Masonry是iOS在控件布局中经常使用的一个轻量级框架,Masonry让NSLayoutConstraint使用起来更为简洁。Masonry简化了NSLayoutConstraint的使用方式,让我们可以以链式的方式为我们的控件指定约束。本篇博客的主题不是教你如何去使用Masonry框架的,而是对Masonry框架的源码进行解析,让你明白Masonry是如何对NSLayoutConstraint进行封装的,以及Masonry框架中的各个部分所扮演的角色是什么样的。在Masonry框架中,仔细的品味干货还是很多的。Masonry框架是Objective-C版本的,如果你的项目是Swift语言的,那么就得使用SnapKit布局框架了。SnapKit其实就是Masonry的Swift版本,两者虽然实现语言不同,但是实现思路大体一致。
今天博客对Masonry框架源码的解析思路是先对比给一个View添加同样的约束时,使用Masonry与系统原生的区别。然后就开门见山之间给出Masonry框架主要部分的类图,从类图中我们来整体的分析Masonry框架的结构。然后再由整体到部分逐渐的细化,窥探其内部的实现细节。通过上述步骤,我们将对Masonry框架的内部实现进行详细的了解。其实Masonry框架是轻量级的,总共的源码也没有多上行,但是仔细的阅读其实现细节,还是可以吸取很多实用的东西的。
首先Masonry在github上的地址是https://github.com/SnapKit/Masonry, 你可以通过上述链接Clone到Masonry框架,其中有Masonry框架介绍以及一些Masonry的使用示例。关于Masonry的使用方式在今天的博客中就不做过多的赘述了,其具体的使用方式请参考上述github上的链接。今天我们就剖析一下Masonry框架的源码。
一、Masonry框架与NSLayoutConstraint调用方式的对比
首先我们NSLayoutConstraint为我们的View添加一个约束,然后再给出Masonry的代码。当然在此我们就不说Masonry添加约束的简洁行了,当然好东西是不需要宣传的。进入该部分的主题,我们要对一个View添加一个top约束,这个约束关系我们用表达式来表示就是“subView.top = superView.top + 10”。也就是子视图的top与父视图的top中间隔着10个pt。
1. 使用NSLayoutConstraint添加约束
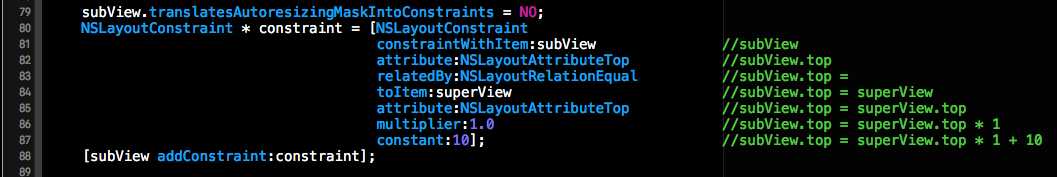
下方这段代码就是给subView添加了一个相对于superView的Top约束。一个View要想确定位置一个约束是不够的,所以可想而知,我们要写多个下方的这样的约束来确定一个View的相对位置。其实下方就是一个表达式,NSLayoutConstraint构造器中每个参数构成这个表达式的一个组成部分。由上到下我们队参数个个参数进行解析,参数constraintWithItem用来指定所约束的对象,在此就是subView。第一个attribute参数则指定约束该对象的那个属性,在此就是subView的Top属性。参数relatedBy用来指定约束关系,比如大于等于,小于等于或者等于某个约束值。参数toItem则指定的是约束相对的对象,在此是相对superView的,所以此处的参数是superView。第二个attribute参数就是指定superView的Top属性。multiplier指定相对约束的倍数关系,constant则是约束的偏移量。
由上到下,NSLayoutConstraint的构造器中的参数会构成一个数学表达式,那就是subView.top = superView.top * 1 + 10,该表达式就直观的给出了subView.top与superView.top的关系。经下方的代码我们就为subView添加了一个相对于superView的Top约束,约束的偏移量是10。

