标签:file address 图片 从服务器 oca rem 打开 3.5 linu

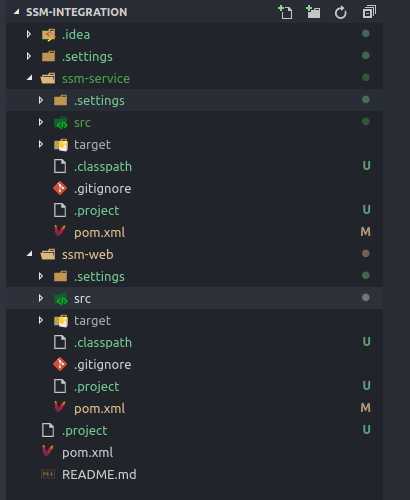
如图,这是一个多模块项目,被分为前端和后端,生成的war包将在web部分生成,但是web部分对service部分有依赖,所以我们需要先将service部分的jar包生成才能保证web部分的war包成功生成:
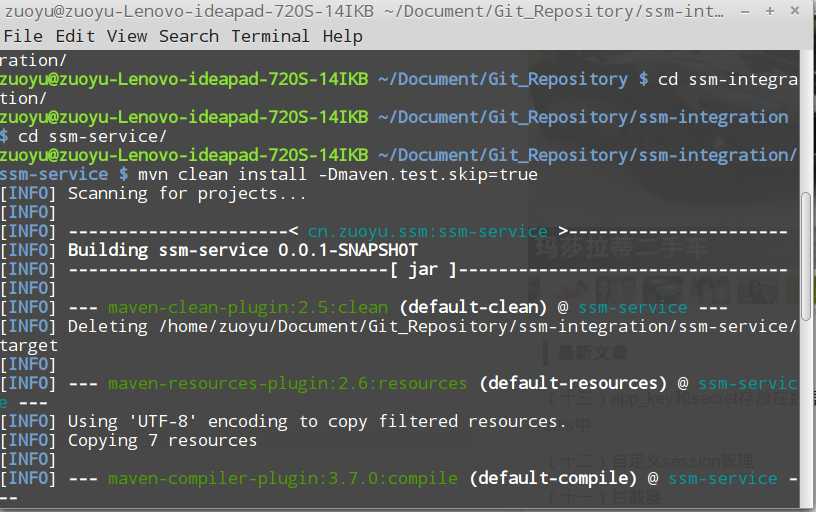
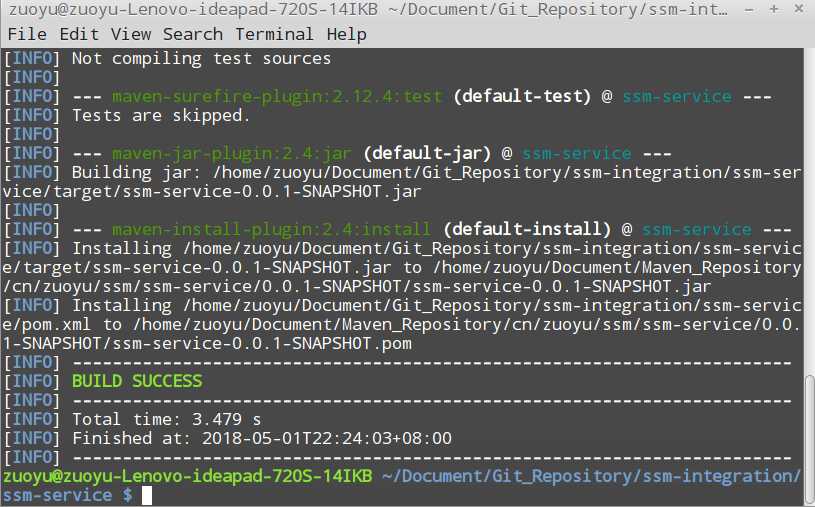
生成service部分的jar包:

看到生成后,成功放置maven仓库:

