
目的:
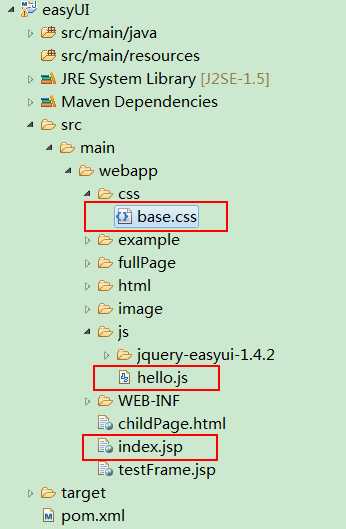
在index.jsp中引用hello.js和base.css文件
实现:
在web.xml中,新增
<servlet-mapping>
<servlet-name >default </servlet-name >
<url-pattern >*.js</url-pattern>
</servlet-mapping >
<servlet-mapping >
<servlet-name >default </servlet-name >
<url-pattern >*.css</url-pattern>
</servlet-mapping >
这两段代码,写在引入springMVC代码前。
jsp页面,写上
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
这段java代码,然后像这样使用
<script type= "text/javascript" src= "<%=basePath %>js/hello.js"></script >
标签:jsp string sch spring javascrip 文件 com maven alt
原文地址:https://www.cnblogs.com/kongxc/p/8972006.html
