标签:冒泡 style 依次 正则 prevent ber length 数值转换 function
1.鼠标事件:
click/dbclick/mouseover/mouseout
2.HTML事件:
onload/onunload/onsubmit/onresize/onfocus/onchange/onscroll
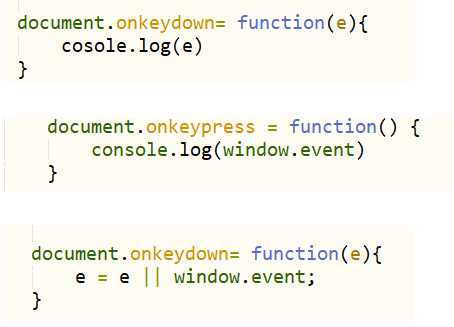
3.键盘事件
keydown:键盘按下时触发。
keypress:键盘按下并弹起的瞬间触发。只能捕获字母,数字等符号键,不能捕获功能键。
keyup:键盘抬起时出发。
注意:
①执行顺序:keydown-->keypress-->keyup
②长按时循环执行keydown-->keypress。
③有keydown,并不一定有keyup,当长按时焦点失去,将不再触发keyup。
④keypress区分字母大小写,keydown和keyup不区分。
4.事件因子
当触发一个事件时,该事件将向事件所调用的函数中,默认传入一个参数,这个参数就是事件因子,包含了该事件的各种详细信息。
5.如何确定键盘按键?
(1)在触发的函数中,接收事件因子e。
(2)可以使用e.key直接取到按下的按键字符。(不推荐)
(3)可以使用keyCode/which/charCode取到案件的ASCII码值。
写法:var code = e.keyCode || e.which || e.charCode;
6.如何确定同时按下的两个键。
1 var isAlt = 0 ,isEnt = 0; 2 document.onkeydown= function(e){ 3 if(e.keyCode==13){ 4 isEnt=1; 5 } 6 if(e.keyCode==18){ 7 isAlt = 1; 8 } 9 if(isAlt==1&&isEnt==1){ 10 console.log("同时按下Alt和回车"); 11 } 12 13 } 14 15 16 document.onkeyup = function(e){ 17 if(e.keyCode==13){ 18 isEnt=0; 19 } 20 if(e.keyCode==18){ 21 isAlt = 0; 22 } 23 }
1、内联模型(行内绑定): 将函数名直接作为HTML标签中事件属性的属性值。
<button onclick="func()">内联模型绑定</button>
缺点:不符合W3C中关于内容与行为分离的基本规范。
2、脚本模型(动态绑定): 通过在JS中选中某个节点,然后给节点添加onclick属性。
<button id="bt1">脚本模型绑定</button>
document.getElementById("bt1").onclick = function(){
alert(123);
}
优点:符合W3C中关于内容与行为i分离的基本规范,实现了HTML和JS的分离。
缺点:同一个节点,只能添加一次同类型事件。如果添加多次,最后一个生效。
1、添加DOM2事件绑定:
(1)IE8之前,使用.attachEvent("onclick",函数);
(2)IE8之后:使用.addEventListener("click",函数,true/false)。
参数3表示传入false为默认,表示事件冒泡,传入true表示时间捕获。
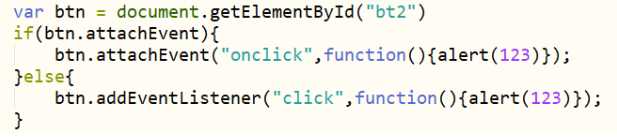
(3)兼容所有浏览器的处理方式:

2、DOM2的优点
(1)同一个节点可以使用DOM2绑定多个同类型事件。
(2)使用DOM2绑定的事件,可以有专门的函数进行事件取消。
3、DMO2取消事件绑定
(1)使用.attachEvent绑定,需要使用.detachEvent取消
(2)使用addEventListener()绑定,需要使用removeEventListener()取消
注意:如果DOM2绑定的事件,需要取消,则绑定时间时,回调函数必须是函数名,而不能是匿名函数。因为取消事件时,取消传入函数名进行取消。

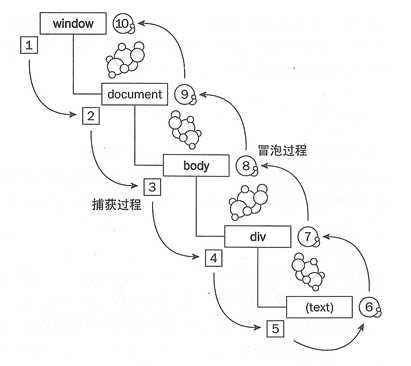
1、事件冒泡:当触发一个节点的事件时,会从当前节点开始,依次触发其祖先节点的同类型事件,直到DOM根节点。
2、事件捕获:当触发一个节点的事件时,会从DOM根结点开始,依次触发其祖先节点的同类型事件,直到当前节点的自身。
什么时候使用事件冒泡?什么时候事件捕获?