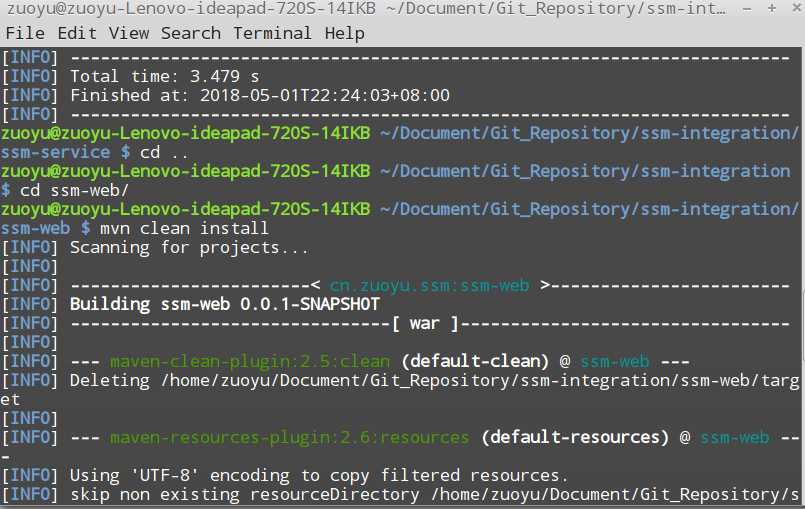
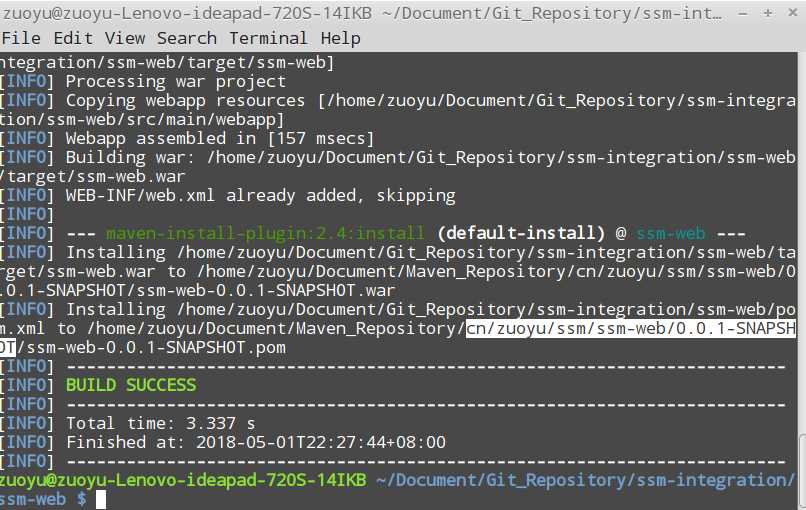
接下来我们要生成web的war包了:

我们可以看到成功生成,且被放置在cn/zuoyu/ssm/ssm-web/下:

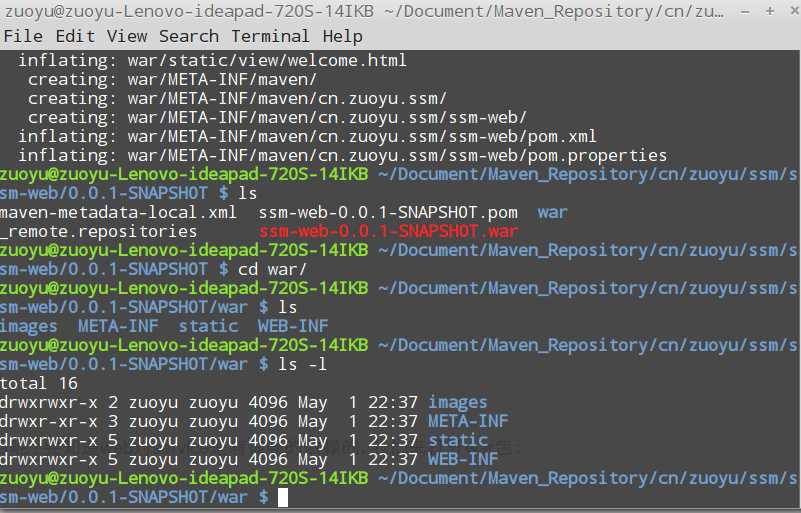
那么现在很多新手会问,单单部署web.war包,那么service的项目呢?要知道web对service是有很强的依赖的,我们来打开war包:

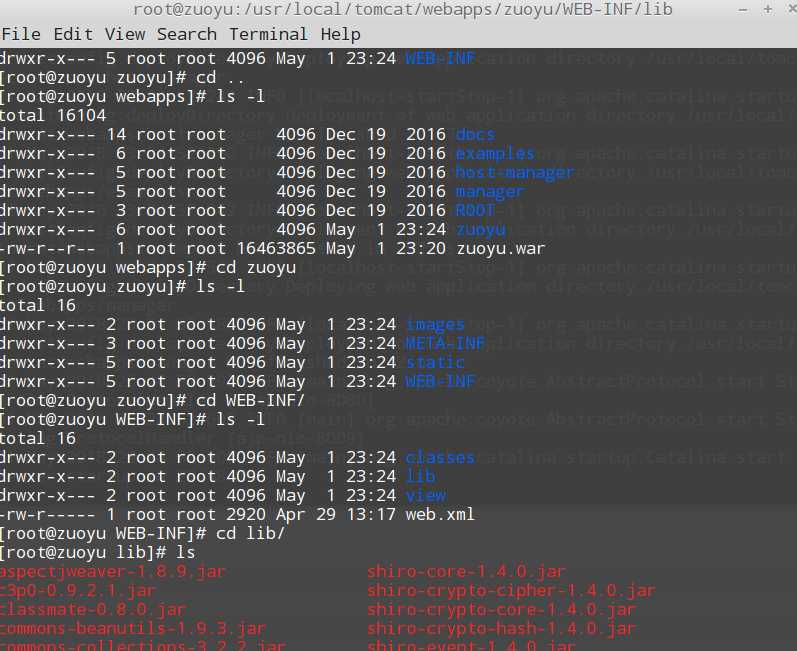
清晰看到有四个文件夹

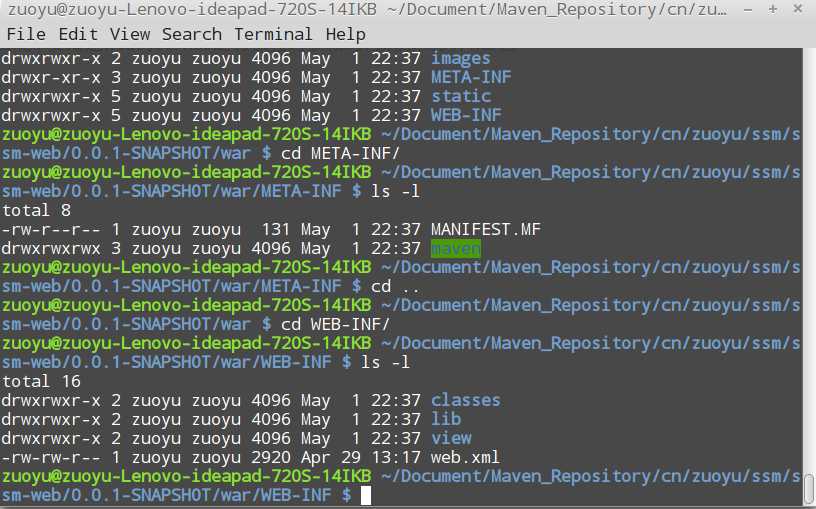
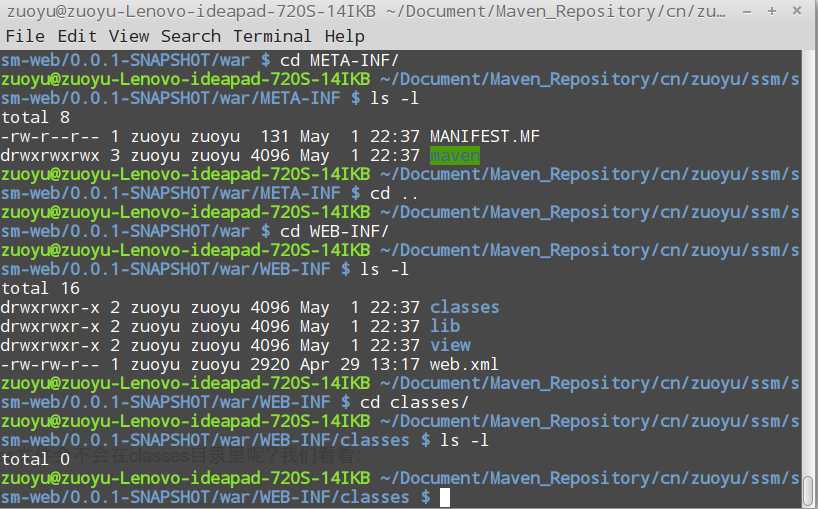
看到WEB-INF目录下有我们想要知道的东西,那么service的class文件会不会在classes目录里呢?我们看看:

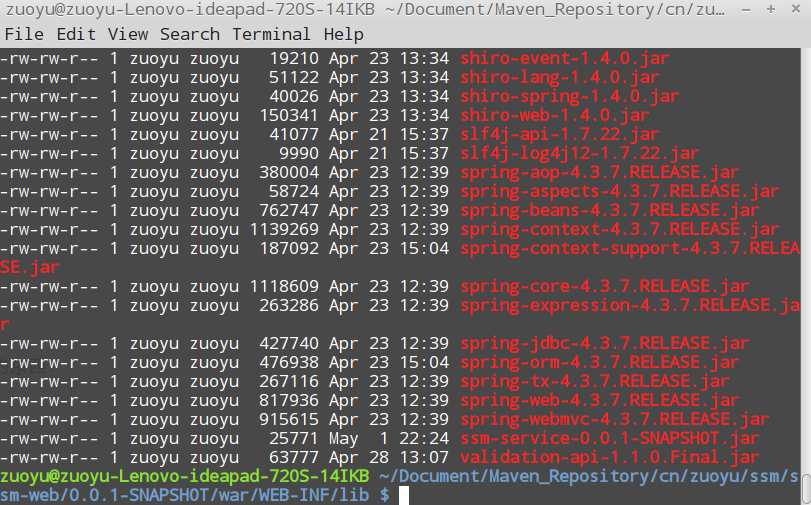
这个里面什么也没有,我们看看lib目录里有没有我们想要看到的东西:

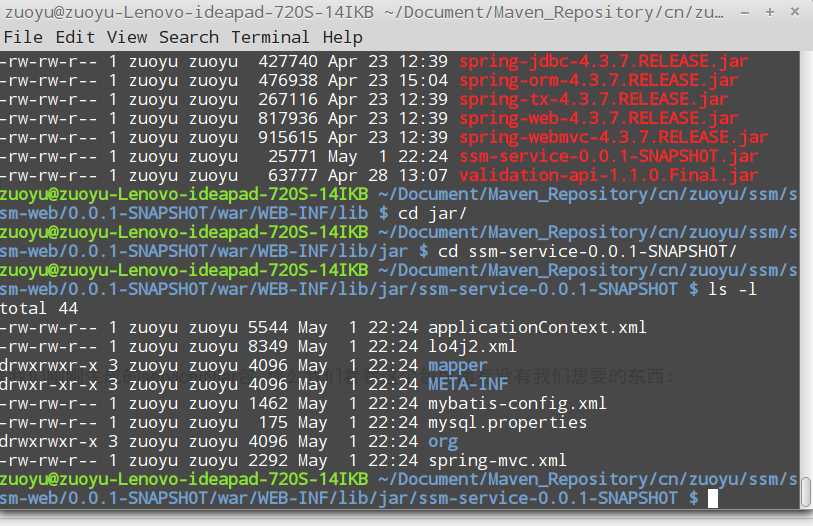
仔细看,会看到有ssm-service-0.0.1-SNAPSHOT.jar包,这个就是我们刚刚生成的service的jar包,那么我们看看这个包里面有没有我们想要的东西:

看到这里就明了,service的所以内容都在这个jar包里面,所以我们只需要部署这个web.war包即可。
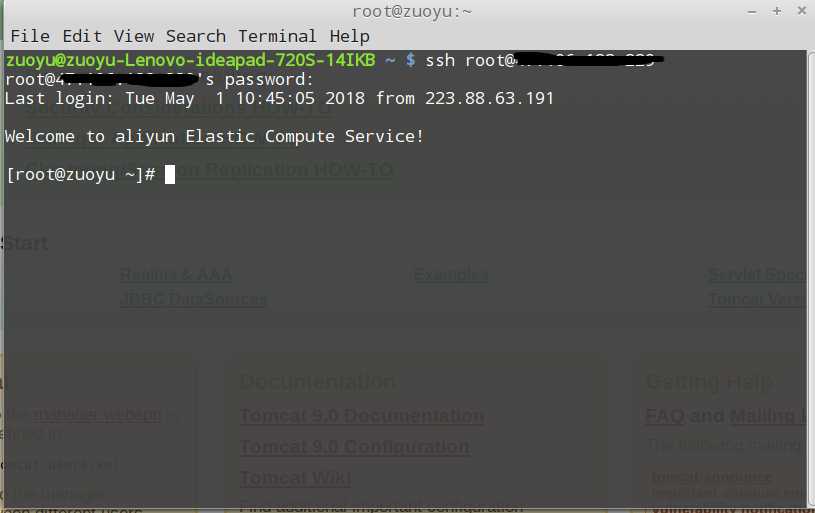
首先我们要连接ssh:
格式为#ssh user@IpAddress

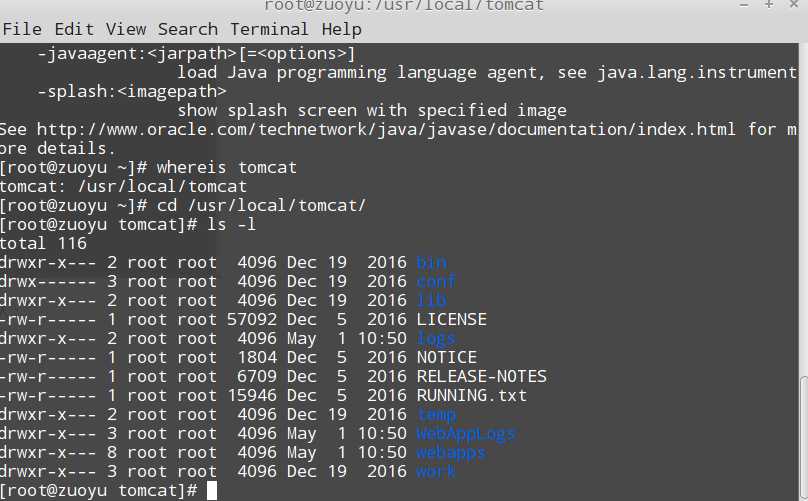
我们看一下tomcat的地址,并进入:

