标签:otto 技术 cti inpu put chm cab 元素 app
1.1 三种写法
内嵌式:样式只作用于当前文件,没有真正实现结构表现分离
外链式:作用范围是当前站点,真正实现了内容与表现分离
行内样式:仅限于当前标签,结构混在一起
1.2 标签分类
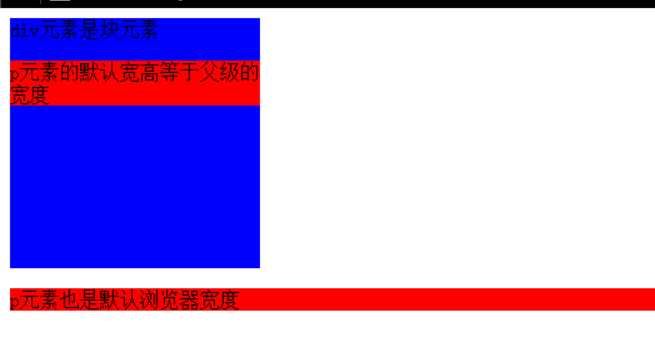
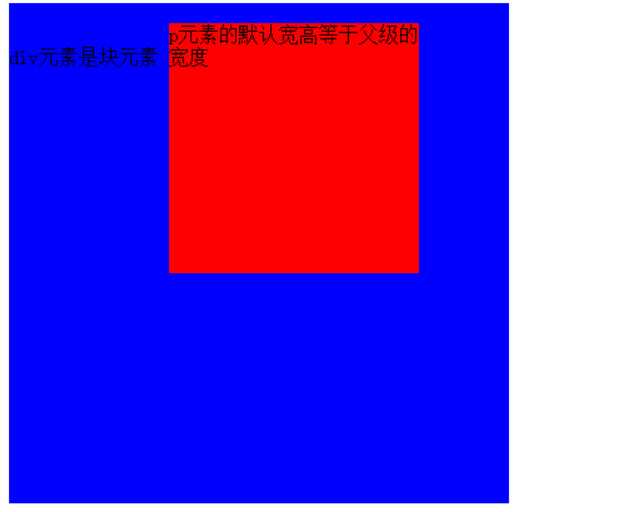
1.2.1 块元素
代表标签:Div;p;ul;li
特点:独占一行;可设置宽高;子元素的宽高默认为父元素的宽高

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div{ width:200px; height:200px; background-color: blue } p{ background-color: red; } </style> </head> <body> <div> div元素是块元素 <p>p元素的默认宽高等于父级的宽度</p> </div> <p>p元素也是默认浏览器宽度</p> </body> </html>

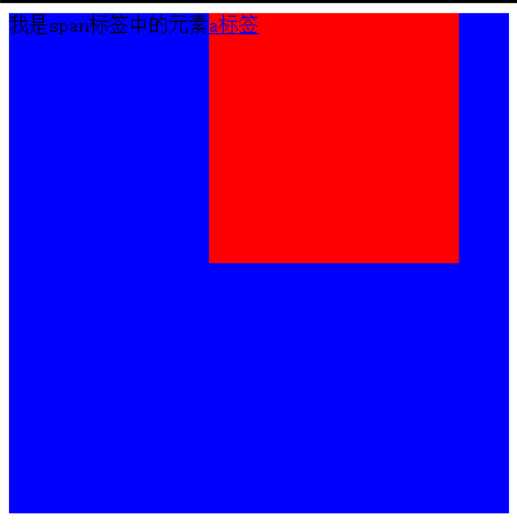
1.2.2 行内样式
代表标签:span;a;strong;
特点:一行显示;不可设置宽高;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> span{ width:200px; height:200px; background-color: blue } a{ width:200px; height:200px; background-color: red; } </style> </head> <body> <span> 我是span标签中的元素<a href="#">a标签</a> </span> <span> 不能设置宽高 </span> <a href="#"> 不能设置宽高 </a> </body> </html>

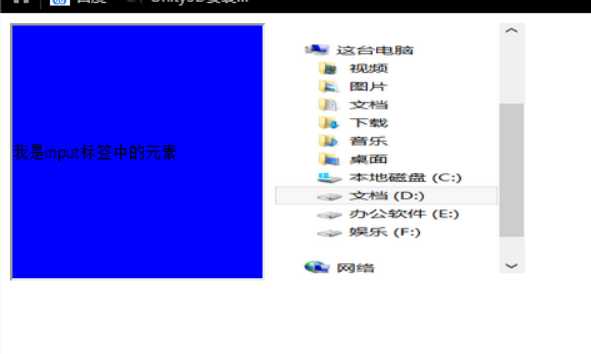
1.2.3 行内块
代表标签:input;img;
特点:一行显示;可设置宽高;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> input{ width:200px; height:200px; background-color: blue } img{ width:200px; height:200px; background-color: red; vertical-align: top; } </style> </head> <body> <input type="text" name="" value="我是input标签中的元素"> </span> <img src="1.png" alt=""> </body> </html>

