标签:lin info 弹性 垂直 examples 设置 ems 文本 pos
介绍一下三种主要元素inline,inline-block,block的居中方法,示例较少,主要说明方法
水平居中:
block:设置 margin:0 auto
inline 和 inline-block:在其父级元素上设定 text-align:center
通用方法:(1)在其父级元素设置display:flex; justify-content:cneter;
(2)设置.父级元素设置 postion:relative;
子级元素设置 postion:absolute;
top:50%;
margin-top:-height/2
垂直居中:
inline,inline-block,block:
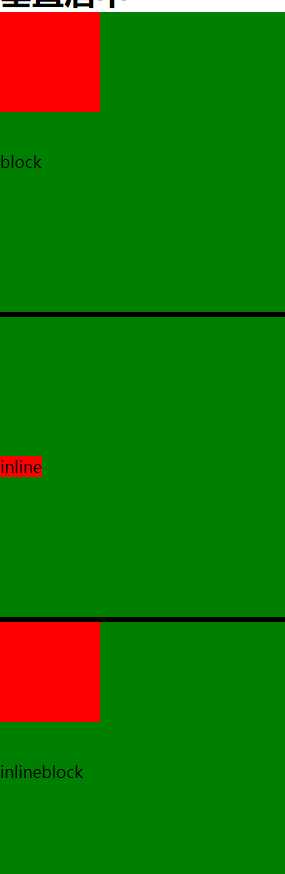
1.使line-height=height 但是只能使文本居中,也就是说,除inline外会出现文字溢出容器的情况,如下

2.设定父级元素高度和子元素高度相同,接着设置父级元素的上下padding相同,可以实现居中
3.通用方法:(1)在其父级元素设置 display: flex;align-items: center
(2)设置.父级元素设置 postion:relative;
子级元素设置 postion:absolute;
top:50%;
margin-top:-height/2
以上均为个人探究而来,如有不到请指正,关于display:flex弹性盒子 的具体内容以及各类布局方法,网上大神总结的很好,这里推荐一个 http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
标签:lin info 弹性 垂直 examples 设置 ems 文本 pos
原文地址:https://www.cnblogs.com/paleless/p/8969878.html