标签:CSS3 多列布局
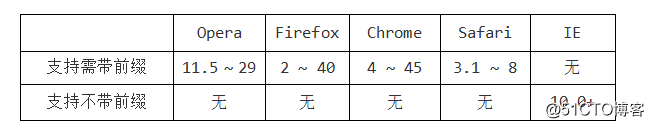
属性及版本

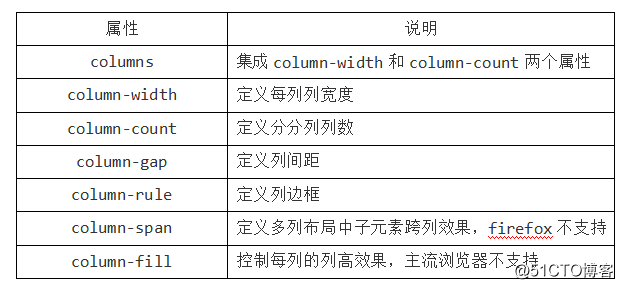
属性解释
为了方便演示,我们在 Firefox 火狐浏览器测试,只用-moz-前缀演示。
1.columns
columns 是一个复合属性,包含 columns-width 和 columns-count 这两种简写。意为同时设置分列列数和分列宽度。
//分成四列,每列宽度自适应
-moz-columns: auto 4;
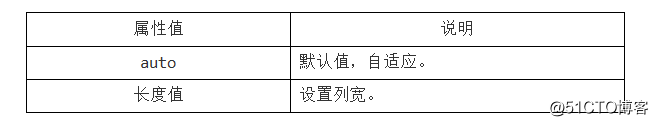
2.column-width
column-width 属性,用于设置每列的宽度。
//设置列宽
-moz-column-width: 200px;
这里设置了 200px,有点最小宽度的意思。当浏览器缩放到小于 200 大小时,将变成 1
列显示。而如果是 auto,则一直保持四列。
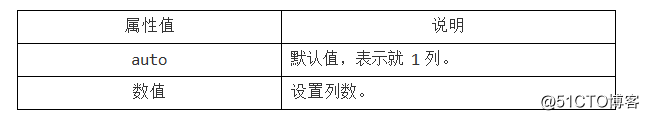
3.column-count
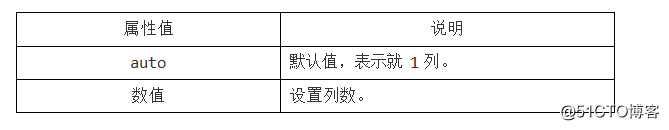
column-count 属性,用于设置多少列。
//设置列数
-moz-column-count: 4;
4.column-gap
column-gap 属性,用于设置列间距
//设置列间距
-moz-column-gap: 100px;
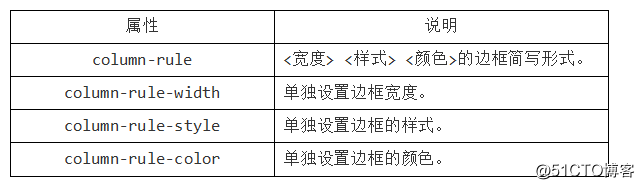
5.column-rule
column-rule 属性,设置每列中间的分割线
//设置列边线
-moz-column-rule: 2px dashed gray;
列边线不会影响到布局,它会根据布局的缩放自我调整是否显示。如果我们把页面缩放 到只能显示一列时,它自动消失了。
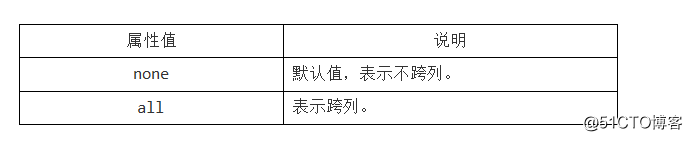
6.column-span
column-span 属性,设置跨列大标题。
//跨列标题,由于火狐尚未支持,固使用 webkit
-webkit-column-span: all;
标签:CSS3 多列布局
原文地址:http://blog.51cto.com/8818968/2110199