标签:ima ntc 选择器 alt AC lis nbsp head lob
一个div以左上角为原点,向右为X的正方向,向下为Y的正方向
要将一图片元素以背景的方式放置在一个div的任何地方,可以用到这个属性
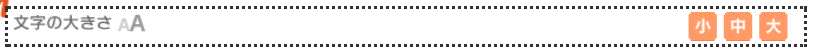
初始:background: url("../img/globalHeaderFontChangeListBg.png") no-repeat;

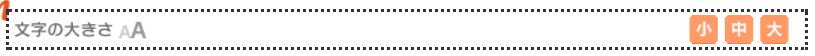
background: url("../img/globalHeaderFontChangeListBg.png") no-repeat 0px 3px;

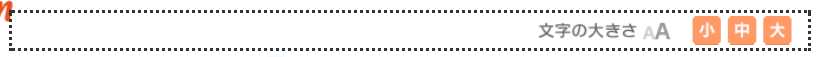
background: url("../img/globalHeaderFontChangeListBg.png") no-repeat 439px 3px;

该属性配合CSS :hover选择器,可以模拟按钮动画效果
1、先设置好一个区域,设置原模型

2、用标签 a 分割区域(隐藏文本)

3、每一个 a 标签区域用 :hover选择器设置悬停背景以及鼠标样式

标签:ima ntc 选择器 alt AC lis nbsp head lob
原文地址:https://www.cnblogs.com/LinsenLi/p/8971597.html