标签:移动 源码 点击 产品 img 功能 上传图片 了解 位置
---恢复内容开始---
项目是移动端的项目,为了解决300ms的click延迟,所以在全局中加入了FastClick,引入的方式很简单,网上一大堆教程,这里不做赘述
我们就谈,我遇到的问题:
某天产品要我新增一个上传图片的功能,这个也不是一个很困难的需求,直接使用插件,这里我使用的是element-ui的upload插件(对于要快速的上线的东西,不必重复造轮子)
很快速也很简单的完成了需求,然后测试的时候就jj了;经测试,在安卓端是没有任何问题的,可是在ios上,始终无法打开相册和拍照,第一反应是,因为element是一个pc端的ui库,难道是因为ui库做了什么骚操作???
这不科学,后来在一直点击毫无反应的ios端上传图片的按钮时,偶然间打开了一次相册,于是乎好像知道了点什么。。。难道是因为插件添加了位置的遮罩,导致点击不到input才无法触发响应的事件,审查dom元素,发现并没有呀?
一般我们在美化input[type="file"]时,都会使用display:none来隐藏原有丑丑的样式,在input上面盖上一层遮罩来美化原有样式,那么在我们不做任何处理的时候,移动端会有天然的点透问题,就是那种透过,那你肯定懂得,然后我就想到了
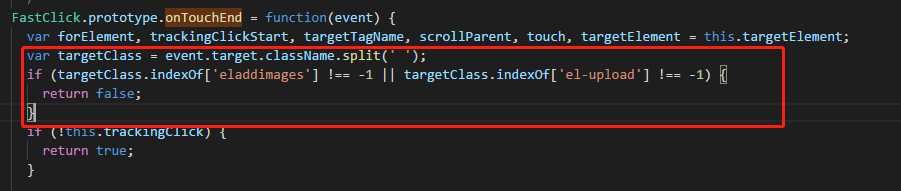
我在项目中添加了FastClick,于是乎恍然大悟,找到了原因,那就好办了,如果不能舍弃FastClick,那我们就在FastClick源码中屏蔽掉队指定元素的处理,下面是我的处理代码

在项目中全局添加FastClick导致图片上传插件在ios端失效的解决方案
标签:移动 源码 点击 产品 img 功能 上传图片 了解 位置
原文地址:https://www.cnblogs.com/songdongdong/p/8966667.html