标签:image The lis console 搜索 offline enc 执行 ble
官方API文档地址:
http://docs.sencha.com/extjs/6.5.3/classic/Ext.html
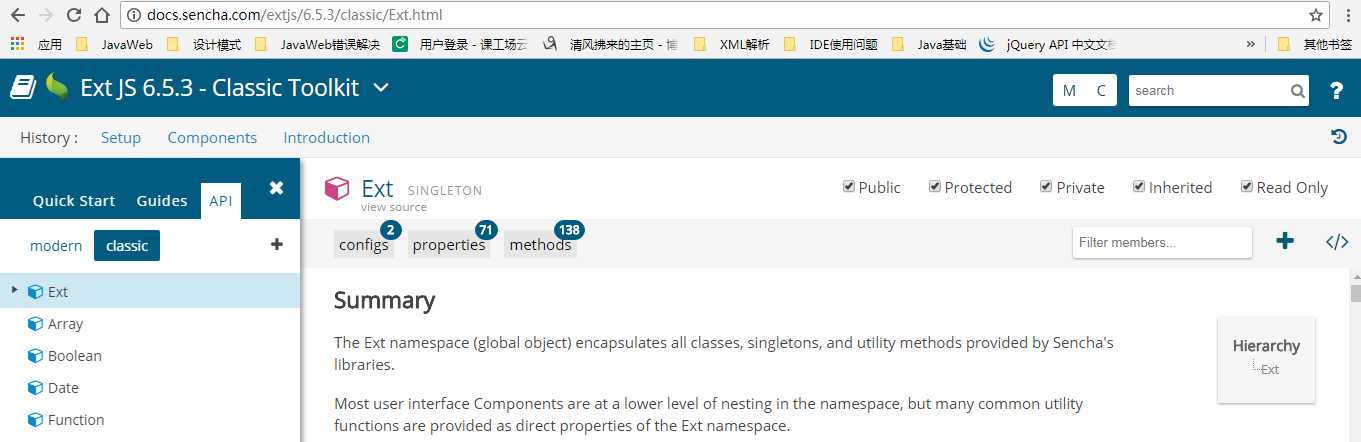
打开网页如下:

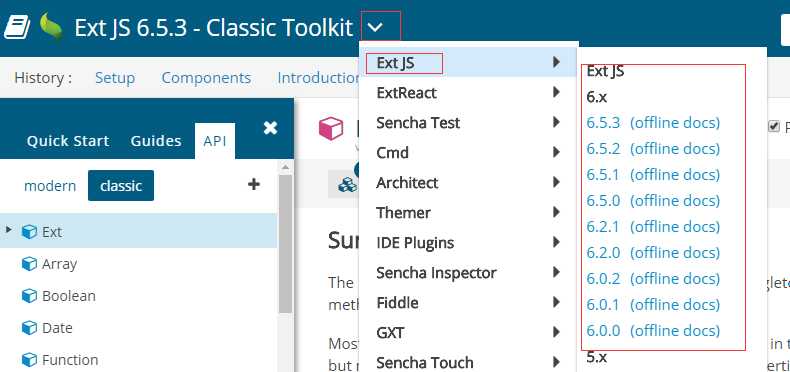
1.选择所使用的Ext js版本,后面offline docs是离线文档的下载

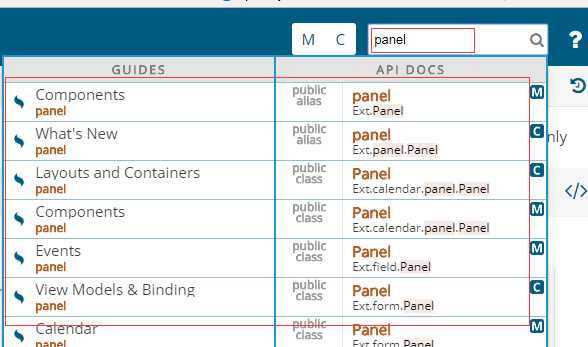
2.搜索功能:查找类,组件等

需要注意这个API下面modern是手机端对应的组件,classic对用的是电脑端的组件的介绍

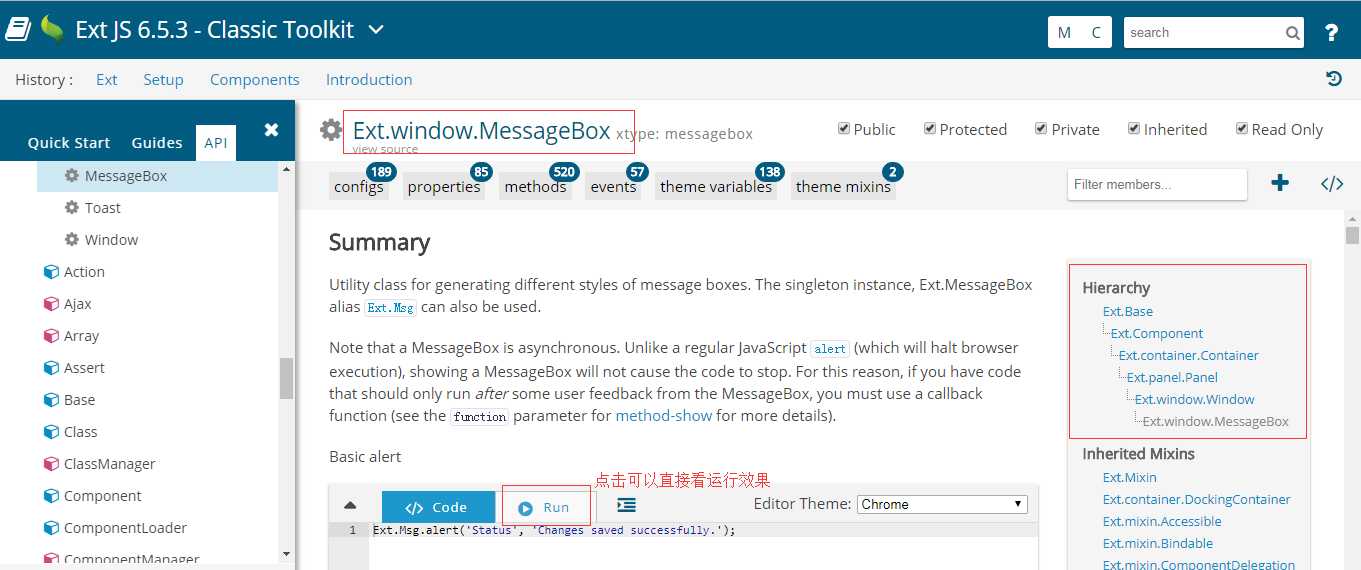
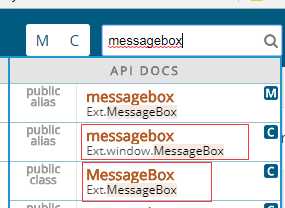
例子:搜索messagebox,选择第二个Ext.window.MessageBox,打开如下:

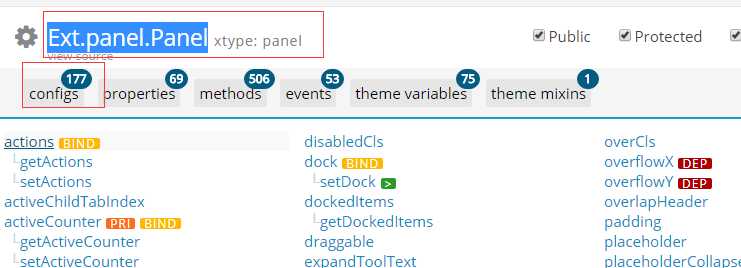
3.看懂API对组件的介绍:如单例对象,组件类,xtype,config配置,properties配置,methods方法,events事件,继承体系等
(1)单例对象与组件类:
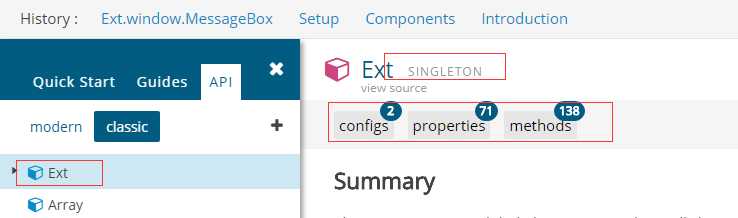
点击左侧的Ext ,在显示的界面上会看到一个SINGLETON的标识,表示这是一个单例对象(注意,单例对象前面显示的是红色的图标),在整个应用当中,只有一个Ext对象,
下边configs,properties,methods是这个单例对象具有的一些属性,方法等