1.3 互相转换
1.3.1 块=>行内
display:inline;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div{ width:200px; height:200px; background-color: blue; } p{ background-color: red; display:inline; } </style> </head> <body> <div> div元素是块元素 <p>p元素的默认宽高等于父级的宽度</p> </div> <p>p元素也是默认浏览器宽度</p> </body> </html>
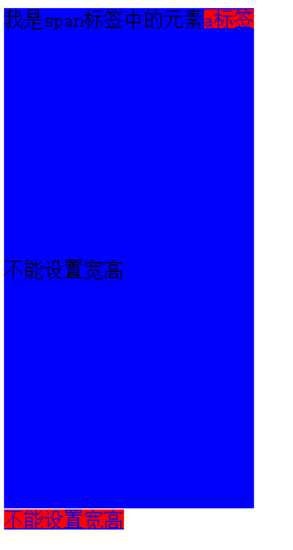
 1.3.2 行内=>块
1.3.2 行内=>块
display: block;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> span{ width:200px; height:200px; background-color: blue; display: block; } a{ width:200px; height:200px; background-color: red; } </style> </head> <body> <span> 我是span标签中的元素<a href="#">a标签</a> </span> <span> 不能设置宽高 </span> <a href="#"> 不能设置宽高 </a> </body> </html>

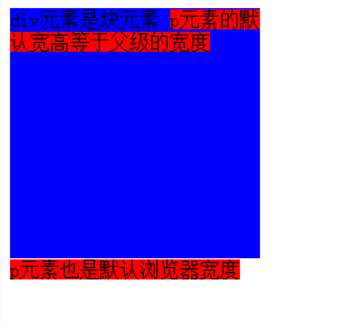
1.3.3 =>行内块
display:inline-block;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div{ width:400px; height:400px; background-color: blue; } p{ width:200px; height:200px; background-color: red; display:inline-block; } </style> </head> <body> <div> div元素是块元素 <p>p元素的默认宽高等于父级的宽度</p> </div> <p>p元素也是默认浏览器宽度</p> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> span{ width:400px; height:400px; background-color: blue; display:inline-block; } a{ width:200px; height:200px; background-color: red; display:inline-block; } </style> </head> <body> <span> 我是span标签中的元素<a href="#">a标签</a> </span> <span> 不能设置宽高 </span> <a href="#"> 不能设置宽高 </a> </body> </html>


1.4 样式表的属性
1.4.1 层叠性 :当元素之间的样式发生冲突时,按照浏览器的解析顺序,后续的样式会覆盖掉原有的样式.

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .div1{ color:red; } .div2{ color:blue; } </style> </head> <body> <div class="div1 div2"> 我是div中元素 </div> </body> </html>

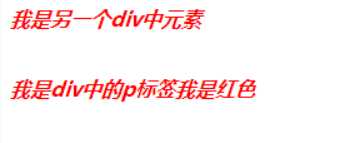
1.4.2 继承性:包含关系,子元素中的某些元素会继承父元素的样式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p{ font-style: italic; } div{ font:italic 700 16px/40px 微软雅黑 ; color:red; } </style> </head> <body> <div> 我是另一个div中元素 <p>我是div中的p标签我是红色</p> </div> </body> </html>

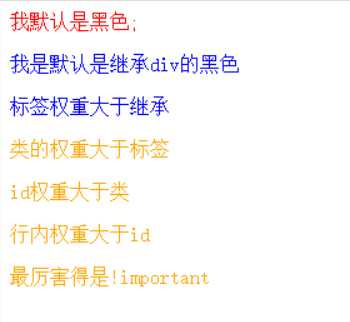
1.4.3 优先级
默认(继承)<标签<类<id<行内<!important
0 < 10<100<1000<1000+

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #p2{ color:green; } #p{ color:pink; } .p{ color:orange; } p{ color:blue; } div{ color: red; } .p2{ color:orange !important; } </style> </head> <body> <div > 我默认是黑色; <p>我是默认是继承div的黑色</p> <p>标签权重大于继承</p> <p class="p">类的权重大于标签</p> <p class="p" id="p">id权重大于类</p> <p class="p" id="p2" style="color:yellow">行内权重大于id</p> </div> <div class="father"> <p class="p2">最厉害得是!important</p> </div> </body> </html>

权重的叠加

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .father,.p2{ color:red; } div,.p{ color:orange; } </style> </head> <body> <div class="father"> <p class="p2">红色表示连个类的叠加</p> </div> </body> </html>

1.5 链接伪类

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> a:link{ color:red; text-decoration: none; } /*访问之后的状态*/ a:visited{ color:yellow; } /*鼠标放上的状态*/ a:hover{ color:orange; } /*激活状态*/ a:active{ color:pink; } </style> </head> <body> <div class="content"> <a href="#">链接</a> </div> </body> </html>


