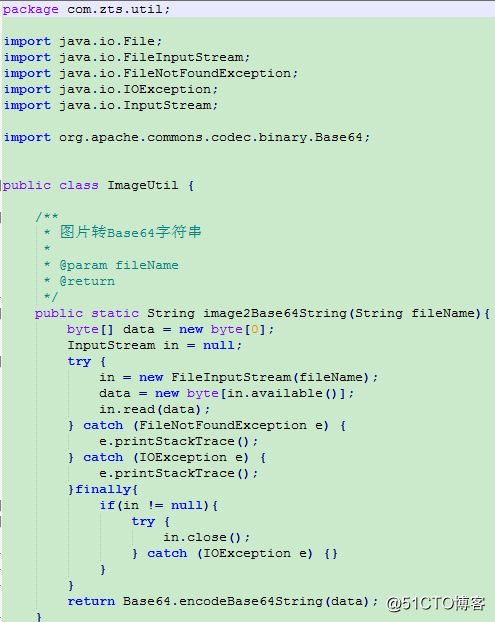
1)编写图片base64编码代码
一般情况,开发会提供该代码;如果没有,也不用怕,百度一下即可,或者有代码功底的同学可自己写。部分代码如下:

2)生成jar包,放置在${JMETER_HOME}\lib\ext目录下
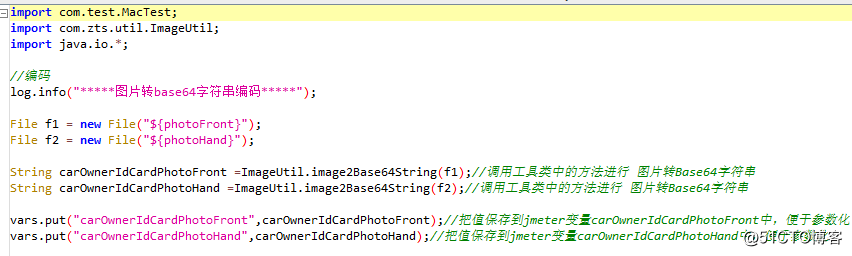
3)编写beanshell,调用编码方法进行编码
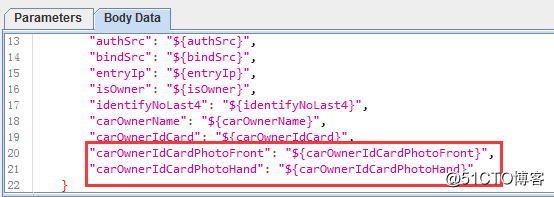
4)参数化请求报文
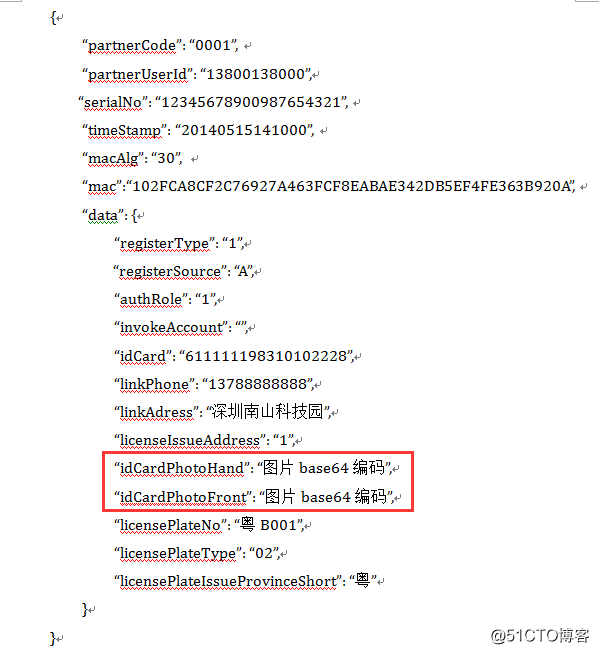
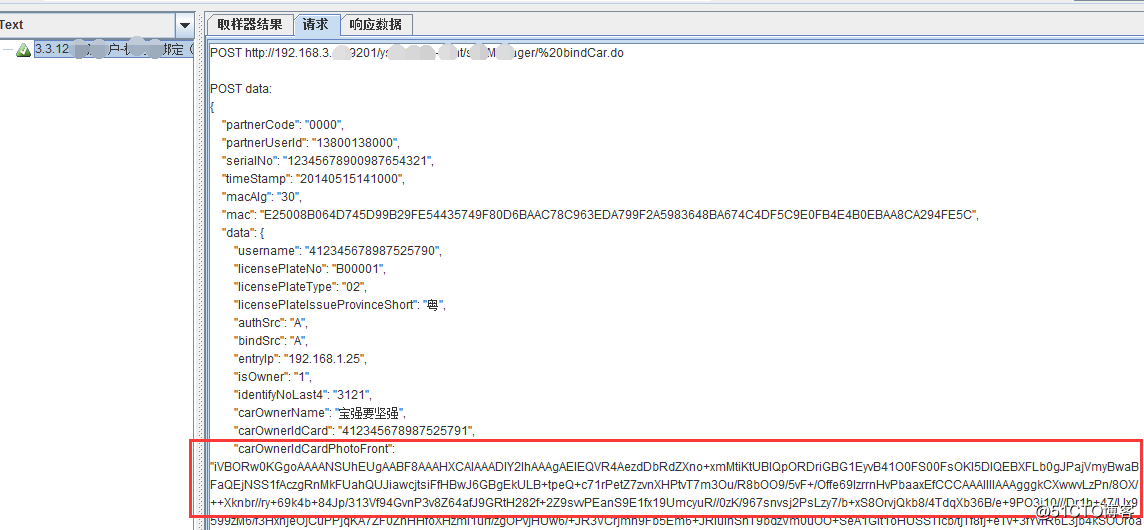
实际请求报文:
此方法较好的解决了手工图片base64编码的问题,为后续的自动化测试提供支持。
扩展一下:如果上传图片不是以base64编码的格式,即以图片文件的方式进行发送请求报文时,该如何处理?
