标签:load 变量定义 选择器 ons prope pack RoCE ext 复制
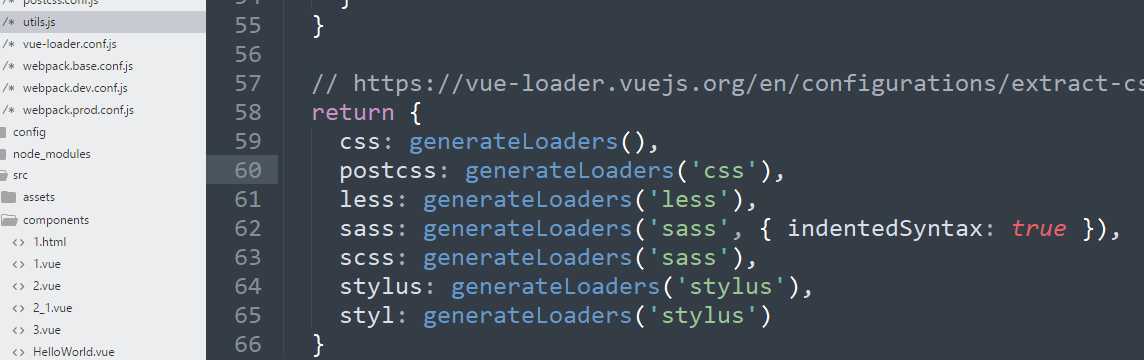
既然要用到postcss我们就需要在项目中先引入postcss-loader,这时候修改utils.js下的postcss: generateLoaders(‘css’) 括号里添加css

然后在build下新建postcss.conf.js,添加以下代码:
exports.postfactory = function (opts) {
// console.log(111111);
return [
//css中引入内联样式表
// require(‘postcss-easy-import‘)(),
//css混合宏的使用
require(‘postcss-mixins‘)(),
//css的for循环插件 必须在postcss-simple-vars之前运行
require(‘postcss-for‘)(),
require(‘postcss-each‘)(),
//类似于sass语法的css变量定义
require(‘postcss-simple-vars‘)(),
//sass扩展语法
require(‘postcss-sass-extend‘)(),
//css媒体查询简写 https://github.com/postcss/postcss-media-minmax/blob/master/README-zh.md
require(‘postcss-media-minmax‘)(),
//css层级写法 https://github.com/postcss/postcss-nested
require(‘postcss-nested‘)(),
//css选择器简写
require(‘postcss-selector-matches‘)(),
require(‘postcss-selector-not‘)(),
//css缩写与简写 crip的缩写列表 https://github.com/johnie/crip-css-properties
require(‘postcss-alias‘)(),
require(‘postcss-crip‘)(),
//css浏览器兼容
require(‘autoprefixer‘)({ browsers: [‘last 2 versions‘] }),
//css计算
require("postcss-calc")
];
}
这个是一些postcss的插件引入上边的东西可以根据项目具体要求引入。
在package.json中引入
"postcss": "^5.2.0",
"postcss-alias": "^0.2.2",
"postcss-calc": "^5.3.1",
"postcss-crip": "^2.0.0",
"postcss-each": "^0.9.3",
"postcss-for": "^2.1.1",
"postcss-media-minmax": "^2.1.2",
"postcss-mixins": "^5.2.0",
"postcss-nested": "^1.0.0",
"postcss-sass-extend": "^0.0.1",
"postcss-selector-matches": "^2.0.5",
"postcss-selector-not": "^2.0.0",
"postcss-simple-vars": "^3.0.0",
这个是上边那些插件的版本,也不一定的可以按需修改。
在vue-loader.conf.js文件中复制以下代码,原来的可以删掉了:
‘use strict‘
const utils = require(‘./utils‘)
const config = require(‘../config‘)
const postcssConfig = require(‘./postcss.conf‘)
const isProduction = process.env.NODE_ENV === ‘production‘
const sourceMapEnabled = isProduction
? config.build.productionSourceMap
: config.dev.cssSourceMap
module.exports = {
loaders: utils.cssLoaders({
sourceMap: sourceMapEnabled,
extract: isProduction
}),
cssSourceMap: sourceMapEnabled,
cacheBusting: config.dev.cacheBusting,
transformToRequire: {
video: [‘src‘, ‘poster‘],
source: ‘src‘,
img: ‘src‘,
image: ‘xlink:href‘
},
postcss: postcssConfig.postfactory()
}
在这些配置完成之后,在CMD命令中执行命令:npm install 这个是下载你的配置依赖(这个一定要做 很重要) 之后运行你的项目。(以上这些来自公司同事的分享,在这里分享给大家)
如果有更好的使用postcss的方式,请指引。
标签:load 变量定义 选择器 ons prope pack RoCE ext 复制
原文地址:https://www.cnblogs.com/LFmadongsheng/p/8966504.html