标签:height com 调整 AC str ima order width .com
在 CSS3 中, 增加了一些新的用户界面特性来调整元素尺寸,框尺寸和外边框。
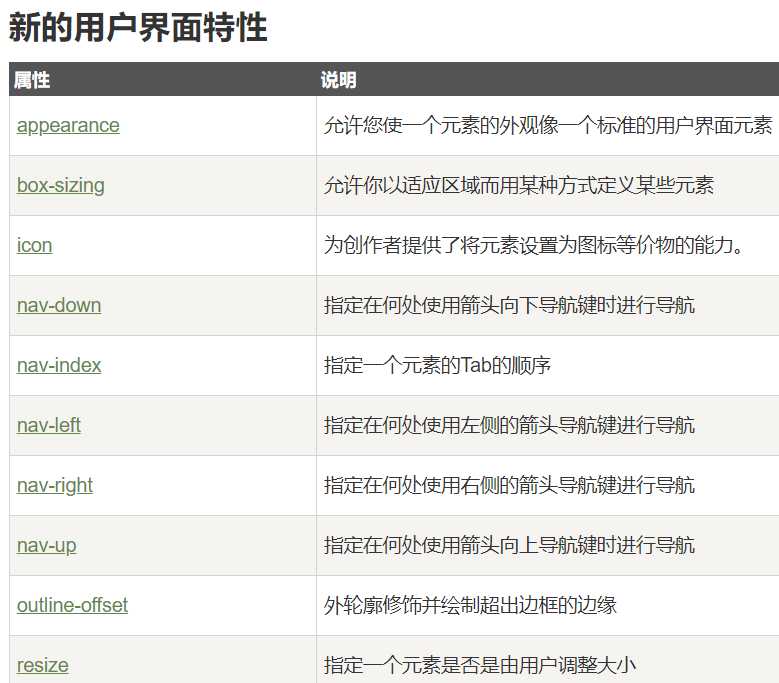
您将了解以下的用户界面属性:
CSS3调整尺寸:
CSS3中,resize属性指定一个元素是否应该由用户去调整大小。
CSS代码如下:
<style> div { border:2px solid; padding:10px 40px; width:300px; resize:both; overflow:auto; } </style>
CSS3方框大小调整:
box-sizing 属性允许以确切的方式定义适应某个区域的具体内容。
div.box { box-sizing:border-box; width:50%; border:1em solid red; float:left; } </style>
CSS3外形修饰:
outline-offset 属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。
轮廓与边框有两点不同:
规定边框边缘之外 15 像素处的轮廓:
<style> div { margin:20px; width:150px; padding:10px; height:70px; border:2px solid black; outline:2px solid red; outline-offset:15px; } </style>

标签:height com 调整 AC str ima order width .com
原文地址:https://www.cnblogs.com/white-the-Alan/p/8969410.html