标签:des style blog http color io os 使用 ar
之前山寨了一个新浪微博(iOS开发之山寨版新浪微博小结),这几天就山寨个微信吧。之前已经把微信的视图结构简单的拖了一下(IOS开发之微信山寨版),今天就开始给微信加上具体的实现功能,那么就先从微信的聊天界面开始吧。提到封装是少不了写代码的,在封装组件的时候,为了组件的可移植性,我们就不能用storyboard来拖拽了。为了屏幕的适配,适应不同屏幕的手机,所以在封装组件的时候是少不了为我们的组件来添加约束。今天博客中的所有代码都是脱离storyboard的,这些代码在别的工程中也是可以使用的。好,废话少说,切入今天的正题。
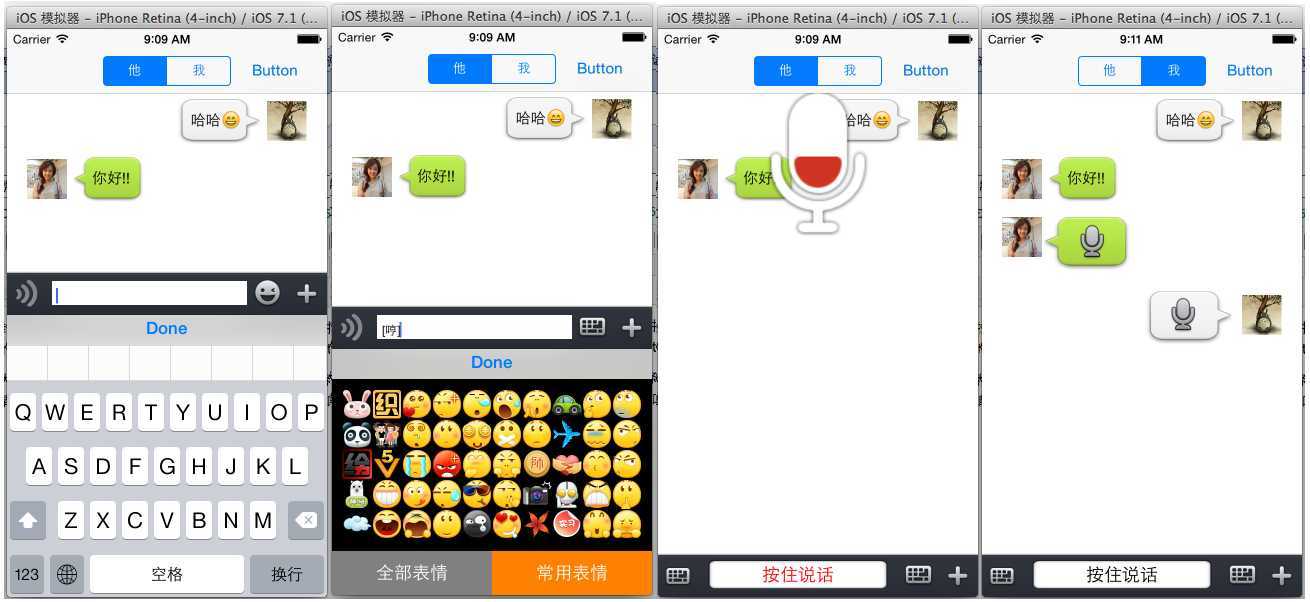
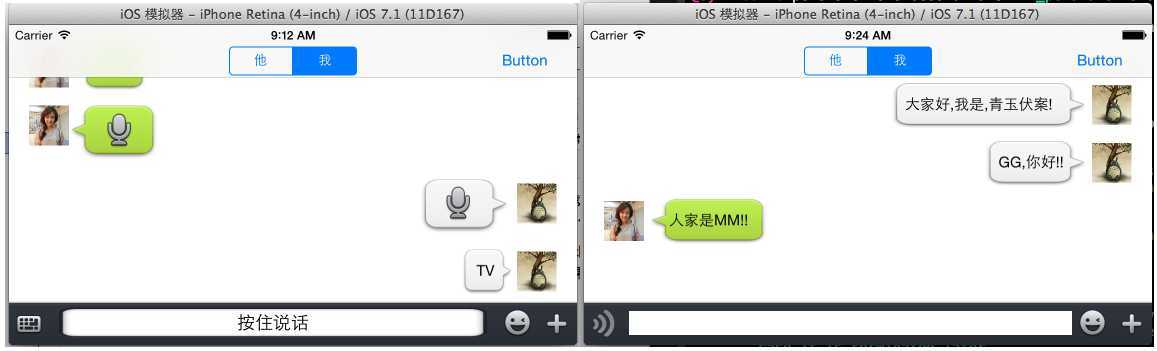
微信大家基本上都用过,今天要做的就是微信的聊天工具条。聊天工具条还是比较复杂的,其中包括发送表情,发送文字,发送图片,发送声音,拍照等等功能,下面给出发送录音,文字,表情的代码,其他的和这几样类似。还是那句话百字不如一图,先来几张效果图吧。