2.使用Masonry添加上述约束
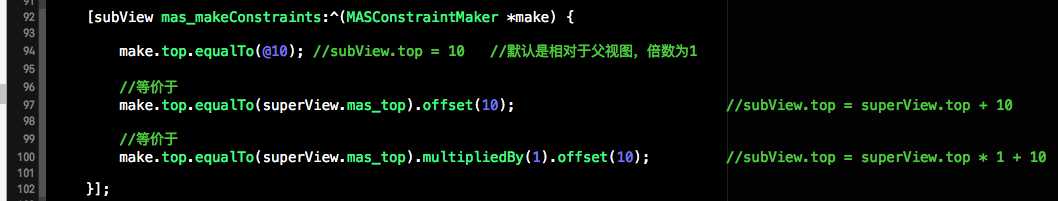
接下来就是Masonry出场的时刻了,我们将使用Masonry添加上述约束,其代码如下。下方给出了三种设置方式,下方三种方式是等价的,当然在Masonry中不知下方三种实现方式。下方Block中的每句话都代表着subView.top = superView.top * 1 + 10的意思,也就是说我们只需要写这三行代码中的其中一种即可。使用Masonry的好处一目了然,让你的代码更为简洁。
Masonry框架中支持约束的添加,约束的更新,约束的重建以及基本动画的实现等等。功能还是蛮强大的。在Masonry框架主要中采用了链式调用和匿名闭包的方式来简化约束的添加。有关Masonry更为详细的使用方式请参见上述Masonry框架的Github链接,具体使用方式在此就不做过多的赘述了。

