标签:dom 知识 实现 jquery tran append img timeout 轮播图
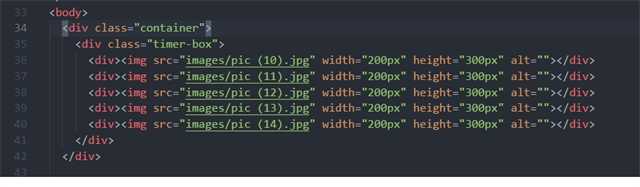
html

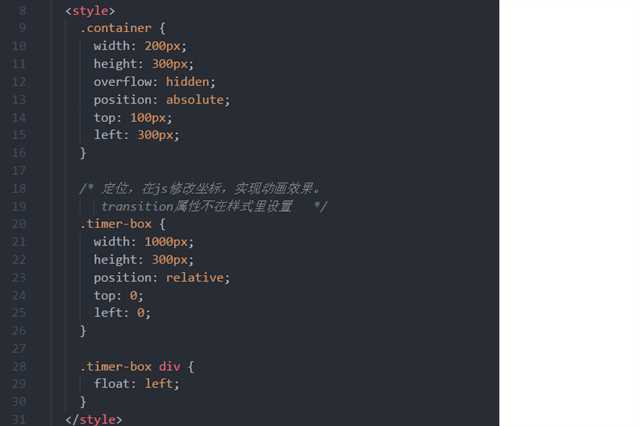
css

js

在知道jQuery如何实现轮播效果的基础上,用js写代码 如图
用到的知识:
1.HTML DOM 的appendChild() 和 removeChild();
2.css 的 transition;
3.需要理解 作用域,全局变量,生命周期等(图中注释的地方);
4.两个函数setInterval() 和 setTimeout();
标签:dom 知识 实现 jquery tran append img timeout 轮播图
原文地址:https://www.cnblogs.com/xiaochangccy/p/8973360.html