在封装聊天工具条的的时候表情键盘是之前封装好的(请参考:“iOS开发之自定义表情键盘(组件封装与自动布局)”),所以拿过来就可以用的啦。因为不管是工具条还是表情键盘都是用约束来控件大小的,所以横屏也是没问题的,在大屏手机上也是没问题的。下面将会一步步讲解如何封装下面的聊天工具条。主要是对工具条的封装,表情键盘在这就不做讲解了。
一:ToolView预留的接口
在封装ToolView中主要用到Block回调,读者可以根据自己的个人习惯来选择是Block回调,还是委托回调或者是目标动作回调(笔者更喜欢Block回调),下面的代码是ToolView给调用者提供的接口

1 // 2 // ToolView.h 3 // MecroMessage 4 // 5 // Created by (青玉伏案:博客地址(http://www.cnblogs.com/ludashi/)) on 14-9-22. 6 // Copyright (c) 2014年 Mrli. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 11 12 //定义block类型把ToolView中TextView中的文字传入到Controller中 13 typedef void (^MyTextBlock) (NSString *myText); 14 15 //录音时的音量 16 typedef void (^AudioVolumeBlock) (CGFloat volume); 17 18 //录音存储地址 19 typedef void (^AudioURLBlock) (NSURL *audioURL); 20 21 //改变根据文字改变TextView的高度 22 typedef void (^ContentSizeBlock)(CGSize contentSize); 23 24 //录音取消的回调 25 typedef void (^CancelRecordBlock)(int flag); 26 27 28 @interface ToolView : UIView<UITextViewDelegate,AVAudioRecorderDelegate> 29 30 31 //设置MyTextBlock 32 -(void) setMyTextBlock:(MyTextBlock)block; 33 34 //设置声音回调 35 -(void) setAudioVolumeBlock:(AudioVolumeBlock) block; 36 37 //设置录音地址回调 38 -(void) setAudioURLBlock:(AudioURLBlock) block; 39 40 -(void)setContentSizeBlock:(ContentSizeBlock) block; 41 42 -(void)setCancelRecordBlock:(CancelRecordBlock)block; 43 44 -(void) changeFunctionHeight: (float) height; 45 46 @end
二:初始化ToolView中所需的控件
1.为了更好的封装我们的组件,在.h中预留接口,在ToolView.m的延展中添加我们要使用的组件(私有属性),延展代码如下:

1 @interface ToolView() 2 //最左边发送语音的按钮 3 @property (nonatomic, strong) UIButton *voiceChangeButton; 4 5 //发送语音的按钮 6 @property (nonatomic, strong) UIButton *sendVoiceButton; 7 8 //文本视图 9 @property (nonatomic, strong) UITextView *sendTextView; 10 11 //切换键盘 12 @property (nonatomic, strong) UIButton *changeKeyBoardButton; 13 14 //More 15 @property (nonatomic, strong) UIButton *moreButton; 16 17 //键盘坐标系的转换 18 @property (nonatomic, assign) CGRect endKeyBoardFrame; 19 20 21 //表情键盘 22 @property (nonatomic, strong) FunctionView *functionView; 23 24 //more 25 @property (nonatomic, strong) MoreView *moreView; 26 27 //数据model 28 @property (strong, nonatomic) ImageModelClass *imageMode; 29 30 @property (strong, nonatomic)HistoryImage *tempImage; 31 32 33 //传输文字的block回调 34 @property (strong, nonatomic) MyTextBlock textBlock; 35 36 //contentsinz 37 @property (strong, nonatomic) ContentSizeBlock sizeBlock; 38 39 //传输volome的block回调 40 @property (strong, nonatomic) AudioVolumeBlock volumeBlock; 41 42 //传输录音地址 43 @property (strong, nonatomic) AudioURLBlock urlBlock; 44 45 //录音取消 46 @property (strong, nonatomic) CancelRecordBlock cancelBlock; 47 48 49 //添加录音功能的属性 50 @property (strong, nonatomic) AVAudioRecorder *audioRecorder; 51 52 @property (strong, nonatomic) NSTimer *timer; 53 @property (strong, nonatomic) NSURL *audioPlayURL; 54 55 @end
2.接受相应的Block回调,把block传入ToolView中,代码如下:

1 -(void)setMyTextBlock:(MyTextBlock)block 2 { 3 self.textBlock = block; 4 } 5 6 -(void)setAudioVolumeBlock:(AudioVolumeBlock)block 7 { 8 self.volumeBlock = block; 9 } 10 11 -(void)setAudioURLBlock:(AudioURLBlock)block 12 { 13 self.urlBlock = block; 14 } 15 16 -(void)setContentSizeBlock:(ContentSizeBlock)block 17 { 18 self.sizeBlock = block; 19 } 20 21 -(void)setCancelRecordBlock:(CancelRecordBlock)block 22 { 23 self.cancelBlock = block; 24 }
3.控件的初始化,纯代码添加ToolView中要用到的组件(分配内存,配置相应的属性),因为是自定义组件的封装,所以我们的storyboard就用不上啦,添加控件的代码如下:

1 //控件的初始化 2 -(void) addSubview 3 { 4 self.voiceChangeButton = [[UIButton alloc] initWithFrame:CGRectZero]; 5 [self.voiceChangeButton setImage:[UIImage imageNamed:@"chat_bottom_voice_press.png"] forState:UIControlStateNormal]; 6 [self.voiceChangeButton addTarget:self action:@selector(tapVoiceChangeButton:) forControlEvents:UIControlEventTouchUpInside]; 7 [self addSubview:self.voiceChangeButton]; 8 9 self.sendVoiceButton = [[UIButton alloc] initWithFrame:CGRectZero]; 10 [self.sendVoiceButton setBackgroundImage:[UIImage imageNamed:@"chat_bottom_textfield.png"] forState:UIControlStateNormal]; 11 [self.sendVoiceButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; 12 [self.sendVoiceButton setTitle:@"按住说话" forState:UIControlStateNormal]; 13 14 15 [self.sendVoiceButton addTarget:self action:@selector(tapSendVoiceButton:) forControlEvents:UIControlEventTouchUpInside]; 16 self.sendVoiceButton.hidden = YES; 17 [self addSubview:self.sendVoiceButton]; 18 19 self.sendTextView = [[UITextView alloc] initWithFrame:CGRectZero]; 20 self.sendTextView.delegate = self; 21 [self addSubview:self.sendTextView]; 22 23 self.changeKeyBoardButton = [[UIButton alloc] initWithFrame:CGRectZero]; 24 [self.changeKeyBoardButton setImage:[UIImage imageNamed:@"chat_bottom_smile_nor.png"] forState:UIControlStateNormal]; 25 [self.changeKeyBoardButton addTarget:self action:@selector(tapChangeKeyBoardButton:) forControlEvents:UIControlEventTouchUpInside]; 26 [self addSubview:self.changeKeyBoardButton]; 27 28 self.moreButton = [[UIButton alloc] initWithFrame:CGRectZero]; 29 [self.moreButton setImage:[UIImage imageNamed:@"chat_bottom_up_nor.png"] forState:UIControlStateNormal]; 30 [self.moreButton addTarget:self action:@selector(tapMoreButton:) forControlEvents:UIControlEventTouchUpInside]; 31 [self addSubview:self.moreButton]; 32 33 [self addDone]; 34 35 36 37 //实例化FunctionView 38 self.functionView = [[FunctionView alloc] initWithFrame:CGRectMake(0, 0, 320, 216)]; 39 self.functionView.backgroundColor = [UIColor blackColor]; 40 41 //设置资源加载的文件名 42 self.functionView.plistFileName = @"emoticons"; 43 44 __weak __block ToolView *copy_self = self; 45 //获取图片并显示 46 [self.functionView setFunctionBlock:^(UIImage *image, NSString *imageText) 47 { 48 NSString *str = [NSString stringWithFormat:@"%@%@",copy_self.sendTextView.text, imageText]; 49 50 copy_self.sendTextView.text = str; 51 52 //把使用过的图片存入sqlite 53 NSData *imageData = UIImagePNGRepresentation(image); 54 [copy_self.imageMode save:imageData ImageText:imageText]; 55 }]; 56 57 58 //给sendTextView添加轻击手势 59 UITapGestureRecognizer *tapGesture = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapGesture:)]; 60 [self.sendTextView addGestureRecognizer:tapGesture]; 61 62 63 //给sendVoiceButton添加长按手势 64 UILongPressGestureRecognizer *longPress = [[UILongPressGestureRecognizer alloc] initWithTarget:self action:@selector(sendVoiceButtonLongPress:)]; 65 //设置长按时间 66 longPress.minimumPressDuration = 0.2; 67 [self.sendVoiceButton addGestureRecognizer:longPress]; 68 69 //实例化MoreView 70 self.moreView = [[MoreView alloc] initWithFrame:CGRectMake(0, 0, 0, 0)]; 71 self.moreView.backgroundColor = [UIColor blackColor]; 72 [self.moreView setMoreBlock:^(NSInteger index) { 73 NSLog(@"MoreIndex = %d",(int)index); 74 }]; 75 76 77 }
4.给我们的控件添加相应的约束,为了适合不同的屏幕,所以自动布局是少不了的。当然啦给控件添加约束也必须是手写代码啦,添加约束的代码如下:

1 //给控件加约束 2 -(void)addConstraint 3 { 4 //给voicebutton添加约束 5 self.voiceChangeButton.translatesAutoresizingMaskIntoConstraints = NO; 6 7 NSArray *voiceConstraintH = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|-5-[_voiceChangeButton(30)]" options:0 metrics:0 views:NSDictionaryOfVariableBindings(_voiceChangeButton)]; 8 [self addConstraints:voiceConstraintH]; 9 10 NSArray *voiceConstraintV = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|-8-[_voiceChangeButton(30)]" options:0 metrics:0 views:NSDictionaryOfVariableBindings(_voiceChangeButton)]; 11 [self addConstraints:voiceConstraintV]; 12 13 14 15 //给MoreButton添加约束 16 self.moreButton.translatesAutoresizingMaskIntoConstraints = NO; 17 18 NSArray *moreButtonH = [NSLayoutConstraint constraintsWithVisualFormat:@"H:[_moreButton(30)]-5-|" options:0 metrics:0 views:NSDictionaryOfVariableBindings(_moreButton)]; 19 [self addConstraints:moreButtonH]; 20 21 NSArray *moreButtonV = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|-8-[_moreButton(30)]" options:0 metrics:0 views:NSDictionaryOfVariableBindings(_moreButton)]; 22 [self addConstraints:moreButtonV]; 23 24 25 //给changeKeyBoardButton添加约束 26 self.changeKeyBoardButton.translatesAutoresizingMaskIntoConstraints = NO; 27 28 NSArray *changeKeyBoardButtonH = [NSLayoutConstraint constraintsWithVisualFormat:@"H:[_changeKeyBoardButton(33)]-43-|" options:0 metrics:0 views:NSDictionaryOfVariableBindings(_changeKeyBoardButton)]; 29 [self addConstraints:changeKeyBoardButtonH]; 30 31 NSArray *changeKeyBoardButtonV = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|-5-[_changeKeyBoardButton(33)]" options:0 metrics:0 views:NSDictionaryOfVariableBindings(_changeKeyBoardButton)]; 32 [self addConstraints:changeKeyBoardButtonV]; 33 34 35 //给文本框添加约束 36 self.sendTextView.translatesAutoresizingMaskIntoConstraints = NO; 37 NSArray *sendTextViewConstraintH = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|-45-[_sendTextView]-80-|" options:0 metrics:0 views:NSDictionaryOfVariableBindings(_sendTextView)]; 38 [self addConstraints:sendTextViewConstraintH]; 39 40 NSArray *sendTextViewConstraintV = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|-10-[_sendTextView]-10-|" options:0 metrics:0 views:NSDictionaryOfVariableBindings(_sendTextView)]; 41 [self addConstraints:sendTextViewConstraintV]; 42 43 44 //语音发送按钮 45 self.sendVoiceButton.translatesAutoresizingMaskIntoConstraints = NO; 46 NSArray *sendVoiceButtonConstraintH = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|-50-[_sendVoiceButton]-90-|" options:0 metrics:0 views:NSDictionaryOfVariableBindings(_sendVoiceButton)]; 47 [self addConstraints:sendVoiceButtonConstraintH]; 48 49 NSArray *sendVoiceButtonConstraintV = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|-6-[_sendVoiceButton]-6-|" options:0 metrics:0 views:NSDictionaryOfVariableBindings(_sendVoiceButton)]; 50 [self addConstraints:sendVoiceButtonConstraintV]; 51 52 53 }
5.因为我们要发送录音,所以对音频部分的初始化是少不了的,以下代码是对音频的初始化