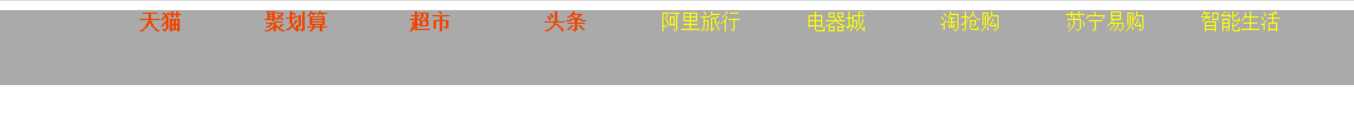
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .nav{ height: 60px; background-color: #aaa; text-align: center; } a:link{ color:red; text-decoration: none; } /*访问之后的状态*/ a:visited{ color:yellow; } /*鼠标放上的状态*/ a:hover{ background-color: #eee; color: #F14400; } /*激活状态*/ a:active{ color:pink; } a{ display: inline-block; width:100px; height: 60px; } a.public{ font-weight: 700; color: #F14400; } </style> </head> <body> <div class="nav"> <a href="#" class="public">天猫</a> <a href="#" class="public">聚划算</a> <a href="#" class="public">超市</a> <a href="#" class="public">头条</a> <a href="#">阿里旅行</a> <a href="#">电器城</a> <a href="#">淘抢购</a> <a href="#">苏宁易购</a> <a href="#">智能生活</a> </div> </body> </html>

1.6 背景属性
/*背景颜色*/
background-color:red;
/*背景图片*/
background-image:url("");
/*背景平铺*/
background-repeat:repeat | no-repeat | repeat-x | repeat-y;
/*背景定位*/
background-position: left | right | center | top | bottom
/*背景滚动*/
Background -attachment scroll | fixed;

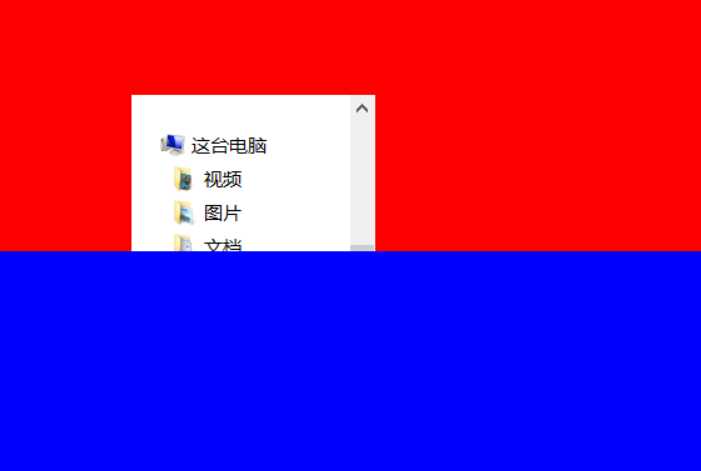
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .box{ height:500px; /*背景颜色*/ background-color:red; /*背景图片*/ background-image:url("1.png"); /*背景平铺*/ background-repeat:no-repeat; /*背景定位*/ background-position:center; /*背景滚动*/ background-attachment: fixed; } </style> </head> <body> <div class="box"> </div> <div Style="height:1000px;background-color:blue"> </div> </body> </html>

1.6.2 背景属性的连写
background: red url("1.png") no-repeat center scroll;
1.6.3 练习

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> input{ width:200px; height: 20px; background: url("search.png") no-repeat right center; } </style> </head> <body> <input type="text" value="请输入关键字"> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> li{ list-style: none; background: url("li.gif") no-repeat left center; text-indent: 1em; } </style> </head> <body> <div class="nav"> <ul> <li><a href="#">阿里旅行</a></li> <li><a href="#">电器城</a></li> <li><a href="#">淘抢购</a></li> <li><a href="#">苏宁易购</a></li> <li><a href="#">智能生活</a></li> </ul> </div> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> a{ display: inline-block; width: 67px; height: 32px; background: url("shoppingCar.png"); } a:hover{ background: url("shoppingCar.png") bottom; } </style> </head> <body> <div class="nav"> <a href="#"></a> </div> </body> </html>



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> a{ display: inline-block; width: 120px; height: 58px; text-align: center; text-decoration: none; color:white; line-height: 50px; } .one{ background: url("images/bg1.png"); } .one:hover{ background: url("images/bg5.png"); } .two{ background: url("images/bg2.png"); } .three{ background: url("images/bg3.png"); } .four{ background: url("images/bg4.png"); } </style> </head> <body> <a href="#" class="one">五彩导航</a> <a href="#" class="two">五彩导航</a> <a href="#" class="three">五彩导航</a> <a href="#" class="four">五彩导航</a> </body> </html>

标签:otto 技术 cti inpu put chm cab 元素 app
原文地址:https://www.cnblogs.com/YK2012/p/8974035.html