标签:order hit 特性 显示 默认值 form key link check
1 标签
1.1 单标签
注释标签 <!-- 注释标签 -->
换行标签 <br/>
水平线 <hr/>
<img src="图片来源" alt="替换文本(图片不显示的时候)" title="提示文本(鼠标上移的时候)" width="宽度" height="高度">
1.2 双标签
<p>文本内容</p>
<h1>标签h1-h6</h6> (注意:最好只有一个h1)
<font>文本标签</font>
<strong>文本加粗</strong> <b></b>
<em>文本倾斜</em> <i></i>
<del>删除线</del> <s></s>
<ins>下划线</ins> <u></u>
<a href="跳转路径" title="提示文本(鼠标上移的时候)" target="_self(或者是_blank)"></a>
<p id="Mao"></p> <a href="#Mao">回到顶部</a>
<sup>上标</sup>
<sub>下标</sub>
1.3 特殊字符
空格
小于号< <
大于号> >
&号 &
1.4 列表
无序列表
<ul>
<li></li>
</ul>
有序列表
<ol>
<li></li>
</ol>
自定义列表
<dl>
<dt></dt>
<dd></dd>
</dl>
1.5 meta 的用法
<meta charset="utf-8">
<meta name="keywords" content="关键字,方便SEO搜索">
<meta name="description" content="网页描述">
<meta http-equiv="refresh" content="10; http://www.baidu.com">
<meta name="Author" content="逍遥小天狼">
1.6 link 的用法
<link rel="stylesheet" type="text/css" href="css地址">
<link rel="icon" href="图标地址">
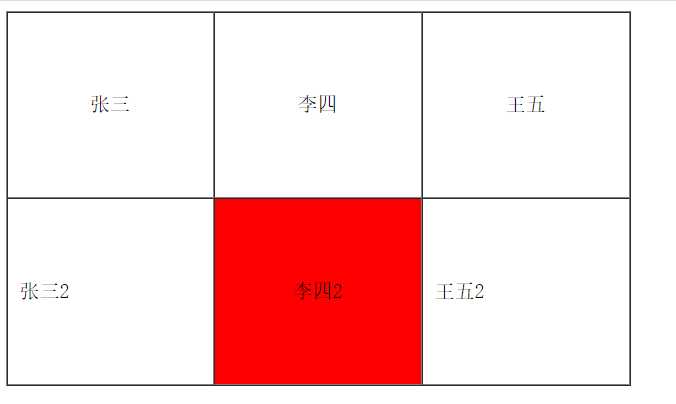
1.7 table用法

<table border="1" width="500" height="300" cellspacing="0" cellpadding="10" align="center" > <tr align="center"> <td>张三</td> <td>李四</td> <td>王五</td> </tr> <tr> <td>张三2</td> <td bgcolor="red" align="center">李四2</td> <td>王五2</td> </tr> </table>


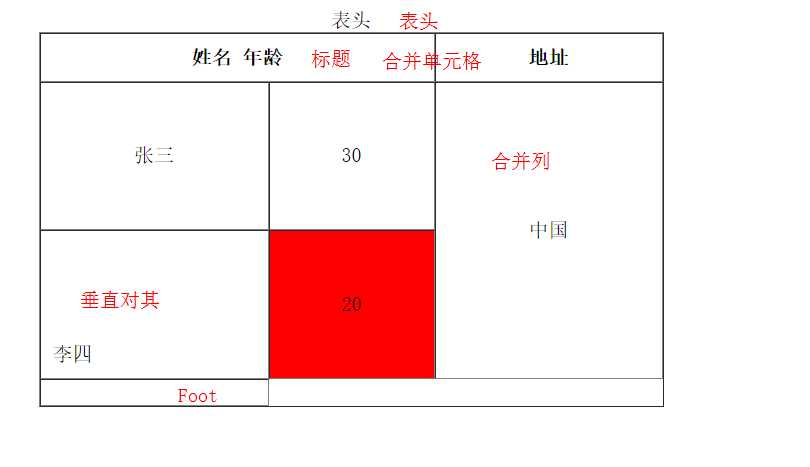
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <link rel="stylesheet" type="text/css" href="css地址"> <link rel="icon" href="图标地址"> <head> <meta charset="utf-8"> <meta name="keywords" content="关键字,方便SEO搜索"> <meta name="description" content="网页描述"> <meta name="Author" content="逍遥小天狼"> <link rel="icon" href="Image/favicon.ico"> <table border="1" width="500" height="300" cellspacing="0" cellpadding="10" align="center" > <caption>表头</caption> <thead> <tr> <th colspan="2">姓名 年龄</th> <th>地址</th> </tr> </thead> <tbody> <tr align="center"> <td>张三</td> <td>30</td> <td rowspan="2">中国</td> </tr> <tr> <td valign="bottom">李四</td> <td bgcolor="red" align="center">20</td> </tr> </tbody> <tfoot> <tr> <td></td> </tr> </tfoot> </table> </head> <bod </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table width="500px" height="200px" bgcolor="green" cellspacing="1" align="center"> <caption>课程表</caption> <tr bgcolor="white"> <th width="100px" colspan="2"></th> <th width="90px">星期一</th> <th width="90px">星期二</th> <th width="90px">星期三</th> <th width="90px">星期四</th> <th width="90px">星期五</th> </tr> <tr bgcolor="white"> <td width="60px" rowspan="2">上午</td> <td width="40px">1</td> <td width="90px">语文</td> <td width="90px">数学</td> <td width="90px">物理</td> <td width="90px">化学</td> <td width="90px">生物</td> </tr> <tr bgcolor="white"> <td width="40px">2</td> <td width="90px">体育</td> <td width="90px">音乐</td> <td width="90px">几何</td> <td width="90px">画画</td> <td width="90px">舞蹈</td> </tr> <tr bgcolor="white"> <td width="60px" rowspan="2">下午</td> <td width="40px">1</td> <td width="90px">体育</td> <td width="90px">画画</td> <td width="90px">音乐</td> <td width="90px">语文</td> <td width="90px">音乐</td> </tr> <tr bgcolor="white"> <td width="40px">2</td> <td width="90px">英语</td> <td width="90px">舞蹈</td> <td width="90px">体育</td> <td width="90px">唱歌</td> <td width="90px">体育</td> </tr> </table> </body> </html>