二、Masonry框架的类结构
通过上述的Masonry的使用方式我们可以看出,UIView的对象可以直接调用mas_makeConstraints方法来为相应的View对象添加约束。因为mas_makeConstraints方法位于UIView的View+MASAdditions类目中,所以UIView的对象可以直接调用。同样在View+MASAdditions类目还有其他方法供UIView的对象使用,稍后会进行详细的介绍。
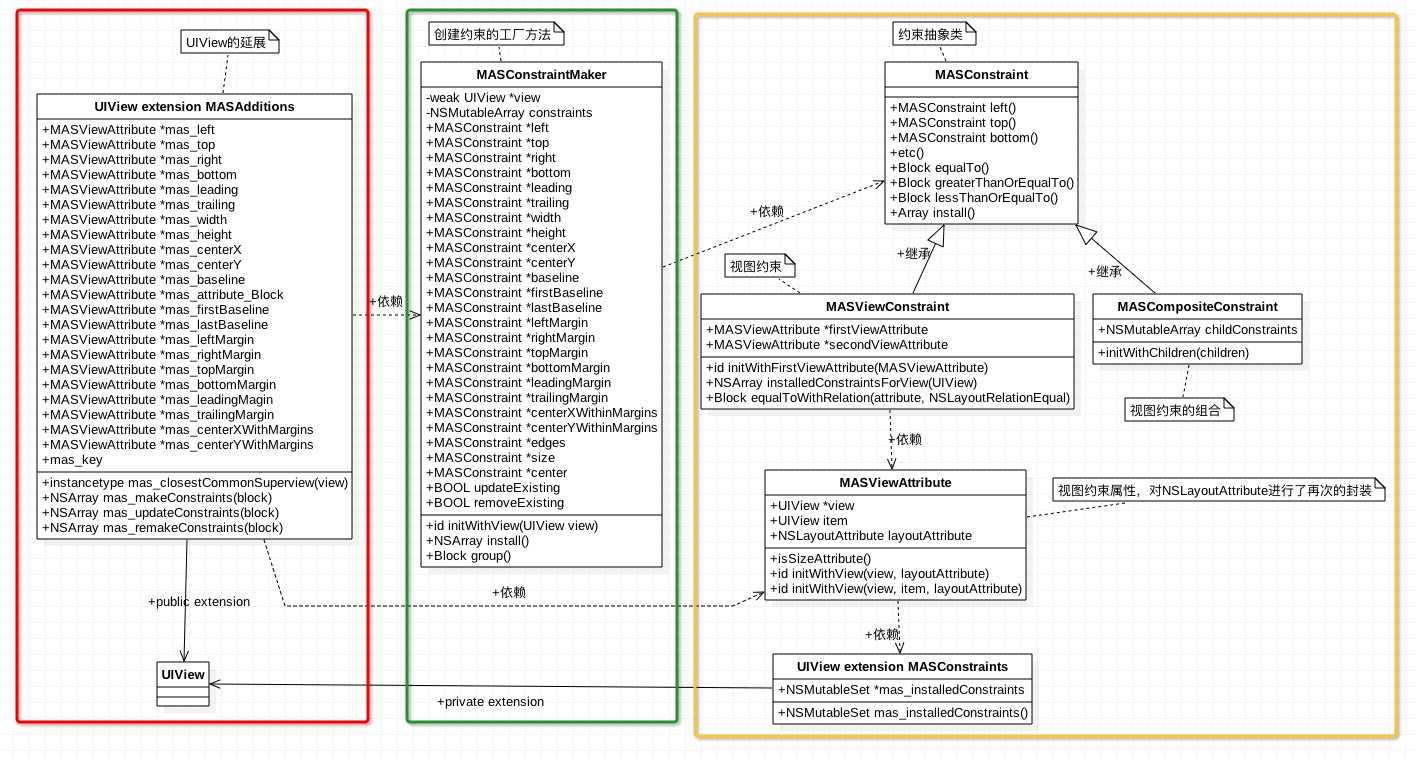
下方就是Masonry框架核心类以及类目之间的关系,下方的类图是在阅读Masonry源码时画的,仅此一份,如有雷同纯属巧合。如果下图中的文字比较小的话,你可以图片另存到本地,然后放大后进行查看,废话少说,进入我们类图的主题。下方的类图中没有包括Masonry框架中的所有的类,不过所有核心的类都在下方了。我们从左往右依次对下方的类图进行解说。
1.View+MASAdditions类目介绍(左边红框中的部分)
最左边那一坨大类,也就是绿框中的部分,就是Masonry框架对UIView的公有类目,也就是源文件中的View+MASAdditions的部分,在该类目中为添加了类型为MASViewAttribute的成员属性(稍后会介绍MASViewAttribute是个神马东西)。除了添加一系列的成员属性外,还添加了四个公有的方法:mas_closestCommonSuperview方法负责寻找两个视图的最近的公共父视图(类比两个数字的最小公倍数)、mas_makeConstraints方法负责创建安装约束、mas_updateConstraints负责更新已经存在的约束(若约束不存在就Install)、mas_remakeConstraints方法则负责移除原来已经创建的约束并添加上新的约束。上述方式是UIView对象设置约束主要调用的方法,稍后会详细介绍其实现方式。
2.MASViewAttribute类的介绍(右边黄框中的部分)
介绍完用户直接使用的UIView的公共类目,接下来我们来看一下用户看不到的部分,那就是下方类图中右边的那一撮类。右边的四个小类的耦合性比较高,我们先看一下MASViewAttribute类。MASViewAttribute类的结构比较简单,主要包括三个属性,三个方法。从MASViewAttribute这个类名中我们就能看出,这个类是对UIView和NSLayoutAttribute的封装。使用等式来表示就是MASViewAttribute = UIView + NSLayoutAttribute + item。在MASViewAttribute类中的view属性表示所约束的对象,而item就是该对象上可以被约束的部分。
此处的item成员属性我们稍后要作为NSLayoutConstriant构造器中的constraintWithItem与toItem的参数。当然对于UIView来说该item就是UIView本身。而对于UIViewController,该出Item就topLayoutGuide,bottomLayoutGuide稍后会给出详细的介绍。该类中除了两个构造器外还有一个isSizeAttribute方法,该方法用来判断MASViewAttribute类中的layoutAttribute属性是否是NSLayoutAttributeWidth或者NSLayoutAttributeHeight,如果是Width或者Height的话,那么约束就添加到当前View上,而不是添加在父视图上。
3.MASViewConstraint的介绍(右边黄框中的部分)
接着我们看一下MASViewConstraint类,该类是对NSLayoutConstriant类的进一步封装。MASViewConstraint做的最核心的一件事情就是初始化NSLayoutConstriant对象,并将该对象添加在相应的视图上。因为NSLayoutConstriant在初始化时需要NSLayoutAttribute和所约束的View,而MASViewAttribute正是对View与NSLayoutAttribute进行的封装,所以MASViewConstraint类要依赖于MASViewAttribute类,两者的关系如下所示。
由下方的类图我们可以看出MASConstraint是MASViewConstraint的父类,MASConstraint是一个抽象类,不可被实例化。我们可以将MASConstraint看做是一个接口或者协议。MASConstraint抽象类还有一个子类,也就是MASViewConstraint的兄弟类MASCompositeConstraint,从MASCompositeConstraint的命名中我们就可以看出来MASCompositeConstraint是约束的一个组合,也就是其中存储的是一系列的约束。MASCompositeConstraint类的结构比较简单,其核心就是一个存储MASViewConstraint对象的数组,MASCompositeConstraint就是对该数组的一个封装而已。
4.工厂类MASConstraintMaker(中间绿框中的部分)
两边的看完了,接下来我们来看一下中间的部分,也就是MASConstraintMaker类。该类就是一个工厂类,负责创建MASConstraint类型的对象(依赖于MASConstraint接口,而不依赖于具体实现)。在UIView的View+MASAdditions类目中就是调用的MASConstraintMaker类中的一些方法。上述我们在使用Masonry给subView添加约束时,mas_makeConstraints方法中的Block的参数就是MASConstraintMaker的对象。用户可以通过该Block回调过来的MASConstraintMaker对象给View指定要添加的约束以及该约束的值。该工厂中的constraints属性数组就记录了该工厂创建的所有MASConstraint对象。
Masonry框架中的核心类以及类目间的关系就介绍完了,下方就是核心类和类目的类图。下方将会逐步的窥探其代码实现。

