标签:return func ping fun color div show 隐藏 alt
1、获取表单中某属性的值
var name = document.myform.myname.value;
2、表单提交时校验,相应js代码中需要返回true或者false
<form name="myform" onsubmit="return checkForm()" method="get">
</form>
3、页面显示与不显示
显示:style="display: block;" 或者style="visibility: visible;"
不显示:style="display: none;" 或者style="visibility: hidden;"
js改变样式使其显示:document.getElementById("myage").style.visibility="visible";
4、确认消息提示框confirm用法
<script type="text/javascript">
if(confirm("确定要隐藏年龄吗?")){
document.getElementById("myage").style.visibility="hidden";
}
</script>
5、js给按钮绑定点击事件
var mybtn = document.getElementById("mybtn"); mybtn.onclick=function a(){ alert("aaaaaa"); }
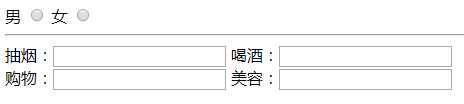
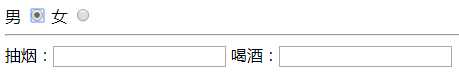
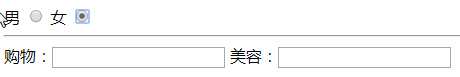
6、radio动态展示显示内容
效果图:



代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<label>男</label>
<input type="radio" id="man" name="isChecked" onclick="show(‘man‘)"/>
<label>女</label>
<input type="radio" id="woman" name="isChecked" onclick="show(‘woman‘)"/><hr>
<div id="mando" style="display: block;">
抽烟:<input type="text" id="smoke" name="smoke"/>
喝酒:<input type="text" id="drink" name="drink"/>
</div>
<div id="womando" style="display: block;">
购物:<input type="text" id="shopping" name="shopping"/>
美容:<input type="text" id="meirong" name="meirong"/>
</div>
</body>
<script type="text/javascript">
function show(data){
if(data==‘man‘){
document.getElementById("mando").style.display="block";
document.getElementById("womando").style.display="none";
}if(data==‘woman‘){
document.getElementById("mando").style.display="none";
document.getElementById("womando").style.display="block";
}
}
</script>
</html>
标签:return func ping fun color div show 隐藏 alt
原文地址:https://www.cnblogs.com/pecool/p/8977453.html