1 //录音部分初始化 2 -(void)audioInit 3 { 4 NSError * err = nil; 5 6 AVAudioSession *audioSession = [AVAudioSession sharedInstance]; 7 [audioSession setCategory :AVAudioSessionCategoryPlayAndRecord error:&err]; 8 9 if(err){ 10 NSLog(@"audioSession: %@ %d %@", [err domain], [err code], [[err userInfo] description]); 11 return; 12 } 13 14 [audioSession setActive:YES error:&err]; 15 16 err = nil; 17 if(err){ 18 NSLog(@"audioSession: %@ %d %@", [err domain], [err code], [[err userInfo] description]); 19 return; 20 } 21 22 //通过可变字典进行配置项的加载 23 NSMutableDictionary *setAudioDic = [[NSMutableDictionary alloc] init]; 24 25 //设置录音格式(aac格式) 26 [setAudioDic setValue:@(kAudioFormatMPEG4AAC) forKey:AVFormatIDKey]; 27 28 //设置录音采样率(Hz) 如:AVSampleRateKey==8000/44100/96000(影响音频的质量) 29 [setAudioDic setValue:@(44100) forKey:AVSampleRateKey]; 30 31 //设置录音通道数1 Or 2 32 [setAudioDic setValue:@(1) forKey:AVNumberOfChannelsKey]; 33 34 //线性采样位数 8、16、24、32 35 [setAudioDic setValue:@16 forKey:AVLinearPCMBitDepthKey]; 36 //录音的质量 37 [setAudioDic setValue:@(AVAudioQualityHigh) forKey:AVEncoderAudioQualityKey]; 38 39 NSString *strUrl = [NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES) lastObject]; 40 41 NSString *fileName = [NSString stringWithFormat:@"%ld", (long)[[NSDate date] timeIntervalSince1970]]; 42 43 44 NSURL *url = [NSURL fileURLWithPath:[NSString stringWithFormat:@"%@/%@.aac", strUrl, fileName]]; 45 _audioPlayURL = url; 46 47 NSError *error; 48 //初始化 49 self.audioRecorder = [[AVAudioRecorder alloc]initWithURL:url settings:setAudioDic error:&error]; 50 //开启音量检测 51 self.audioRecorder.meteringEnabled = YES; 52 self.audioRecorder.delegate = self; 53 54 }
6.添加键盘回收键Done

1 //给键盘添加done键 2 -(void) addDone 3 { 4 //TextView的键盘定制回收按钮 5 UIToolbar * toolBar = [[UIToolbar alloc]initWithFrame:CGRectMake(0, 0, 320, 30)]; 6 7 UIBarButtonItem * item1 = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(tapDone:)]; 8 UIBarButtonItem * item2 = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil]; 9 UIBarButtonItem * item3 = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil]; 10 toolBar.items = @[item2,item1,item3]; 11 12 self.sendTextView.inputAccessoryView =toolBar; 13 }
三.编写控件的回调方法
控件添加好以后下面要添加触发控件要干的事情:
1.从最复杂的开始,长按发送录音的按钮时,会录音。松开收时会发送(在发送时要判断音频的时间,太小不允许发送)。录音时上滑取消录音(删除录音文件)。主要是给录音按钮加了一个LongPress手势,根据手势的状态来做不同的事情。关于手势的内容请参考之前的博客:(iOS开发之手势识别),下面是录音业务逻辑的实现(个人在Coding的时候,感觉这一块是工具条中最复杂的部分),代码如下:

1 //长按手势触发的方法 2 -(void)sendVoiceButtonLongPress:(id)sender 3 { 4 static int i = 1; 5 if ([sender isKindOfClass:[UILongPressGestureRecognizer class]]) { 6 7 UILongPressGestureRecognizer * longPress = sender; 8 9 //录音开始 10 if (longPress.state == UIGestureRecognizerStateBegan) 11 { 12 13 i = 1; 14 15 [self.sendVoiceButton setTitleColor:[UIColor redColor] forState:UIControlStateNormal]; 16 //录音初始化 17 [self audioInit]; 18 19 //创建录音文件,准备录音 20 if ([self.audioRecorder prepareToRecord]) 21 { 22 //开始 23 [self.audioRecorder record]; 24 25 //设置定时检测音量变化 26 _timer = [NSTimer scheduledTimerWithTimeInterval:0.05 target:self selector:@selector(detectionVoice) userInfo:nil repeats:YES]; 27 } 28 } 29 30 31 //取消录音 32 if (longPress.state == UIGestureRecognizerStateChanged) 33 { 34 35 CGPoint piont = [longPress locationInView:self]; 36 NSLog(@"%f",piont.y); 37 38 if (piont.y < -20) 39 { 40 if (i == 1) { 41 42 [self.sendVoiceButton setBackgroundImage:[UIImage imageNamed:@"chat_bottom_textfield.png"] forState:UIControlStateNormal]; 43 [self.sendVoiceButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; 44 //删除录制文件 45 [self.audioRecorder deleteRecording]; 46 [self.audioRecorder stop]; 47 [_timer invalidate]; 48 49 UIAlertView *alter = [[UIAlertView alloc] initWithTitle:@"提示" message:@"录音取消" delegate:nil cancelButtonTitle:@"取消" otherButtonTitles: nil]; 50 [alter show]; 51 //去除图片用的 52 self.cancelBlock(1); 53 i = 0; 54 55 } 56 57 58 } 59 } 60 61 if (longPress.state == UIGestureRecognizerStateEnded) { 62 if (i == 1) 63 { 64 NSLog(@"录音结束"); 65 [self.sendVoiceButton setBackgroundImage:[UIImage imageNamed:@"chat_bottom_textfield.png"] forState:UIControlStateNormal]; 66 [self.sendVoiceButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; 67 68 double cTime = self.audioRecorder.currentTime; 69 if (cTime > 1) 70 { 71 //如果录制时间<2 不发送 72 NSLog(@"发出去"); 73 self.urlBlock(self.audioPlayURL); 74 } 75 else 76 { 77 //删除记录的文件 78 [self.audioRecorder deleteRecording]; 79 UIAlertView *alter = [[UIAlertView alloc] initWithTitle:@"提示" message:@"录音时间太短!" delegate:nil cancelButtonTitle:@"取消" otherButtonTitles: nil]; 80 [alter show]; 81 self.cancelBlock(1); 82 83 } 84 [self.audioRecorder stop]; 85 [_timer invalidate]; 86 } 87 } 88 89 90 } 91 92 }
2.下面的代码是检测音量的变化,用于根据音量变化图片,代码如下:

1 //录音的音量探测 2 - (void)detectionVoice 3 { 4 [self.audioRecorder updateMeters];//刷新音量数据 5 //获取音量的平均值 [recorder averagePowerForChannel:0]; 6 //音量的最大值 [recorder peakPowerForChannel:0]; 7 8 CGFloat lowPassResults = pow(10, (0.05 * [self.audioRecorder peakPowerForChannel:0])); 9 10 //把声音的音量传给调用者 11 self.volumeBlock(lowPassResults); 12 }
3.轻击输入框时,切换到系统键盘,代码如下:

1 //轻击sendText切换键盘 2 -(void)tapGesture:(UITapGestureRecognizer *) sender 3 { 4 if ([self.sendTextView.inputView isEqual:self.functionView]) 5 { 6 self.sendTextView.inputView = nil; 7 8 [self.changeKeyBoardButton setImage:[UIImage imageNamed:@"chat_bottom_smile_nor.png"] forState:UIControlStateNormal]; 9 10 [self.sendTextView reloadInputViews]; 11 } 12 13 if (![self.sendTextView isFirstResponder]) 14 { 15 [self.sendTextView becomeFirstResponder]; 16 } 17 }
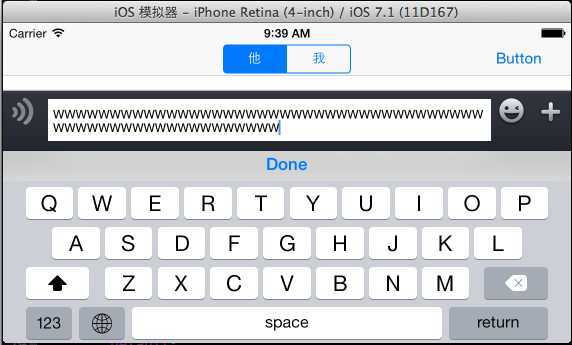
4.通过输入框的文字多少改变toolView的高度,因为输入框的约束是加在ToolView上的,所以需要把输入框的ContentSize通过block传到ToolView的调用者上,让ToolView的父视图来改变ToolView的高度,从而sendTextView的高度也会随着改变的,下面的代码是把ContentSize交给父视图:代码如下:

1 //通过文字的多少改变toolView的高度 2 -(void)textViewDidChange:(UITextView *)textView 3 { 4 CGSize contentSize = self.sendTextView.contentSize; 5 6 self.sizeBlock(contentSize); 7 }
效果如下,文字多时TextView的高度也会增大:

5.点击最左边的按钮触发的事件(切换文本输入框和录音按钮),代码如下:

1 //切换声音按键和文字输入框 2 -(void)tapVoiceChangeButton:(UIButton *) sender 3 { 4 5 if (self.sendVoiceButton.hidden == YES) 6 { 7 self.sendTextView.hidden = YES; 8 self.sendVoiceButton.hidden = NO; 9 [self.voiceChangeButton setImage:[UIImage imageNamed:@"chat_bottom_keyboard_nor.png"] forState:UIControlStateNormal]; 10 11 if ([self.sendTextView isFirstResponder]) { 12 [self.sendTextView resignFirstResponder]; 13 } 14 } 15 else 16 { 17 self.sendTextView.hidden = NO; 18 self.sendVoiceButton.hidden = YES; 19 [self.voiceChangeButton setImage:[UIImage imageNamed:@"chat_bottom_voice_press.png"] forState:UIControlStateNormal]; 20 21 if (![self.sendTextView isFirstResponder]) { 22 [self.sendTextView becomeFirstResponder]; 23 } 24 } 25 }
6.点击return发送文字(通过Block回调传入到父视图上),代码如下:

1 //发送信息(点击return) 2 - (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text 3 { 4 if ([text isEqualToString:@"\n"]) 5 { 6 7 //通过block回调把text的值传递到Controller中共 8 self.textBlock(self.sendTextView.text); 9 10 self.sendTextView.text = @""; 11 12 return NO; 13 } 14 return YES; 15 }
7.录音按钮本身要做的事情(在LongPress没有被触发时调用)代码如下:

1 //发送声音按钮回调的方法 2 -(void)tapSendVoiceButton:(UIButton *) sender 3 { 4 NSLog(@"sendVoiceButton"); 5 //点击发送按钮没有触发长按手势要做的事儿 6 UIAlertView *alter = [[UIAlertView alloc] initWithTitle:@"提示" message:@"按住录音" delegate:nil cancelButtonTitle:@"取消" otherButtonTitles: nil]; 7 [alter show]; 8 }
8.调用表情键盘:

1 //变成表情键盘 2 -(void)tapChangeKeyBoardButton:(UIButton *) sender 3 { 4 if ([self.sendTextView.inputView isEqual:self.functionView]) 5 { 6 self.sendTextView.inputView = nil; 7 8 [self.changeKeyBoardButton setImage:[UIImage imageNamed:@"chat_bottom_smile_nor.png"] forState:UIControlStateNormal]; 9 10 [self.sendTextView reloadInputViews]; 11 } 12 else 13 { 14 self.sendTextView.inputView = self.functionView; 15 16 17 [self.changeKeyBoardButton setImage:[UIImage imageNamed:@"chat_bottom_keyboard_nor.png"] forState:UIControlStateNormal]; 18 19 [self.sendTextView reloadInputViews]; 20 } 21 22 if (![self.sendTextView isFirstResponder]) 23 { 24 [self.sendTextView becomeFirstResponder]; 25 } 26 27 if (self.sendTextView.hidden == YES) { 28 self.sendTextView.hidden = NO; 29 self.sendVoiceButton.hidden = YES; 30 [self.voiceChangeButton setImage:[UIImage imageNamed:@"chat_bottom_voice_press.png"] forState:UIControlStateNormal]; 31 32 } 33 34 }
以上就是ToolView的所有封装代码,至于在Controller中如何使用他来发送消息,如何定义聊天Cell,如何处理录音文件,聊天时的气泡是如何实现的等功能,在以后的博客中会继续讲解,希望大家继续关注。(转载请注明出处)
标签:des style blog http color io os 使用 ar
原文地址:http://www.cnblogs.com/ludashi/p/3992160.html