标签:比较 images var div 控制 显示 清除 === 子节点
Jquery EasyUI Combotree只能选择叶子节点且叶子节点有多选框
Jquery EasyUI Combotree单选框,Jquery EasyUI Combotree只能选择叶子节点
EasyUI Combotree叶子节点增加单选框
================================
?Copyright 蕃薯耀 2018年4月28日
http://www.cnblogs.com/fanshuyao/
建议使用方式三(完美版)
一、方式一,最简单(只能单选叶子节点,叶子节点前面无多选框)
- $("xxxId").combotree({
- data : [{……},{……},{……}],
- required: false,
- onBeforeSelect : function(node){
- if(!$(this).tree("isLeaf", node.target)){
- return false;
- }
- }
- });
二、方式二:控制只能选一项,选中某一项后后面不能再勾选(体验比较生硬)
- $("xxxId").combotree({
- multiple : true,
- data : [{……},{……},{……}],
- required: false,
- checkbox : true,
- onlyLeafCheck : true,
- onBeforeSelect : function(node){
- if(!$(this).tree("isLeaf", node.target)){
- return false;
- }
- },
- onBeforeCheck : function(node, checked){
- if(checked){
- var nodes = $(this).tree("getChecked");
-
- if(nodes.length == 0){
- return true;
- }else{
- return false;
- }
- }else{
- return true;
- }
- }
- });
三、方式三:随意选择任意一项,但只能选一项(完美版)
- $("xxxId").combotree({
- multiple : true,
- data : [{……},{……},{……}],
- required: false,
- checkbox : true,
- onlyLeafCheck : true,
- onBeforeSelect : function(node){
- $(this).tree("check", node.target);
- return false;
- },
- onBeforeCheck : function(node, checked){
- if(checked){
- var nodes = $(this).tree("getChecked");
-
- if(nodes.length > 0){
- for(var i=0; i<nodes.length; i++){
- $(this).tree("uncheck", nodes[i].target);
- }
- }
- }
- }
- });
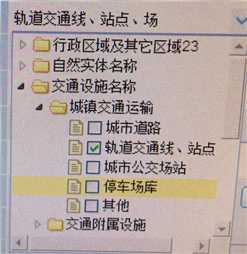
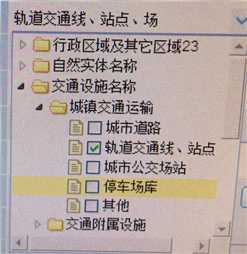
方法三中:onBeforeSelect方法返回false,避免第一次点击文字选中后,再重新打开选择,不点击文字,直接勾选多选框,第一次点击的文字有黄色背景的情况,如下:

================================
?Copyright 蕃薯耀 2018年4月28日
http://www.cnblogs.com/fanshuyao/
Jquery EasyUI Combotree只能选择叶子节点且叶子节点有多选框
标签:比较 images var div 控制 显示 清除 === 子节点
原文地址:https://www.cnblogs.com/fanshuyao/p/8968908.html