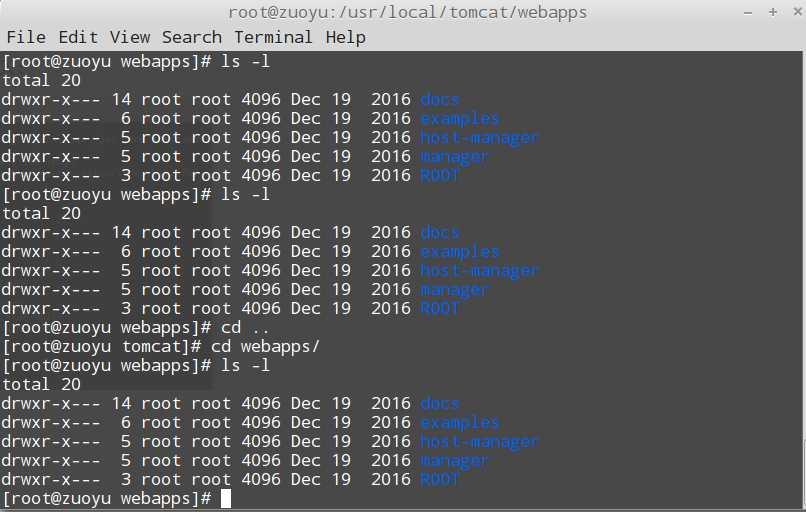
我们现在看一下webapps目录:

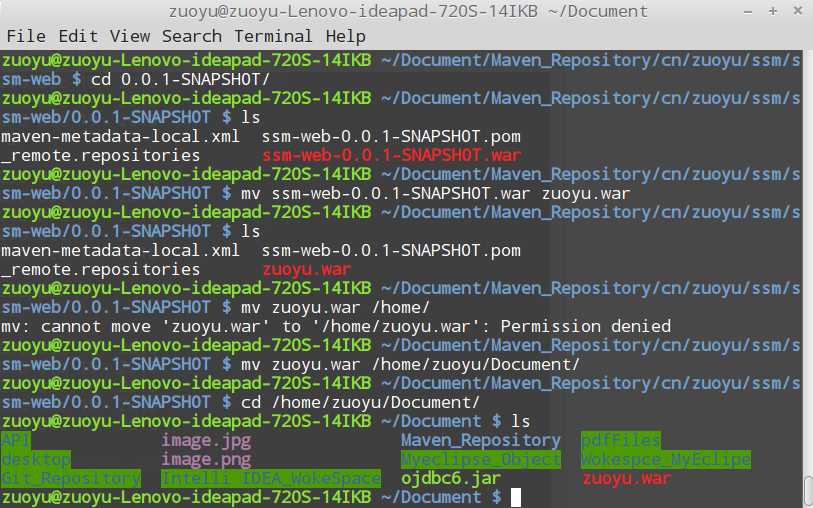
空的,除了自带其他都没有。现在我们要将本地的这个war包上传到云服务器这个目录下面(为了方便我将此war包改名为zuoyu.war并放到此目录下:

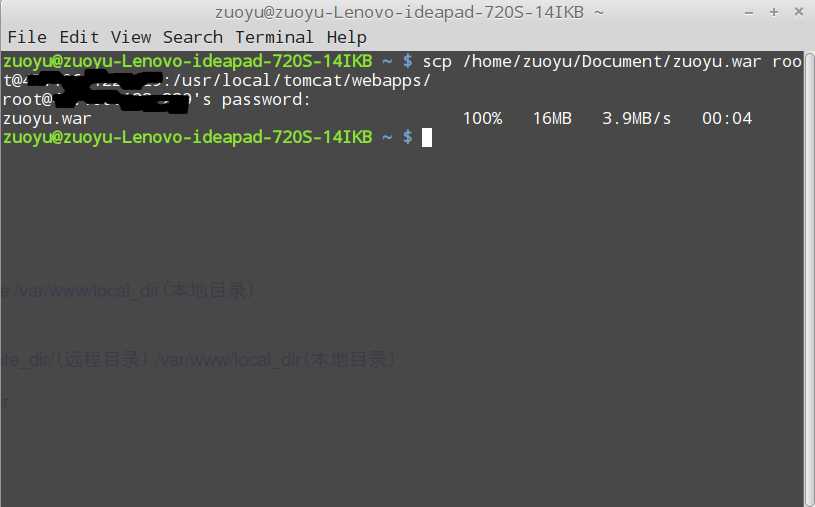
现在需要将它上传到云服务器:
小插曲,如果我们从服务器上将文件传至本地 scp username@servername:/path/filename /var/www/local_dir(本地目录)
如果我们本地上传到服务器 scp /path/filename username@servername:/path
如果我们从服务器下载整个目录 scp -r username@servername:/var/www/remote_dir/(远程目录) /var/www/local_dir(本地目录)
如果我们上传目录到服务器 scp -r local_dir username@servername:remote_dir

