标签:bubuko imp div core 生成 val exp chm 投射
类似于大家所熟知的 Array.prototype.map 方法,此操作符将投射函数应用于每个值 并且在输出 Observable 中发出投射后的结果。
import { Component, OnInit } from ‘@angular/core‘; import { Observable } from ‘rxjs/Observable‘; import { of } from ‘rxjs/observable/of‘; import { map } from ‘rxjs/operators/map‘; @Component({ selector: ‘app-convert‘, templateUrl: ‘./convert.component.html‘, styleUrls: [‘./convert.component.css‘] }) export class ConvertComponent implements OnInit { constructor() { } ngOnInit() { of(1, 2).pipe(map(val => val * 10)) .subscribe(val => { console.log(val); }); } }
![]()
将每个源值映射成 Observable,并输出这个新生成的内部Observable。
源值发生变化时,停止旧的Observable及其订阅,输出新的Observable。
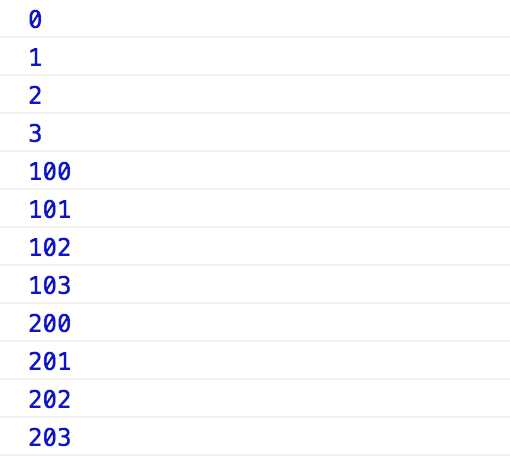
import { Component, OnInit } from ‘@angular/core‘; import { Observable } from ‘rxjs/Observable‘; import { interval } from ‘rxjs/observable/interval‘; import {map} from ‘rxjs/operators/map‘; import { switchMap } from ‘rxjs/operators/switchMap‘; @Component({ selector: ‘app-convert‘, templateUrl: ‘./convert.component.html‘, styleUrls: [‘./convert.component.css‘] }) export class ConvertComponent implements OnInit { constructor() { } ngOnInit() { interval(5000) .pipe( switchMap( val => interval(1000) .pipe(map(val2 => val * 100 + val2)) ) ) .subscribe(val => { console.log(val); }); } }

标签:bubuko imp div core 生成 val exp chm 投射
原文地址:https://www.cnblogs.com/sea-breeze/p/8973000.html