①当使用addEventListener绑定事件,第三那个参数设为true时,表示事件捕获。
②除此之外的所有事件绑定均为事件冒泡。
3、阻止事件冒泡:
①IE10之前,使用:e.cancelBubble = true;
②IE10之后,使用:e.stopPropagation();
4、阻止默认事件
①IE10之前,使用:e.returnValue = false;
②IE10之后,使用:e.preventDefault();
兼容写法:
1 //截断事件冒泡 2 function myParagraphEventHandler(e) { 3 e = e || window.event; 4 if (e.stopPropagation) { 5 e.stopPropagation(); //IE10以后 6 } else { 7 e.cancelBubble = true; //IE10之前 8 } 9 } 10 11 //阻止默认事件 12 function eventHandler(e) { 13 e = e || window.event; 14 // 防止默认行为 15 if (e.preventDefault) { 16 e.preventDefault(); //IE10之后 17 } else { 18 e.returnValue = false; //IE10之前 19 } 20 }
JS中的内置对象
一、Array -- 数组
1.JS中数组的声明:
①字面量声明,直接使用[]声明数组。
var arr = [1,2,"3",true,null,undefined];
②常规方式,使用new关键字声明。
var arr = new Array();
参数的多种情况:
>>>不传参数,表示创建一个长度为0的空数组。
>>>传入一个值,表示创建长度为length的数组。但是JS中的数组的长度可以随时动态改变。
>>>传入多个值,表示创建一个数组,并将这些值作为数组元素。
在JS中,同一个数组可以存放各种数据类型。
2.数组中元素的读写增删:
①通过指定数组名以及索引号码,你可以访问某个特定的元素。
②数组中元素的增删操作:
>>>删除数组中的元素:delete arr[1];
>>>.push(),在数组的最后增加一个元素。
>>>.pop(),删除数组的最后一个元素。
>>>.unshift(),在数组的第一个位置增加一个元素。
>>>.shift(),删除数组的第一个元素。
3.JS中数组的各种方法:
①.join():传入分隔符,表示用指定分隔符将数组连接成字符串。如果参数为空,默认用逗号分割。
②.sort(),数组排序。(默认是字符的ASCII码升序排列。)
数字升序排列:数组名.sort(function(a,b){return a-b});
数字降序排列:数组名.sort(function(a,b){return b-a});
③.concat():连接两个或者更多个数组,返回连接后的新数组,如果连接的数组是二维数组,则只能拆开一层。
[1,2].concat([3,4],[5,6])--->[1,2,3,4,5,6]
[1,2].concat([3,4,[5,6]])--->[1,2,3,4,[5,6]]
④.reverse():将原数组的顺序进行反转。
⑤.slice(beginIndex,endIndex):截取数组。
>>>传入一个值,表示截取数组从指定位置到最后的数据。
>>>传入两个值,可正可负,正数表示从左往右数,从0开始,负数表示从右往左数,从-1开始。(左闭右开)
⑥.indexOf()/.lastIndexOf():查找元素第一次/最后一次出现的下标。
⑦.forEach(function(item,index){console.log(index"--"item)}):接受一个回调函数,遍历数组。(IE8之前不支持)
⑧.map():数组映射。在回调函数中可以有返回值,表示将返回的每一个值赋给新书组。
var brr = arr.map(function(item,index,arr){
return item;
});
1.Boolean类: 声明方式:1.字面量声明:用typeOf检测是Boolean类型。 2.使用new关键字声明:用typeOf检测是Object类型。 如果不用new关键字,而直接作为Boolean函数使用,则可以将各种数据类型转换成Boolean类型的变量。用typeOf检测是Object类型。 2.Number类: 常用方法: ①.toFixed(参数):将数值转换成字符串,同时四舍五入保留指定位置的小数。 ②.toString():将数值转换成字符串。 ③.toLocaleString():将数值按照本地格式转换成字符串。千位分隔符:每三个数分为一组。 ④.valueOf():将对象类型转为Number类型。 3.String类: 常用方法: ①.length():反正字符串的长度 ②.charAt()/str[index]:读取字符串中的每个字符。 ③.toLowerCase():转换成小写 ④.toUpperCase():转换成大写 ⑤.substring():截取字符串 ⑥.indexOf()/lastIndexOf():取下标 ⑦.split():分割。 ⑧.replace("",""):如果第一个参数是字符串,则只能替换掉第一个出现的字符。如果想替换多个,可以使用正则表达式。 4.Date类 取到当前日期: var dates = new Date(); 取到指定日期: var dates = new Date(2013-3-4 10:10:19); getFullYear():从 Date 对象以四位数字返回年份。 getMonth():从 Date 对象返回月份 (0 ~ 11)。 getDate():返回一个月中的某一天,1-31 getHours():返回小时,1-23 getMinutes():返回分钟,0-59 getSeconds():返回秒数,0-59 getMilliseconds():返回毫秒数,0-999 getDay():返回一周中的某一天 ,0-6,0-周天
1.使用字面量声明。
var obj = {age:14,name:"张三",func1:function(){},func2:function(){}};
2.使用new关键字声明
var obj1 = new Object();
obj1.name="";
obj1.func=function(){};
注意: (1)属性和属性值直接用冒号分割,表示键值对。
(2)多对属性之间用逗号分割。
(3)对象的键可以是各种数据类型(除数组和对象之外)。
(4)对象的值可以放各种数据类型。
3.对象的属性和方法的读写:
(1)使用.调用
在对象的外部,可以使用obj.age
在对象的内部,可以使用obj.age或者this.age读写。
(2)使用[key]调用:如果对象的键包含特殊的字符,无法使用(1)调用时,可以使用[]调用。
obj["age"] obj[1] obj["name"]
注意:在对象中,直接使用变量名默认是使用全局的变量。如果要使用对象的属性,那么必须用对象名或者this调用。
4.hasOwnProperty()//判断对象中是否有当前的key;
5.delete obj.name : 删除对象的属性。
JavaScript的事件、DOM模型、事件流模型以及内置对象详解(三)
标签:冒泡 style 依次 正则 prevent ber length 数值转换 function
原文地址:https://www.cnblogs.com/JiangLai/p/8969454.html