三、View+MASAdditions源码解析
我们先对UIView的公共类目View+MASAdditions中的源码进行解析,也就是对应着上方红框中的部分。用户是通过 View+MASAdditions中的东西来为View添加约束的,View+MASAdditions也就是Masonry框架与外界交互的通道。该部分主要对View+MASAdditions源码进行解析,先介绍其成员属性,然后介绍主要的方法。进入该部分的主题。
1.View+MASAdditions主要成员属性及getter方法
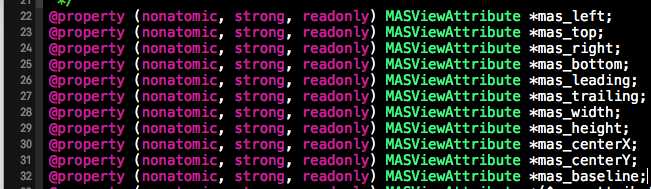
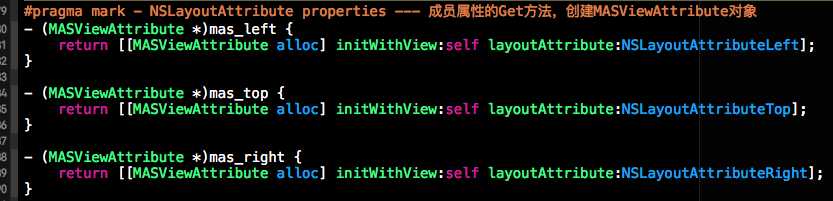
下方截图中是View+MASAdditions类目中的部分成员属性,其他的也与下方类似,这些属性都是MASViewAttribute类型的。以下方的mas_left成员属性为例,因为MASViewAttribute是View与NSLayoutAttribute的合体,所以mas_left就代表着当前View的NSLayoutAttributeLeft属性,也就是mas_left存储的是当前View的NSLayoutAttributeLeft属性。同理,mas_top就代表着当前View的NSLayoutAttributeTop属性,其他成员属性也是一样。

通过上述成员属性所对应的getter方法,我们可以对其中所存储的内容一目了然。下方是mas_left、mas_top和mas_right成员属性所对应的getter方法,其中所做的事情就是对MASViewAttibute进行实例化,在实例化时指定当前视图所对应的LayoutAttribute。也就是mas_left = self + NSLayoutAttributeLeft, mas_top = self +NSLayoutAttributeTop, 当然此处的self就代表当前视图。

2.mas_makeConstraints方法解析
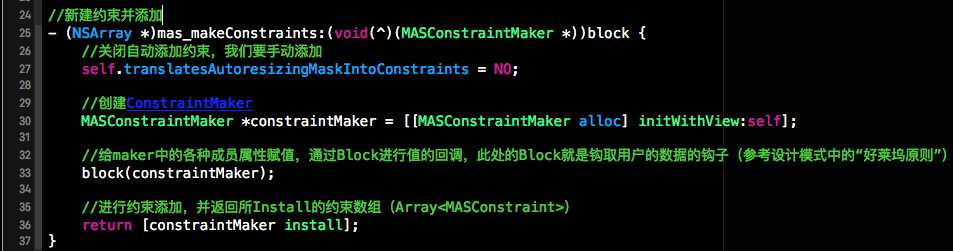
上面在介绍类图的时候也提到了,用户是通过调用mas_makeConstraints方法来为当前视图添加约束的。下方代码就是mas_makeConstraints函数的代码实现,根据个人理解,对每行代码进行了中文注释,接下来我们来好好的看一下该函数的结构.mas_makeConstraints方法的返回值是一个数组(NSArray),数组中所存放的就是当前视图中所添加的所有约束。因为Masonry框架对NSLayoutConstraint封装成了MASViewConstraint,所有此处数组中存储的是MASViewConstraint对象。
接下来来看mas_makeConstraints的参数,mas_makeConstraints测参数是一个类型为void(^)(MASConstraintMaker *)的匿名Block(也就是匿名闭包),该闭包的返回值为Void, 并且需要一个MASConstraintMaker工厂类的一个对象。该闭包的作用就是可以让mas_makeConstraints方法通过该block给MASConstraintMaker工厂类对象中的MAConstraint属性进行初始化。请参加下方block的使用。
在mas_makeConstraints方法体中,首先将当前View的translatesAutoresizingMaskIntoConstraints属性设置成No, 然后创建了一个MASConstraintMaker工厂类对象constraintMaker,然后通过block将constraintMaker对象回调给用户让用户对constraintMaker中的MAConstraint类型的属性进行初始化。换句话说block中所做的事情就是之前用户设置约束是所添加的代码,比如make.top(@10) == ( constraintMaker.top = 10 )。最后调用constraintMaker的install方法对用户指定的约束进行安装。

