第一种将样式代码写在页面<style>......</style>标签之中,用<style>......</style>标签将body设置一个灰色的背景:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body{
background:gray;
}
</style>
</head>
<body>
<div id="test1">css样式引入</div>
</body>
</html>效果截图:

第二种使用HTML标签的style属性:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body{
background:gray;
}
</style>
</head>
<body>
<div id="test1" style="color:red">css样式引入</div>
</body>
</html>效果截图:

第三种使用link标签来引入外部CSS样式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="E:\HTML\css.css" />
<style>
body{
background:gray;
}
</style>
</head>
<body>
<div id="test1" style="color:red">css样式引入</div>
</body>
</html>link标签引入的CSS文件代码:
#test1{
width:200px;
height:200px;
background:blue;
}
效果截图:

第四种使用@import引入CSS样式,使用@import引入CSS文件有两种方式,一种可以放在页面中的<style>..</style> 中:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="E:\HTML\css.css" />
<style>
@import url(‘test.css‘);
body{
background:gray;
}
</style>
</head>
<body>
<div id="test1" style="color:red">css样式引入</div>
</body>
</html>
效果截图:

另外一种使用@import引入CSS样式的方式,可以放在其他的CSS中使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="E:\HTML\css.css" />
<style>
body{
background:gray;
}
</style>
</head>
<body>
<div id="test1" style="color:red">css样式引入</div>
</body>
</html>link引入的CSS文件代码:
@import url(‘test.css‘);
#test1{
width:200px;
height:200px;
background:blue;
}在link中引入的@import的CSS文件代码:
#test1{
border:10px solid orange;
}
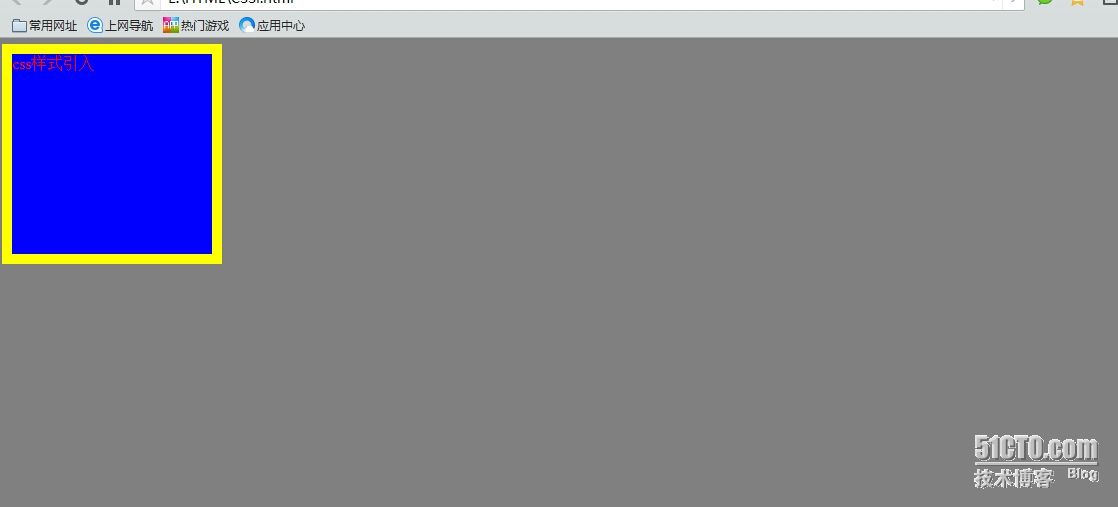
效果截图:
本文出自 “别闹好好的” 博客,转载请与作者联系!
原文地址:http://716870410.blog.51cto.com/9389474/1557935