标签:not found 完成 调试 img 参考资料 自己 结束 androi app
安装Android studio参考资料:https://blog.csdn.net/u014202635/article/details/55668976(有些繁琐,使用里面的下载网站,其余按照我的来)
真机遇到的问题参考资料:
解决Mac上adb: command not found问题:https://blog.csdn.net/weixin_38327562/article/details/71057276
react-native run-android 报错:https://segmentfault.com/q/1010000006263128
一.安装Android studio:
Mac下安装很简单,去官网下载sdk,然后,下载jdk压缩包。
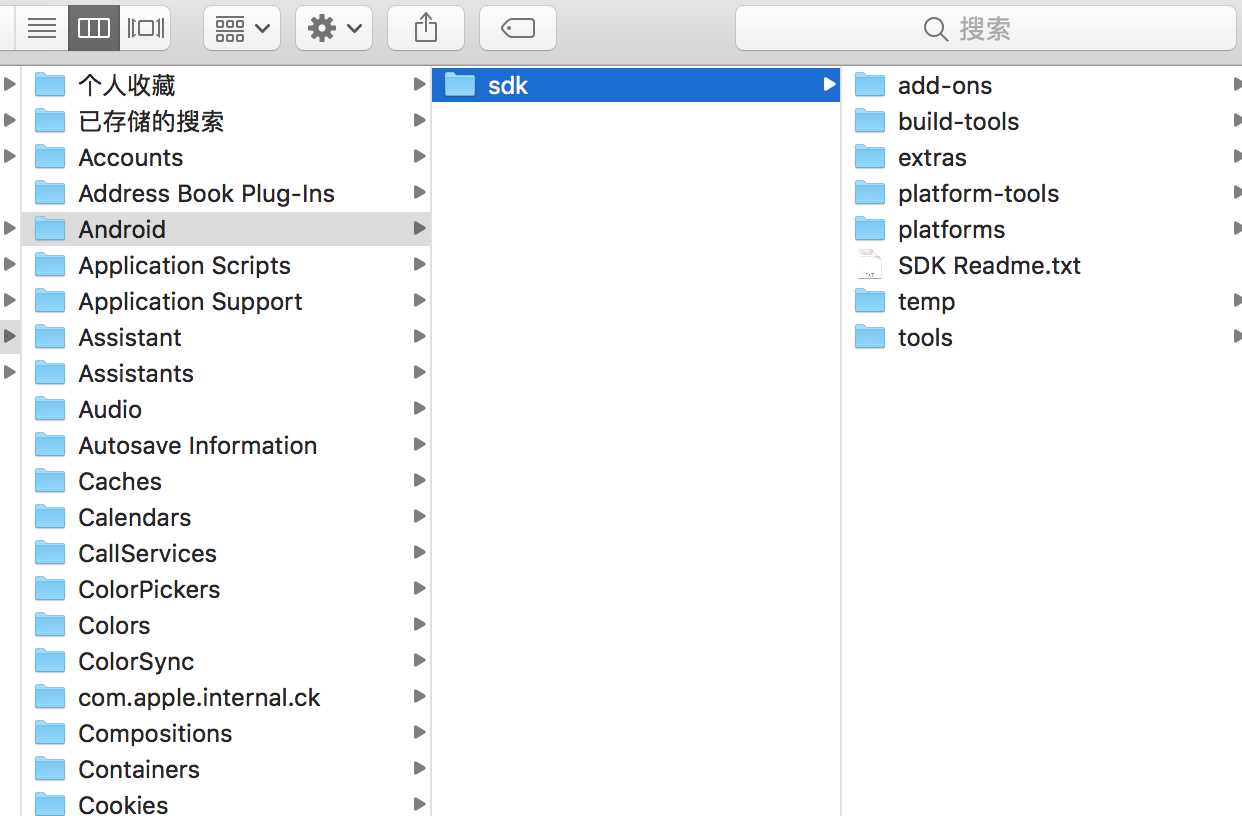
jdk压缩包解压到/Users/admin/Library/Android/sdk,然后把压缩包里面的东西都拖到sdk下,