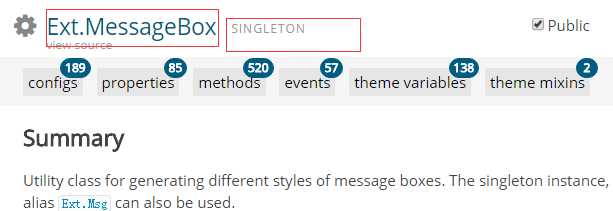
搜索messagebox时,会出现Ext.window.MessageBox,和Ext.MessageBox,后者是一个单例对象,如上图,而Ext.window.MessageBox是一个组件(每一个组件都是一个类),Ext.window.MessageBox 指明了 Ext.MessageBox这个对象所属的类是哪一个类,xtype 相当于一个别名,方便使用。
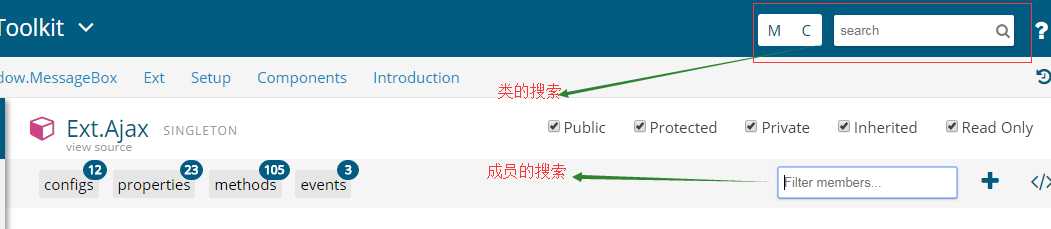
(2)configs 的使用,先关注一下类搜索和成员搜索的区别,是不同的搜索框

