标签:没有 alt .com log img 时间段 nbsp css inter
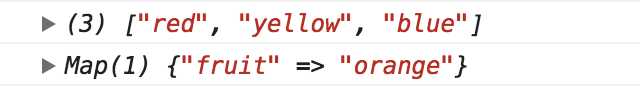
import { Component, OnInit } from ‘@angular/core‘; import { of } from ‘rxjs/observable/of‘; import { Observable } from ‘rxjs/Observable‘; @Component({ selector: ‘app-create‘, templateUrl: ‘./create.component.html‘, styleUrls: [‘./create.component.css‘] }) export class CreateComponent implements OnInit { constructor() { } ngOnInit() { // 从数组创建 const arr = [‘red‘, ‘yellow‘, ‘blue‘]; const colors: Observable<string[]> = of(arr); colors.subscribe((colorsArr: string[]) => { console.log(colorsArr); }); // 从迭代器对象创建 const map: Map<string, any> = new Map(); map.set(‘fruit‘, ‘orange‘); of(map).subscribe( (fruitsMap: Map<string, any>) => { console.log(fruitsMap); } ); } }

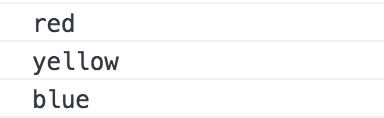
import { Component, OnInit } from ‘@angular/core‘; import { from } from ‘rxjs/observable/from‘; import { Observable } from ‘rxjs/Observable‘; @Component({ selector: ‘app-create‘, templateUrl: ‘./create.component.html‘, styleUrls: [‘./create.component.css‘] }) export class CreateComponent implements OnInit { constructor() { } ngOnInit() { // 从数组创建 const arr = [‘red‘, ‘yellow‘, ‘blue‘]; const colors: Observable<string> = from(arr); colors.subscribe((color: string) => { console.log(color); }); } }

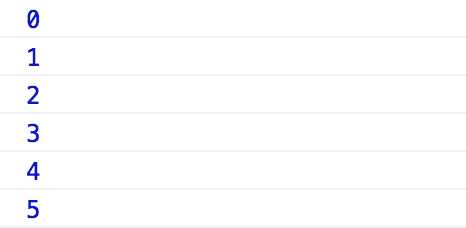
返回从0开始的无限自增整数序列,每个固定的时间间隔发送。第一次并 没有立马去发送, 而是第一个时间段过后才发出。
import { Component, OnInit } from ‘@angular/core‘; import { interval } from ‘rxjs/observable/interval‘; import { Observable } from ‘rxjs/Observable‘; @Component({ selector: ‘app-create‘, templateUrl: ‘./create.component.html‘, styleUrls: [‘./create.component.css‘] }) export class CreateComponent implements OnInit { constructor() { } ngOnInit() { interval(1000).subscribe((val: number) => { console.log(val); }); } }

标签:没有 alt .com log img 时间段 nbsp css inter
原文地址:https://www.cnblogs.com/sea-breeze/p/8968724.html