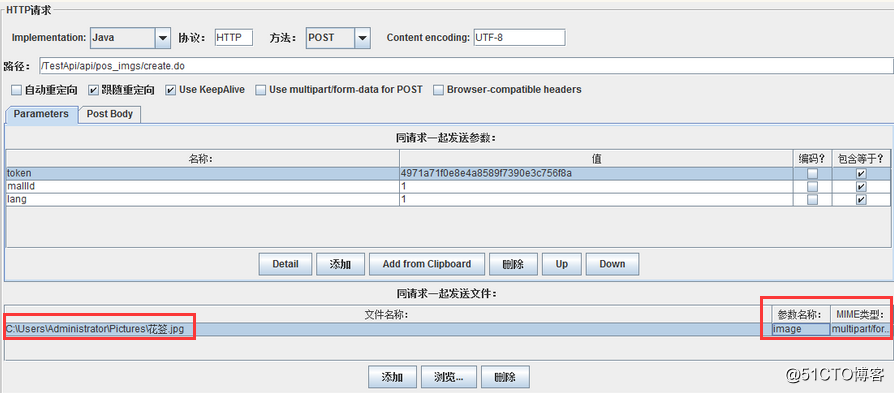
解决方案:利用jmeter的sampler中“同请求一起发送文件”的功能
a、点击【同请求一起发送文件】栏目的添加按钮;
b、点击浏览按钮,选择一张需要上传的图片,地址将会自动记录到文件名称栏目;
c、填写参数名称,此处为【image】;
d、MIME类型为multipart/form-data
(注意:另外一种设置就是>为了上传文件,还必须勾选"Use multipart/form-data for POST",然后MIME类型可根据实际情况填写,否则request将不包含上传的文件。)
保存该HTTP请求,并执行,查看服务器,即可发现,上面步骤选择的图片已经成功上传到服务器。如需进行图片参数化,只需对图片的路径进行参数化即可。
原文地址:http://blog.51cto.com/tiantiantesting/2108436