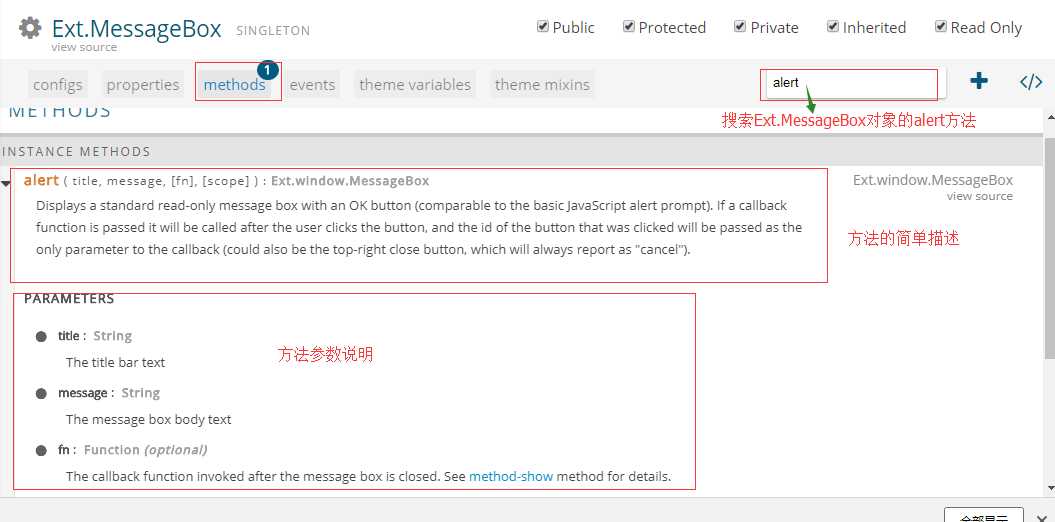
以Ext.MessageBox为例


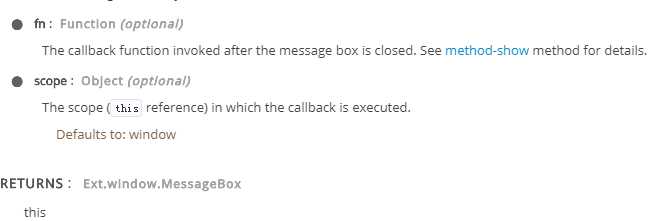
上边fn就是alert方法的回调函数,也就是alert方法执行完后再执行的函数,scope是回调函数执行的范围,以例子说明如下:
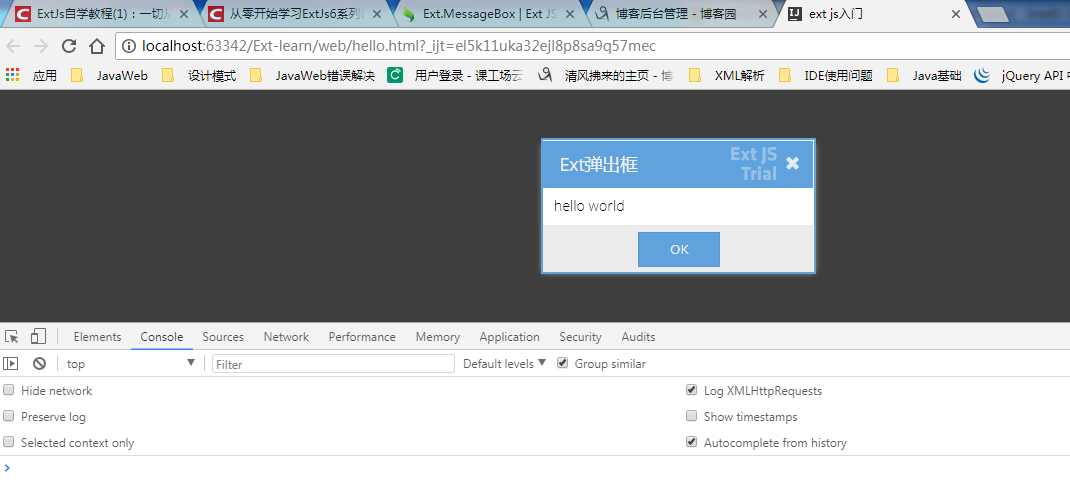
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ext js入门</title> 6 <!-- 引入ext js 的样式文件--> 7 <link rel="stylesheet" type="text/css" href="ext/classic/theme-triton/resources/theme-triton-all.css" /> 8 <!-- 引入ext js的核心库--> 9 <script src="ext/ext-all.js"></script> 10 <script> 11 // alert("js原生弹出框 :hello"); 12 //需要Extjs框架初始化完成才能执行 13 Ext.onReady(function(){ 14 //使用ext 弹出框的回调函数 15 Ext.MessageBox.alert(‘Ext弹出框‘,‘hello world‘,function () { 16 console.log(‘ext js‘); //在控制台打印内容 17 }); 18 }) 19 </script> 20 </head> 21 <body> 22 23 </body> 24 </html>
执行过程:


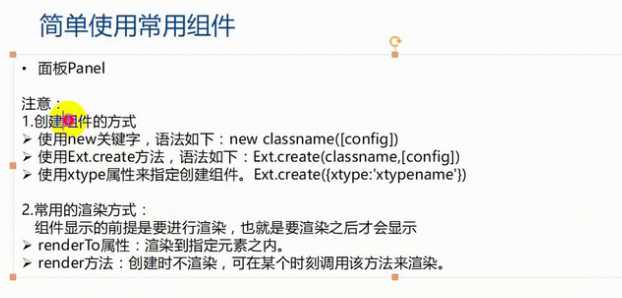
常用组件panel的使用
这里使用new关键字来创建一个panel对象,格式为 new Ext.panel.Panel({ 需要配置的参数列表 }),这里需要配置的参数,把鼠标放在configs上面就显示出来可选的配置参数了:

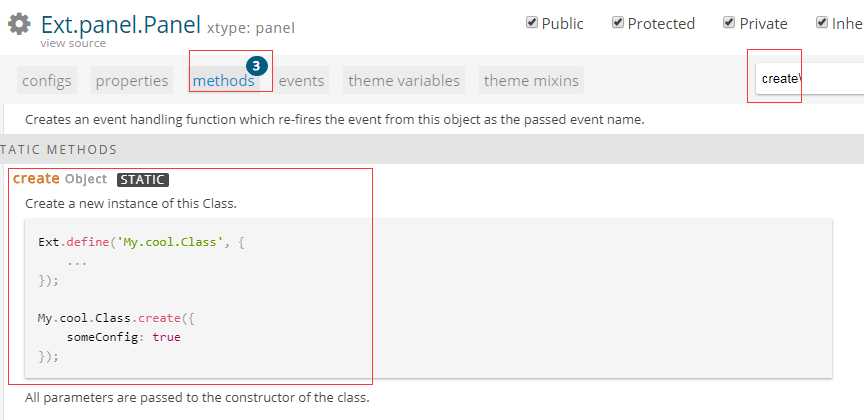
使用create方式创建对象:格式为: Ext.create(‘类的名字,{属性配置 }) ,或者直接搜索Panel这个类下面的create方法,给出了create方法的使用说明:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ext-panel使用</title> 6 <!-- 引入ext js 的样式文件--> 7 <link rel="stylesheet" type="text/css" href="ext/classic/theme-triton/resources/theme-triton-all.css" /> 8 <!-- 引入ext js的核心库--> 9 <script src="ext/ext-all.js"></script> 10 <script> 11 12 Ext.onReady(function(){ 13 //不同于单例对象,panel对象需要自己创建,第一种方式:new对象 14 var panel = new Ext.panel.Panel({ 15 width:300, 16 height:150, 17 title:‘面板标题‘, 18 html:‘面板显示的内容‘,//指定显示的内容 19 renderTo: ‘dd‘,//面板必须要进行渲染才进行显示,配置这个panel在哪里显示 20 }) 21 //使用create方法 格式为: Ext.create(‘类的名字,{属性配置 }) 22 Ext.create(‘Ext.panel.Panel‘,{ 23 width:300, 24 height:150, 25 title:‘面板2‘, 26 html:‘面板2显示的内容‘,//指定显示的内容 27 //renderTo: ‘dd2‘, 28 renderTo:Ext.getBody() 29 }) 30 }) 31 </script> 32 </head> 33 <body> 34 <div id="dd"></div> 35 </body> 36 </html>
也可以使用 Ext.getBody() 来获取body这个对象,让panel显示在html的body中 , 运行如下:
(Ext.get获取到的直接是Ext的对象,在创建的时候就进行渲染 不像jquery中获取到的是DOM元素,需要用$()转换为jquery对象)

第三种方式创建panel对象,格式为 Ext.create({xtype:‘ ‘ ,对象属性 })
//通过别名获取panel对象Ext.create({xtype:‘‘,对象属性 })
var panel3 = Ext.create({
xtype:‘panel‘,
width:300,
height:150,
title:‘面板3‘,
html:‘面板3显示的内容‘,//指定显示的内容
})
panel3.render(Ext.getBody()) //在指定时刻渲染