3.mas_updateConstraints与mas_remakeConstraints函数的解析
这两个函数内部的实现与mas_makeConstraints类似,就是多了一个属性的设置。mas_updateConstraints中将constraintMaker中的updateExisting设置为YES, 也就是说当添加约束时要先检查约束是否已经被安装了,如果被添加了就更新,如果没有被添加就添加。而mas_remakeConstraints中所做的事情是将removeExisting属性设置成YES, 表示将当前视图上的旧约束进行移除,然后添加上新的约束。


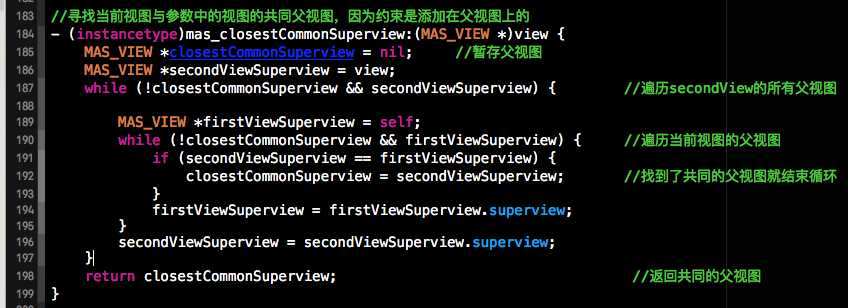
4、mas_closestCommonSuperview方法解析
mas_closestCommonSuperview方法负责计算出两个视图的公共父视图,这个类似求两个数字的最小公倍数。下方的代码就是寻找两个视图的公共父视图,当然是最近的那个公共父视图。如果找到了就返回,如果找不到就返回nil。寻找两个视图的公共父视图对于约束的添加来说是非常重要的,因为相对的约束是添加到其公共父视图上的。比如举个列子 viewA.left = viewB.right + 10, 因为是viewA与viewB的相对约束,那么约束是添加在viewA与viewB的公共父视图上的,如果viewB是viewA的父视图,那么约束就添加在viewB上从而对viewA起到约束作用。

四、顺藤摸瓜,解析约束工厂类MASConstraintMaker
上一个部分我们分析了View+MASAdditions类目,在该类目中主要使用到了约束的工厂类MASConstraintMaker,接下我们就来窥探一下MASConstraintMaker中的内容。MASConstraintMaker之所以成为约束工厂类,因为MASConstraintMaker赋值创建NSLayoutConstraint对象,因为Masonry将NSLayoutConstraint类进一步封装成了MASViewConstraint,所以MASConstraintMaker是负责创建MASViewConstraint的对象,并调用MASViewConstraint对象的Install方法将该约束添加到相应的视图中。
1.MASConstraintMaker中的核心公有属性。
下方截图是MASConstraintMaker中的部分属性,可以看出下方的属性都是MSAConstriant类型,MSAConstriant是抽象类,所以下方成员变量存储的实质上是MSAConstriant子类MASViewConstraint的对象。MASConstraintMaker就负责对MASViewConstraint进行实例化。一句话解释MASViewConstraint,MASViewConstraint = View + NSLayoutConstraint + Install。稍后会给出MASViewConstraint具体技术细节的实现。在MASConstraintMaker还有一个私有数组constraints,该数组就用来记录以及创建的Constraint对象。

