标签:cal next 目的 blog 框架 down ext logs 全局
首先,vue.js是一种前端框架,一般利用vue创建项目是要搭配webpack项目构建工具的,而webpack在执行打包压缩的时候是依赖node.js的环境的,所以,要进行vue项目的开发,我们首先要安装node.js。node.js的官方地址为:https://nodejs.org/en/download/,下载完毕,按照windows一般应用程序,一路next就可以安装成功,建议不要安装在系统盘(如C:)。
安装完node之后,就要安装cnpm,由于许多npm包都是在国外,安装起来特别慢,所以我们这里利用淘宝的镜像服务器,来对我们依赖的module进行安装。
安装命令为:npm install -g cnpm --registry=https://registry.npm.taobao.org 之后回车等待命令
命令为:cnpm install -g vue-cli,回车,等待安装
安装完后,可以输入vue,然后回车,如果出现vue的信息,则说明安装成功了。
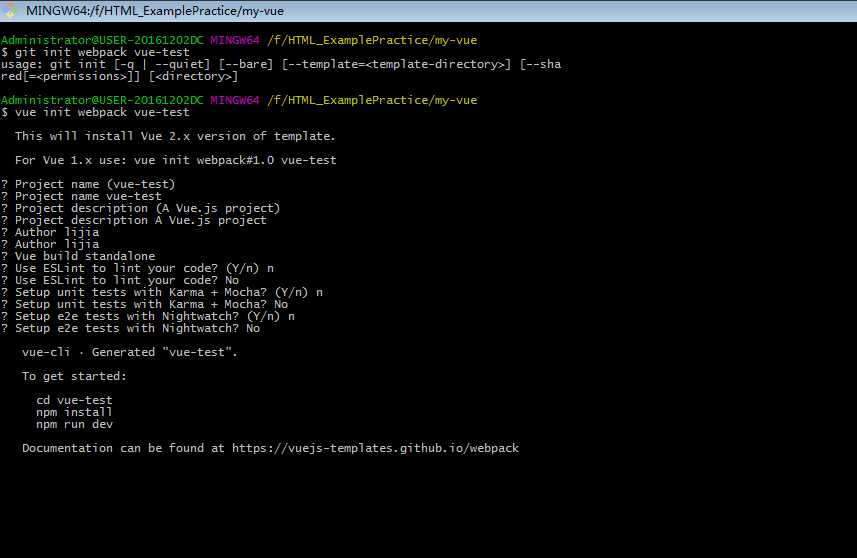
紧接着,就该创建项目了,自己找一个合适的地方,新建一个项目文件夹,根据自己的需要命名,我的命名为 my-vue,然后,打开此文件夹,右键git bash here,定位到此文件夹,输入:vue init webpack my-vue(项目文件夹名),回车,等待一小会儿,依次出现‘git’下的项,可按下图操作:

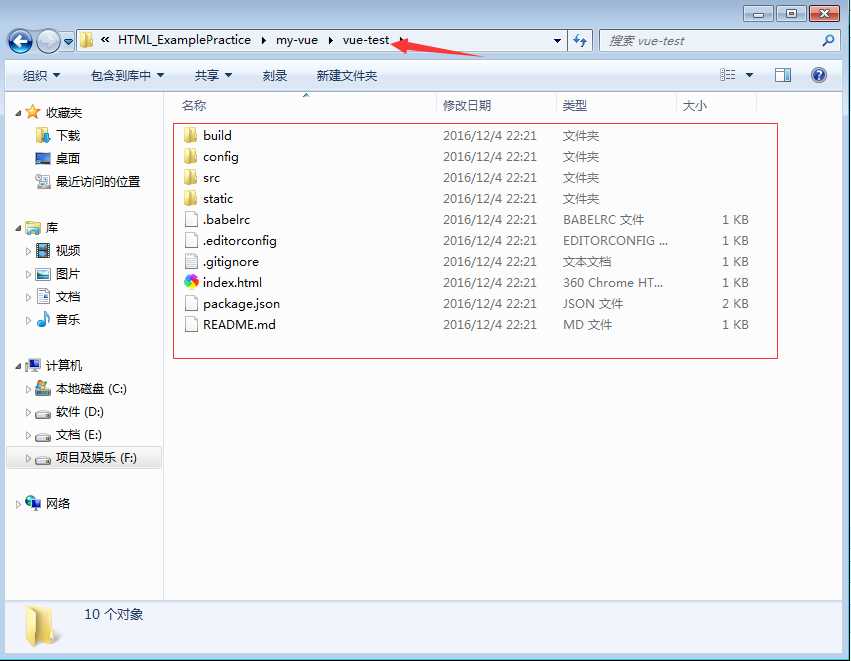
此时,观察my-vue的文件夹下又多了一个vue-test文件夹,这个就是vue项目的文件夹,如图所示