(3)properties:属性
用来判断,查看,例如console.log(panel3.draggable); //打印面板的拖拽属性的值
(4)methods
当前组件拥有的一些方法,直接使用对象.方法名()就能调用了,如、panel3.close() ,关闭面板
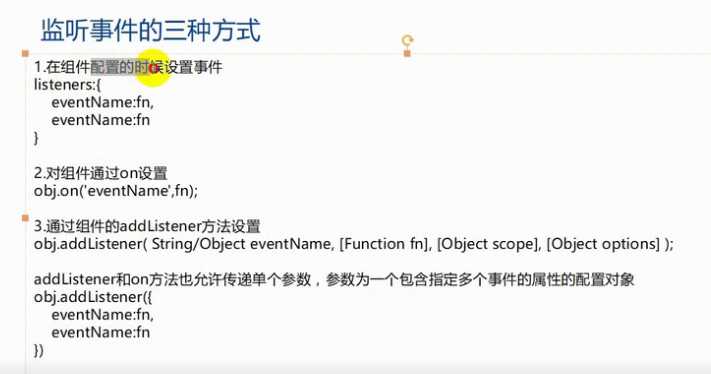
(5)events 事件

例如:控制台打印 panel3.draggable的值后,关闭面板,当监听到关闭事件时,又开始执行关闭事件的回调函数,在控制台打印 关闭
在组件配置时 使用listeners:{} 属性来设置事件监听:
1 //通过别名获取panel对象Ext.create({xtype:‘‘,对象属性 }) 2 var panel3 = Ext.create({ 3 xtype:‘panel‘, 4 width:300, 5 height:150, 6 title:‘面板3‘, 7 html:‘面板3显示的内容‘,//指定显示的内容 8 listeners:{ 9 close:function(){ 10 console.log("关闭...") 11 } 12 } 13 }) 14 panel3.render(Ext.getBody()) //在指定时刻渲染 15 console.log(panel3.draggable); // 16 panel3.close()

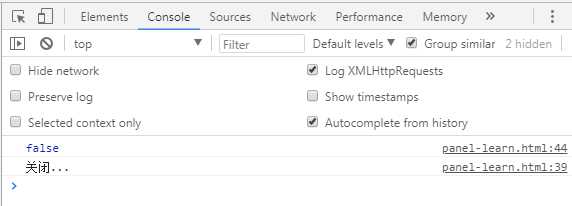
使用on方法监听组件的事件:对象.on(‘事件名称‘,function () { 回调函数要执行的业务 }
1 var panel3 = Ext.create({ 2 xtype:‘panel‘, 3 width:300, 4 height:150, 5 title:‘面板3‘, 6 html:‘面板3显示的内容‘,//指定显示的内容 7 listeners:{ 8 close:function(){ 9 console.log("关闭...") 10 } 11 } 12 }) 13 panel3.on(‘close‘,function () { 14 console.log("使用on监听事件...") 15 }) 16 panel3.render(Ext.getBody()) //在指定时刻渲染 17 console.log(panel3.draggable); // 18 panel3.close()
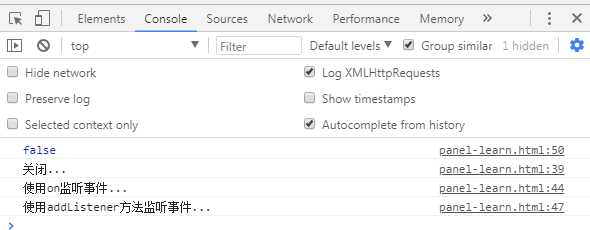
使用addListener() 方法来监听事件: 对象.addListener(‘事件名称‘,function () { 事件的回调函数执行的业务 } )
1 var panel3 = Ext.create({ 2 xtype:‘panel‘, 3 width:300, 4 height:150, 5 title:‘面板3‘, 6 html:‘面板3显示的内容‘,//指定显示的内容 7 listeners:{ 8 close:function(){ 9 console.log("关闭...") 10 } 11 } 12 }) 13 panel3.on(‘close‘,function () { 14 console.log("使用on监听事件...") 15 }) 16 panel3.addListener(‘close‘,function () { 17 console.log("使用addListener方法监听事件...") 18 }) 19 panel3.render(Ext.getBody()) //在指定时刻渲染 20 console.log(panel3.draggable); // 21 panel3.close()
运行结果如下:

从上面可以看出,事件是可以叠加的
标签:image The lis console 搜索 offline enc 执行 ble
原文地址:https://www.cnblogs.com/enjoyjava/p/8976787.html