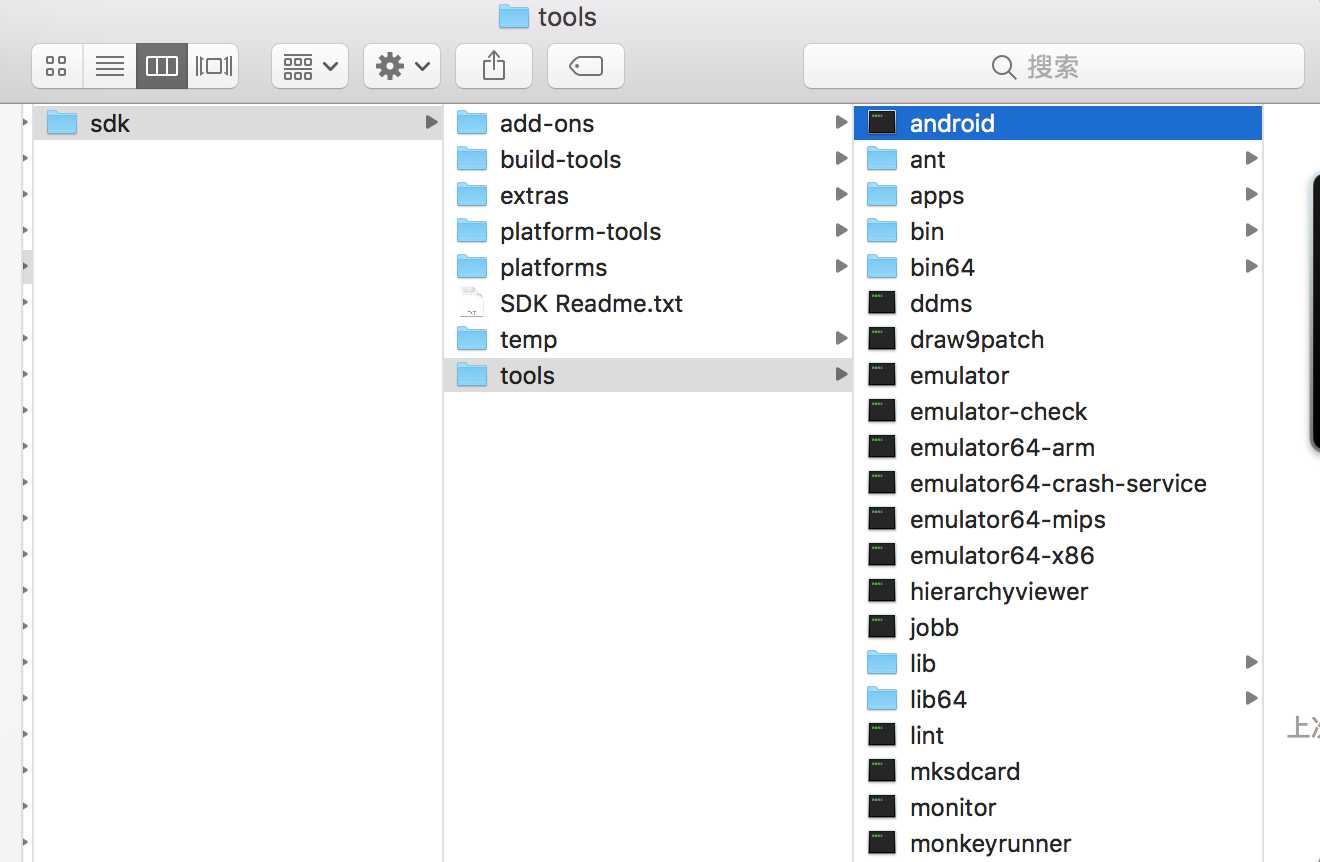
点击sdk下的tools下的android:

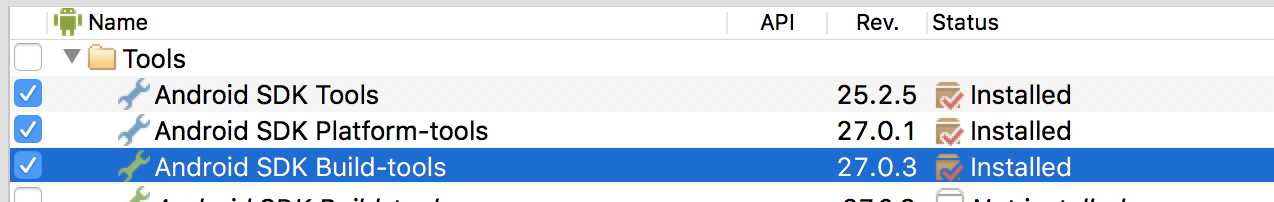
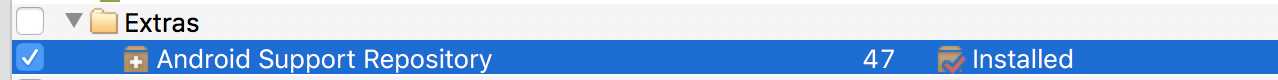
打开了Android SDK Manager,目前只勾选下面几项:


其余的安装,等你打包apk的时候,等待错误提示安装,因为会根据情况不同安装不同的内容。
二.打包apk
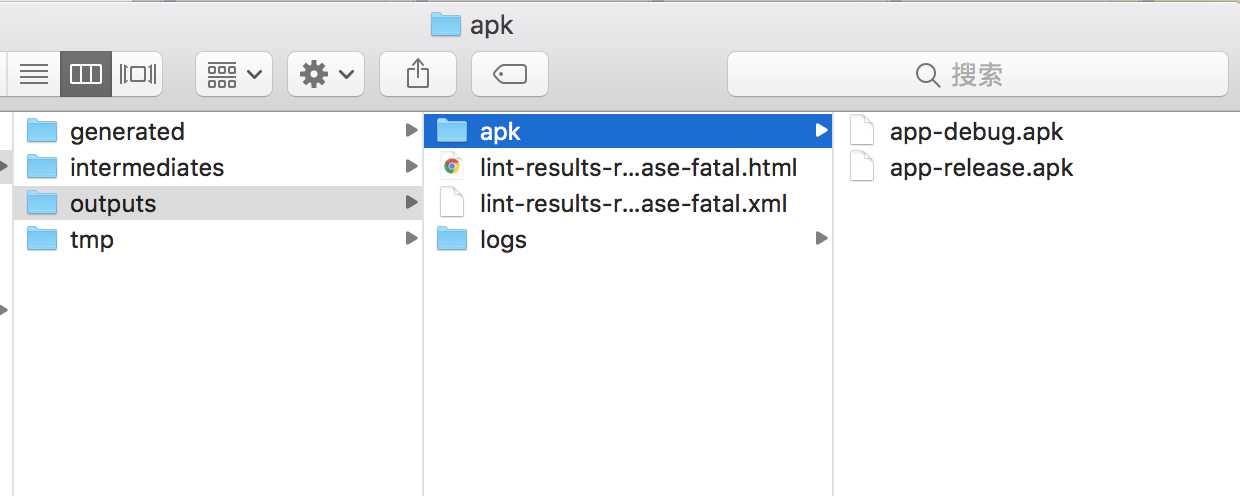
打包apk,按照react native官网教程进行打包,打包完成后,会有一个app-release.apk,
运行react-native run-android,根据错误提示安装完一些jdk后,会生成app-debug.apk,这个是真机专门用来调试的apk,
把app-debug.apk传给手机安装,传微信安装不了,我传的是QQ,安装后,也很麻烦。。。。。。