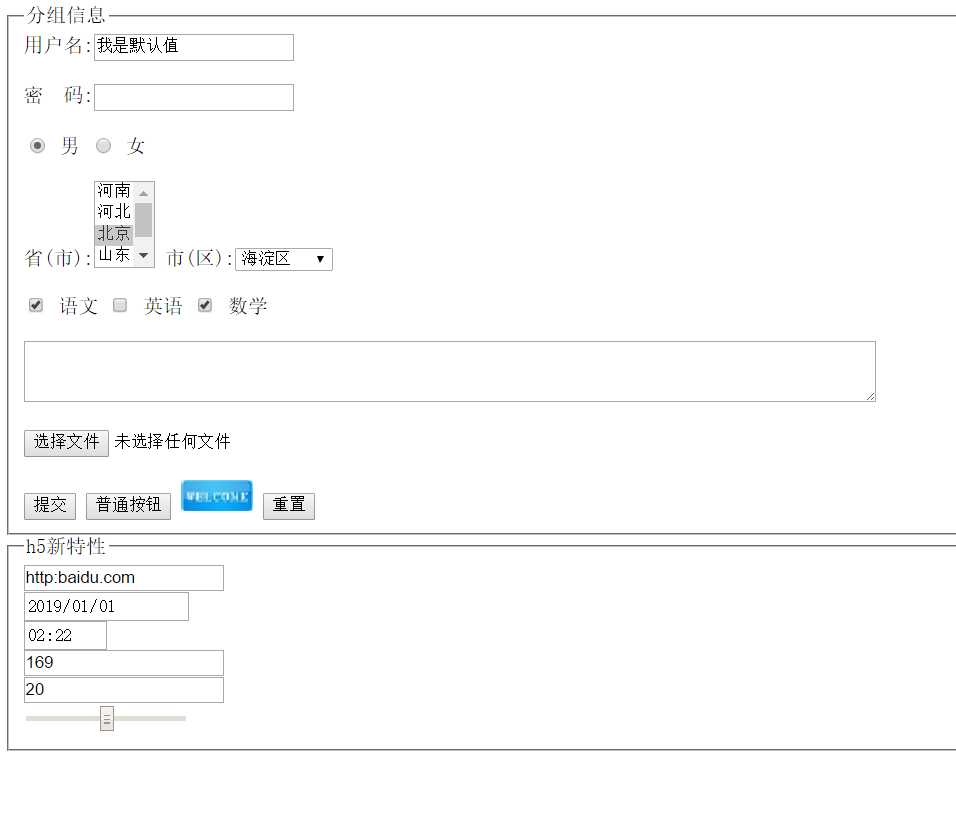
表单基本控件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action="1.php" method="post"> <fieldset> <legend>分组信息</legend> 用户名:<input type="text" maxlength="6" name="userName" value="我是默认值"> <br><br> 密 码:<input type="password" name="userPassWord"> <br><br> <input type="radio" name="gender" checked="true"> 男 <input type="radio" name="gender" > 女 <br><br> <!-- 多选功能 --> 省(市):<select multiple="multiple"> <option>河南</option> <option>河北</option> <option selected="true">北京</option> <option>山东</option> <option>山西</option> </select> <!-- 分组 --> 市(区):<select> <optgroup label="北京市"> <option>海淀区</option> <option>朝阳区</option> </optgroup> </select> <br><br> <!-- 多选框 --> <input type="checkbox" checked="true"> 语文 <input type="checkbox"> 英语 <input type="checkbox" checked="checked"> 数学 <br><br> <!-- 多行文本域 --> <textarea cols="103px" rows="3"></textarea> <br><br> <!-- 文件上传空间 --> <input type="file"> <br><br> <!-- 按钮 --> <input type="submit" text="提交"> <input type="button" value="普通按钮"> <input type="image" src="按钮.jpg"> <input type="reset" value="重置"> </fieldset> <fieldset> <legend>h5新特性</legend> <input type="url" > <br> <input type="date"> <br> <input type="time"> <br> <input type="email"> <br> <input type="number" step="5"> <br> <!-- 滑块 --> <input type="range" step=10> </fieldset> </form> </body> </html>

标签:order hit 特性 显示 默认值 form key link check
原文地址:https://www.cnblogs.com/YK2012/p/8727815.html