2.MASConstraintMake中的工厂方法解析
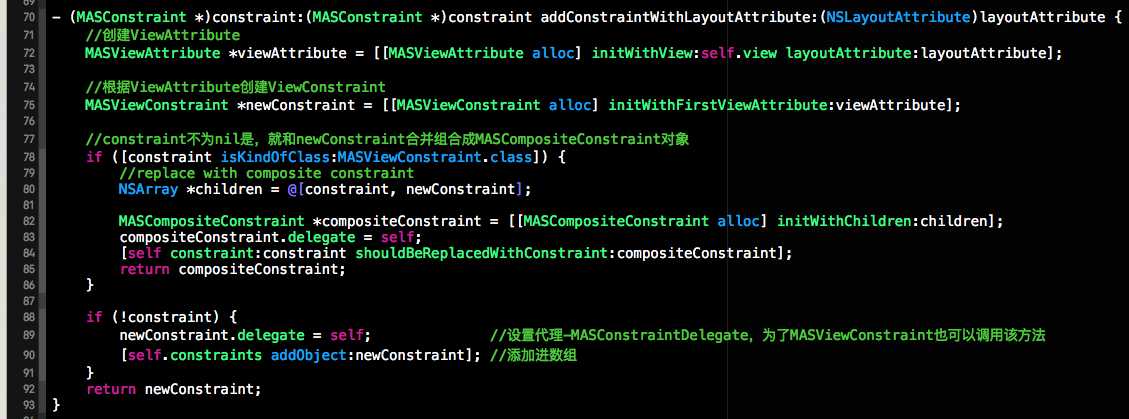
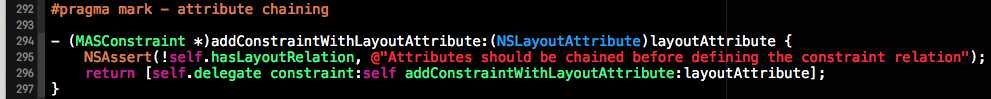
工厂类肯定有工厂方法,接下来我们来介绍MASConstraintMaker中的工厂方法方法,上面每个MASConstraint类型的属性都对应一个getter方法,在getter方法中都会调用addConstraintWithLayoutAttribute方法,而addConstraintWithLayoutAttribute会调用第二个截个图中的方法,而截图中的这个方法就是MASConstraintMaker工厂类的工厂方法,根据提供的参数创建MSAViewConstraint对象,如果该函数的第一个参数不为空的话就会将新创建的MSAViewConstraint对象与参数进行合并组合成MASCompositeConstraint类(MASCompositeConstraint本质上是MSAViewConstraint对象的数组)的对象。

下方就是MASConstraintMaker工厂类的工厂方法,负责创建MASConstraint类的对象。下方的方法可以创建MASCompositeConstraint和MASViewConstraint对象,上面也说了,MASCompositeConstraint对象就是MASViewConstraint对象的数组。下方创建完MASConstraint类的相应的对象后,会把该创建的对象添加进MASConstraintMaker工厂类的私有constraints数组,来记录该工厂对象创建的所有约束。newConstraint.delegate = self; 这句话是非常重要的,由于为MASConstraint对象设置了代理,所以才支持链式调用(例如:maker.top.left.right.equalTo(@10))。
关于链式调用咱就以maker.top.left.right为例。此处的maker, 就是我们的MASConstraintMaker工厂对象,maker.top会返回带有NSLayoutAttributeTop属性的MASViewConstraint类的对象,我们先做一个转换:newConstraint = maker.top。那么maker.top.left 等价于newConstraint.left,需要注意的是此刻调用的left方法就不在是我们工厂MASConstraintMaker中的left的getter方法了,而是被换到MASViewConstraint类中的left属性的getter方法了。给newConstraint设置代理就是为了可以在MASViewConstraint类中通过代理来调用MASConstraintMaker工厂类的工厂方法来完成创建。下方代码如果没有newConstraint.delegate = self;代理的设置的话,那就不支持链式调用。
说了这么多,总结一下,如果你调用maker.top, maker.left等等这些方法都会调用下方的工厂方法来创建相应的MASViewConstraint对象,并记录在工厂对象的约束数组中。之所以能链式调用,就是讲当前的工厂对象指定为MASViewConstraint对象的代理,所以一个MASViewConstraint对象就可以通过代理来调用工厂方法来创建另一个新的MASViewConstraint对象了,此处用到了代理模式。