三.安装app-debug.apk后,手机出现的一些问题
打开手机设置——》开发者选项——》USB调试,打开后,选择调试应用(你安装的app),之后,你就可以点击进入你自己的app,
这个时候还是会有问题,什么什么overolay。。。一堆,你此时需要的就是,把该app的所有权限都弄成允许,然后就好了。
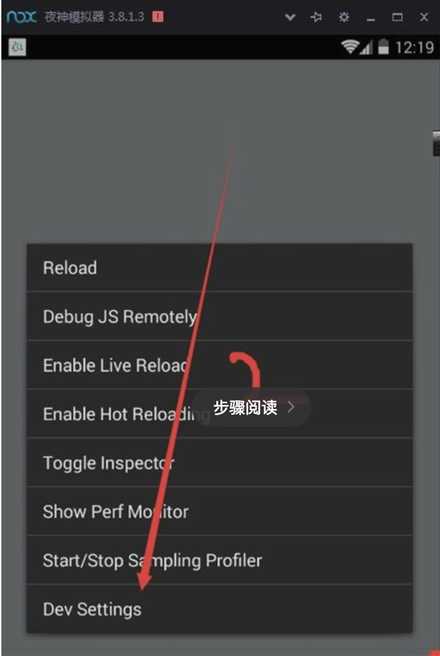
接下来,摇一摇你的手机,会出现

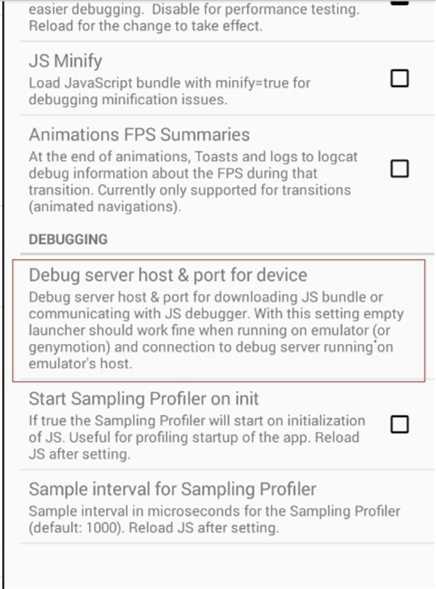
点击Dev Settings,选择:

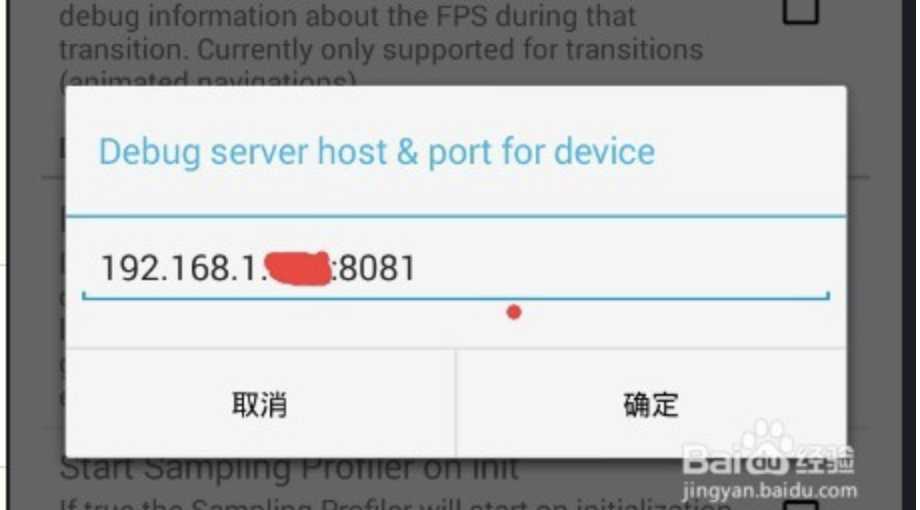
填写你电脑的IP地址 (左上角的小苹果——》系统偏好设置——》网络)

到此,一系列操作结束,再摇一摇,点击Reload。
标签:not found 完成 调试 img 参考资料 自己 结束 androi app
原文地址:https://www.cnblogs.com/krystalcl/p/8979462.html