标签:jpg gre com 通过 等等 表示 绿色 多次 基类
在Three.js中,光源有一个基类THREE.Light(hex),这个hex接受16进制颜色作为参数而初始化光源的颜色,比如我们要定义一种绿色的光源,可以这样来定义:
var greenLight = new THREE.Light(0x00FF00);
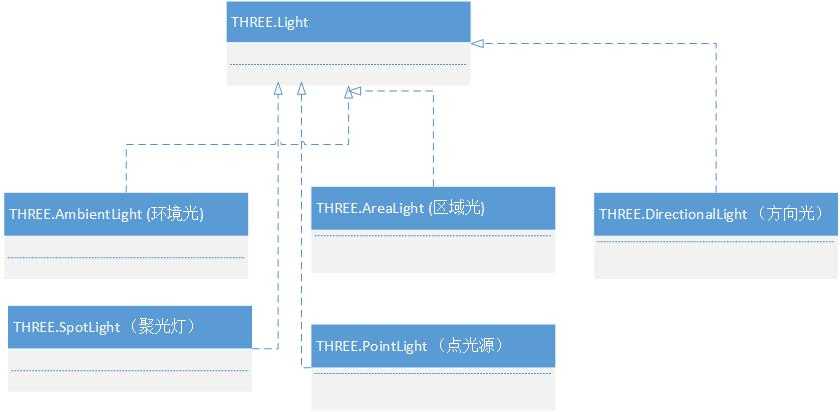
而作为3d引擎three.js,这个基类是很难满足我们的要求的,所以,我们还需要继承这个基类的更多样化的光源:

即除了这个基类光源之外,我们还有环境光、区域光、方向光、聚光灯、点光源等等。下面我们介绍一些常用的光源。
环境光是经过多次反射而来的光,所以无法确定其最初的方向。 它是一种无处不在的光,其光源可以认为是来自任何方向。所以,当我们制定场景光源为环境光时,所有的物体都会表现出同样的明暗程度,环境光可以用 THREE.AmbientLight 来表示,他的构造函数即为 THREE.AmbientLight(hex); ,它仍然接受16进制颜色作为参数,如下:
var light = new THREE.AmbientLight(0xff00000); scene.add(light);
如上,加入光源之后,场景就能够通过光源渲染出效果了。
标签:jpg gre com 通过 等等 表示 绿色 多次 基类
原文地址:https://www.cnblogs.com/zhuzhenwei918/p/8976435.html