3. 工厂类中的install方法
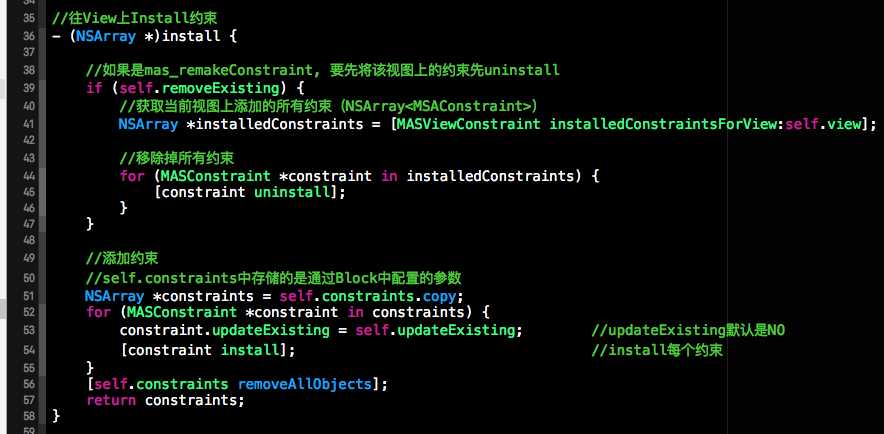
虽然我们将MASConstraintMake视为工厂类,不过该工厂类的功能不仅仅创建MASConstraint的对象,还负责调用MASConstraint对象的install方法来将相应的约束安装到想要的视图上。在MASConstraintMake类中的install方法就是遍历工厂对象所创建所有约束对象并调用每个约束对象的install方法来进行约束的安装。下方就是该工厂类中的install方法。
在安装约束时,如果self.removeExisting == Yes, 那么用户就通过mas_remakeConstraints方法调用的install方法,就先将原来的约束进行移除掉,然后添加上新的约束。在安装约束时,将updateExisting赋值给每个约束,每个约束在调用本身的install方法时会判断是否更新。下方就是MASConstraintMake的install方法的实现和注释。

五、继续顺藤摸瓜,解析MASViewConstraint
MASConstraintMaker工厂类所创建的对象实质上是MASViewConstraint类的对象。而MASViewConstraint类实质上是对MASLayoutConstraint的封装,进一步说MASViewConstraint负责为MASLayoutConstraint构造器组织参数并创建MASLayoutConstraint的对象,并将该对象添加到相应的视图中。接下来我们将对MASViewConstraint类中的内容进行解析。
1.MASViewConstraint的对象链式调用探索
MASViewConstraint的对象是支持链式调用的,比如constraint.top.left.equalTo(superView).offset(10); 上面的这种方式就是链式调用,而且像equalTo(superView)这种形式也不是Objective-C中函数调用的方式,在Objective-C中是通过[]来调用函数的,而此处使用了()。接下来讲分析这种链式的调用是如何实现的。
在MASViewConstraint类中的left, top等约束的getter方法都会调用下方的这个方法,而这个方法中所做的事情就是通过代理来调用工厂中的工厂方法来根据LayoutAttribute创建相应的MASConstraint对象。

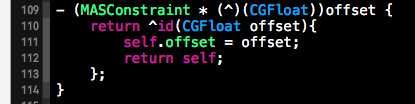
而像offset(10)这种调用方式是如何实现的呢?我们知道在OC中是不能通过小括号来调用方法的,那边闭包是可以的,不过offset()不是一个简单的闭包。在offset()的代码分析后我们不难发现offset() = offset + (); offset的代码实现方式如下。offset是一个getter方法的名,offset函数的返回值是一个匿名Block, 也就是offset后边的()。这个匿名闭包有一个CGFloat的参数,为了支持链式调用该匿名闭包返回一个MASConstraint的对象。

2.install方法解析
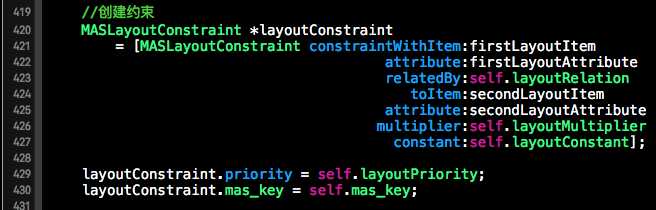
MASViewConstraint中install方法负责创建MASLayoutConstraint对象,并且将该对象添加到相应的View上。下方代码就是install中根据MASViewConstraint所收集的参数来创建NSLayoutConstraint对象,下方的MASLayoutConstraint其实就是NSLayoutConstraint的别名。下方就是调用系统的NSLayoutConstraint为创建相应的约束对象,下方的构造器与第一部分中的NSLayoutConstraint一致。

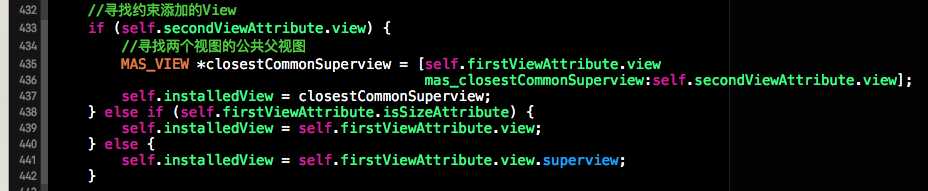
创建完约束对象后,我们要寻找该约束添加到那个View上。下方的代码段就是获取接收该约束对象的视图。如果是两个视图相对约束,就获取两种的公共父视图。如果添加的是Width或者Height,那么久添加到当前视图上。如果既没有指定相对视图,也不是Size类型的约束,那么就将该约束对象添加到当前视图的父视图上。代码实现如下:

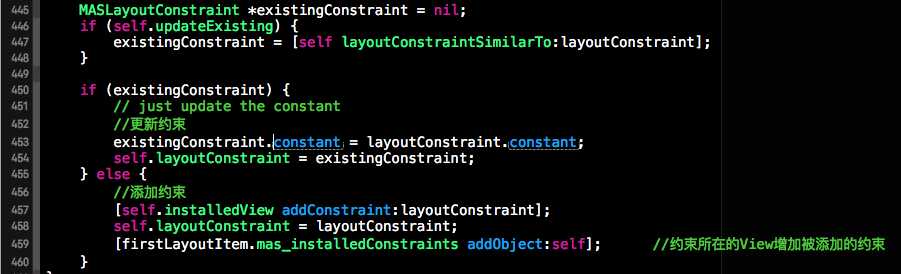
创建完约束对象,并且找到承载约束的视图后,接下来就是将该约束添加到该视图上。子啊添加约束是我们要判断是不是对约束的更新,如果是对约束的更新的话就先获取已经存在的约束并对该约束进行更新,如果被更新的约束不存在就进行添加。添加成功后我们将通过mas_installedConstraints属性记录一下本安装的约束。mas_installedConstraints是通过运行时为UIView关联的一个NSMutable类型的属性,用来记录约束该视图的所有约束。

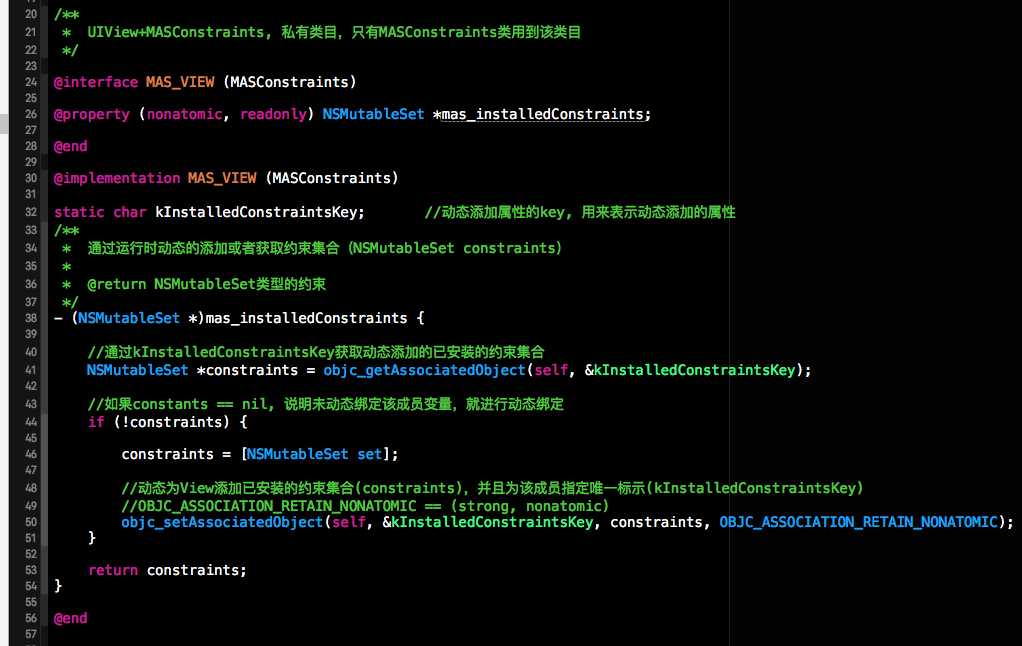
3.UIView的私有类目UIView+MASConstraints
在MASViewConstraint中定义了一个UIView的私有类目UIView+MASConstraints,该类目的功能为UIView通过运行时来关联一个NSMutableSet类型的mas_installedConstraints属性。该属性中记录了约束该View的所有约束。代码实现如下。

因为篇幅有限,今天的博客就先到这儿。对Masonry框架中的代码不可能在本篇博客中都进行一一介绍。不过在github上分享了一个Masonry的一个使用Demo以及源码解析的工程。其中对Masonry的关键代码都进行了说明与注释。下方是其github分享链接。
github分享地址:https://github.com/lizelu/MasonryDemo
标签:主题 tables targe div 抽象 void out lock 重建
原文地址:https://www.cnblogs.com/SUPER-F/p/8963867.html
