标签:style blog http color io 使用 java ar div
今天又来了一个新需求 , 就是点击某人头出现一张地图, 在地图上标注此人出现的位置,
听起来很难的一个需求 , 之前也没有接触过类似的应用 ,
好吧, 最后使用了百度的一个开源的地图API ,
下面话不多说, 还是直接上代码吧 ,

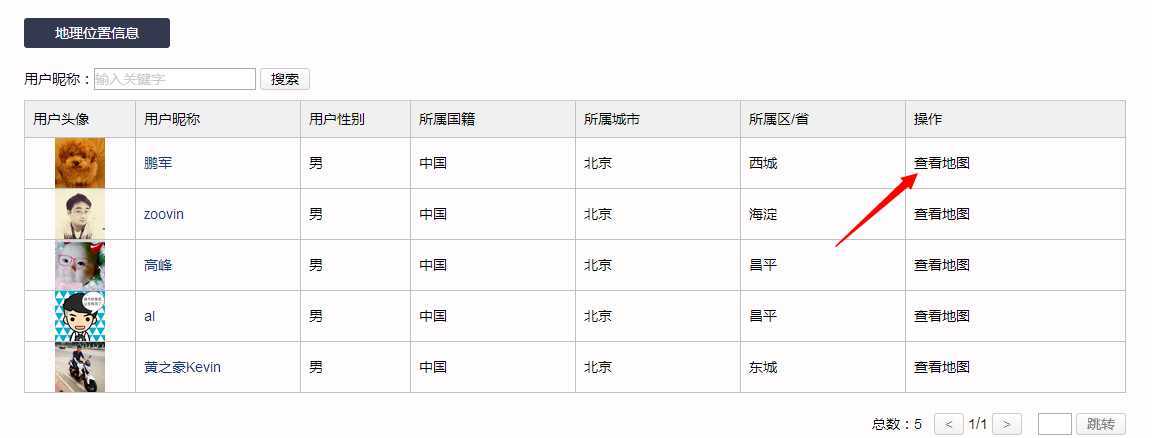
如上图, 需求就是点击查看地图的时候, 出现一个地图标明当前用户的位置 ,
接下来就介绍百度地图API的用法吧,
当然既然借助别人的API 那么引入就少不了了 。
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的密钥 "></script>
在这里你的密钥就是你要去官网去申请 一个密钥 ,
$(‘.lock‘).live(‘click‘,function(){ // lock就个类就是我所有查看地图的元素,
var x = $(this).attr(‘x‘); // X ,代表经度, 是后台返过来的, 我把它存在当前无素上
var y = $(this).attr(‘y‘); //同上
var name = $(this).attr(‘name‘); //同上
var prov = $(this).attr(‘prov‘) // 同上
var padL = ($(‘.cBody‘).width() - $(‘.map‘).width())/2 + ‘px‘;
$(‘.mapBox‘).show(); // 这个是我装地图的窗口 , 之前就已经把它扔在页面里了, 当然你们也可以动态创建
loadMap(x,y,prov,name) // 运行下面加载地图的那个方法
})
$(‘.mask‘).bind(‘click‘,function(){ // .mask 是我的一个遮罩, 当点击遮罩, 装地图的整个窗口隐藏
$(this).parent().hide();
})
loadMap = function(x,y,prov,name){ // 加载地图 x,y,prov,name 四个参数分别为上面定义好的所需参数(经度X,玮度Y 为必须)
var map = new BMap.Map("map"); // NEW一个地图实例
var point = new BMap.Point(x,y); // 传入坐标为地图的中心点
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
map.centerAndZoom(point, 15);
map.enableScrollWheelZoom(); //启用滚轮放大缩小
map.enableContinuousZoom(); //启用地图惯性拖拽
var opts = {
width : 100, // 信息窗口宽度
height: 50, // 信息窗口高度
title : "用户 : " +name ,// 信息窗口标题
enableMessage : false
}
var infoWindow = new BMap.InfoWindow("所在城市:" + prov , opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow,point); //开启信息窗口
}
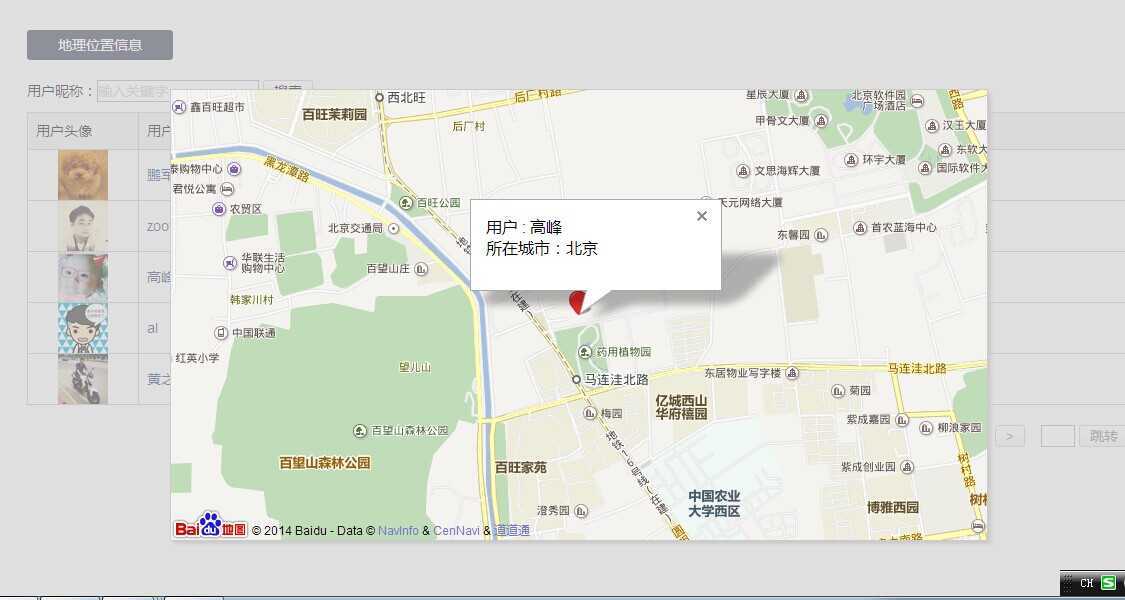
好了,, 代码就写到这里了 , 最后大家一起来看看最终效果吧,

简单吧, 还不自己动手去试试 !!!
标签:style blog http color io 使用 java ar div
原文地址:http://www.cnblogs.com/bbyz/p/3992500.html