之后通过命令:cd vue-test 进入此文件夹,在利用命令:cnpm install,回车,等待一小会儿,回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)。
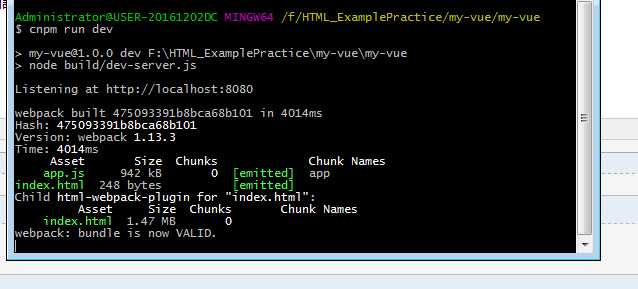
在命令行里继续输入 cnpm run dev来测试环境是否搭建成功,如果出现如下图说明成功了:

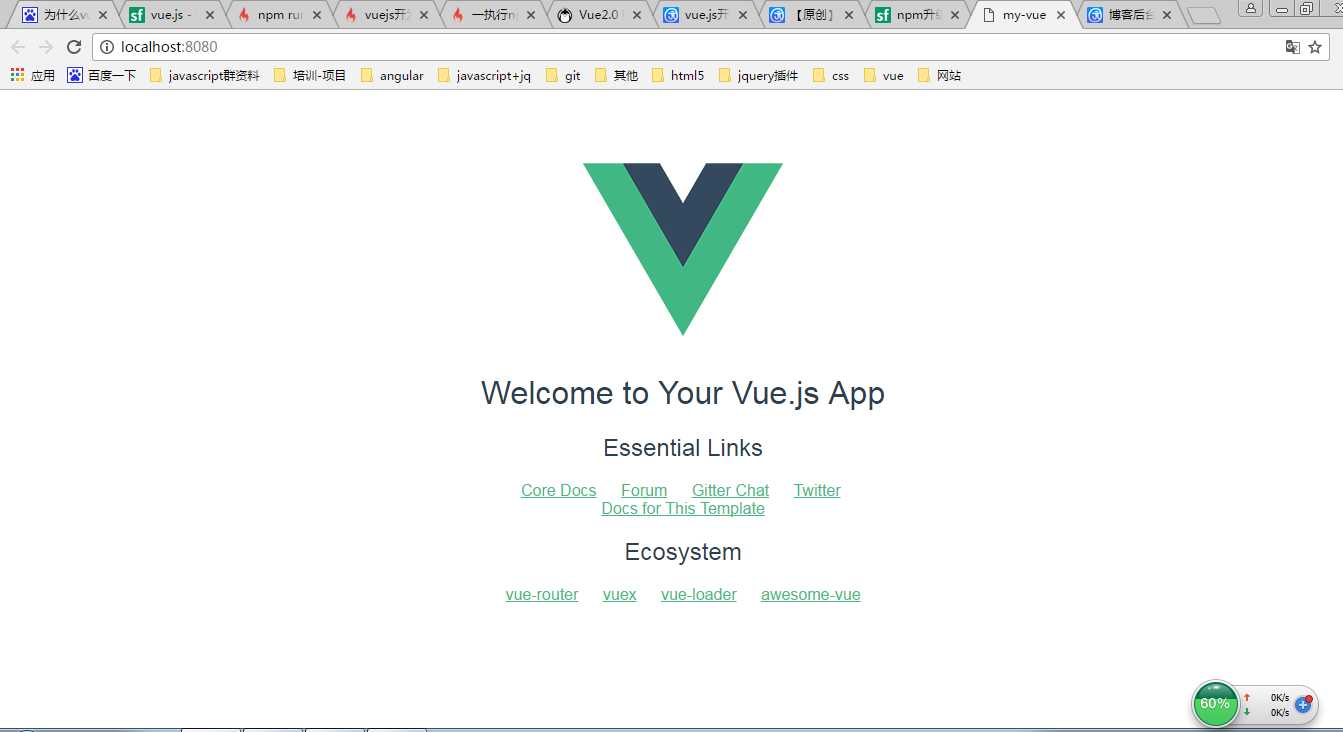
在浏览器里输入localhost:8080就可以查看页面如下:

参考:
https://www.cnblogs.com/RexSheng/articles/6934413.html
https://www.cnblogs.com/jiajia123/p/6132265.html
http://www.runoob.com/w3cnote/vue2-start-coding.html 菜鸟教程
标签:cal next 目的 blog 框架 down ext logs 全局
原文地址:https://www.cnblogs.com/30go/p/8966517.html