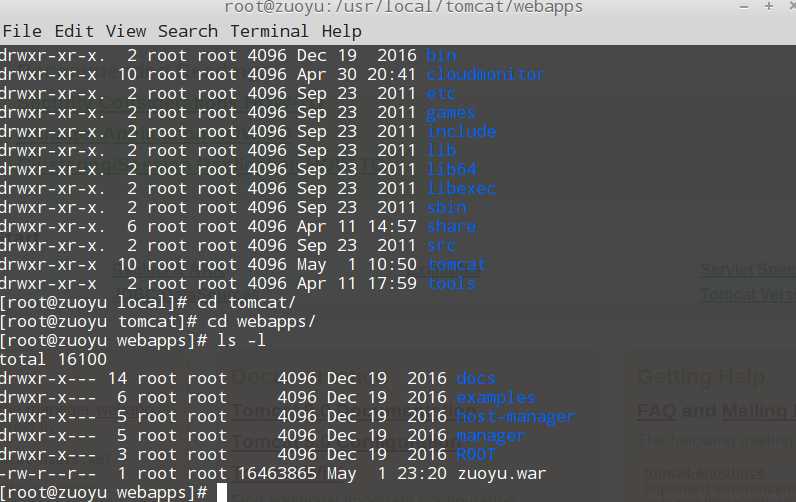
上传成功!我们看一下服务器上有没有:

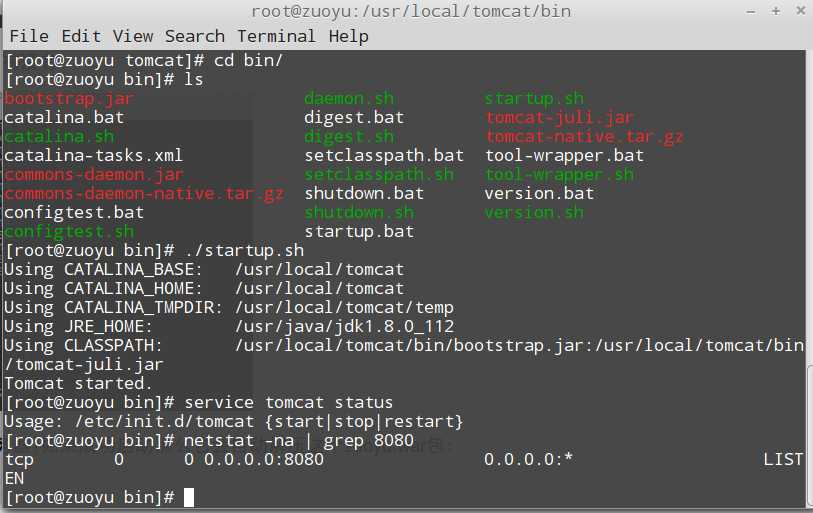
ok,上传成功,现在我们启动服务器!如果成功启动那么它会自动解压这个zuoyu.war包:

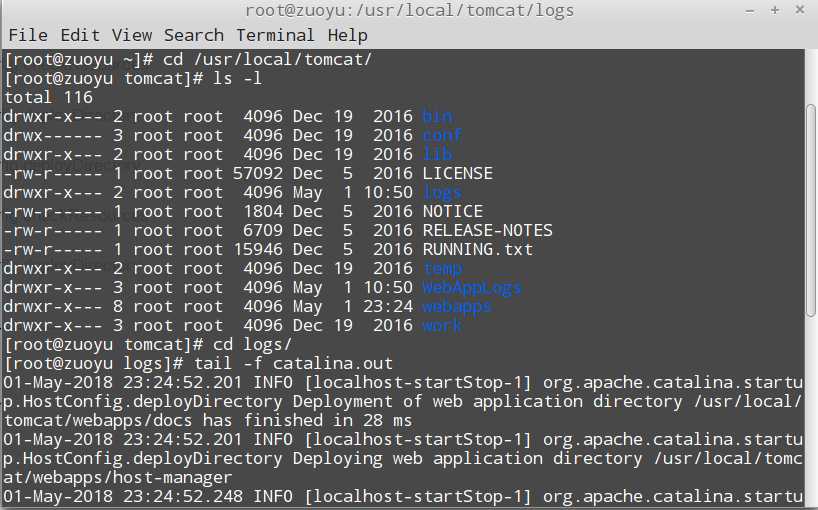
我们可以看到tomcat已经启动,我们看一下启动日志:

看一下webapps目录:

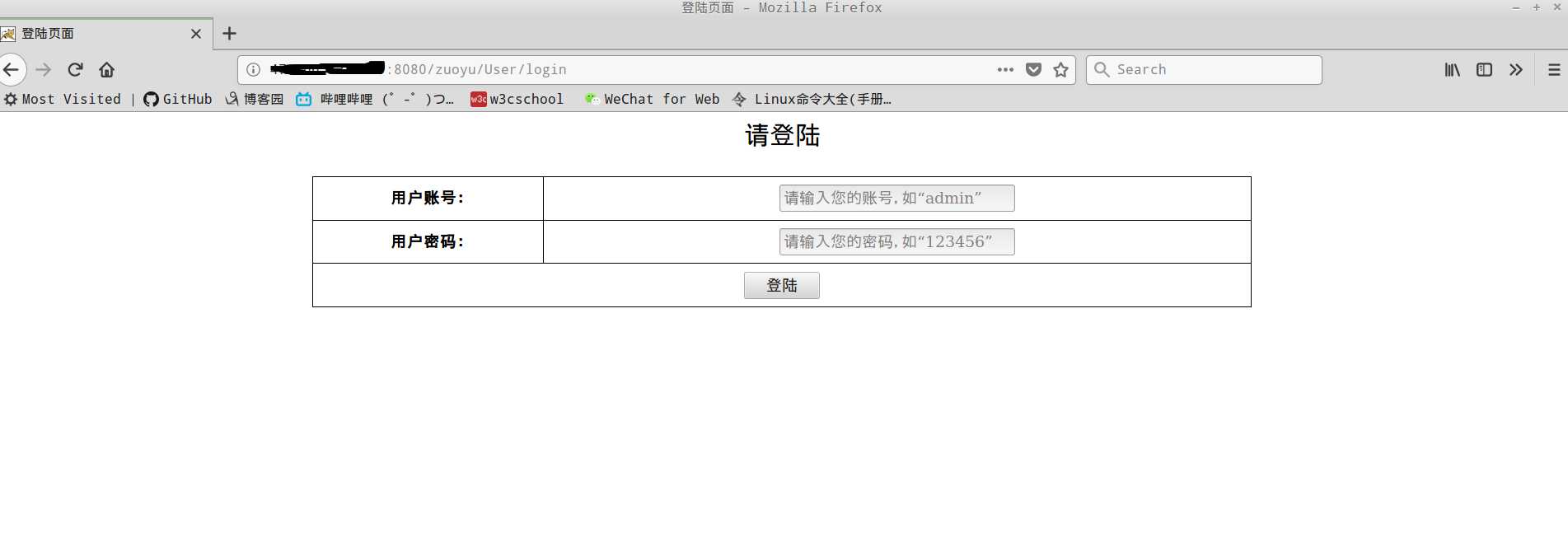
很完整,我们浏览器访问一下试试:

很完美!
关于云Linux部署tomcat服务器(Maven的多模块war包)
标签:file address 图片 从服务器 oca rem 打开 3.5 linu
原文地址:https://www.cnblogs.com/1214804270hacker/p/8978087.html