标签:pip googl dag .so 工具推荐 项目 save 效率 浏览器
随着前端开发技术的不断发展,前端开发工作也变得越来越复杂,如果能合理地采用一些自动化的工具,生活要容易得多。
LiveReload
我目前的开发主力机是一台较早的 13寸 Macbook Pro,外加一台戴尔的显示器。相信做前端开发的都知道,这多出来的一台显示器对工作效率的提升有多大。
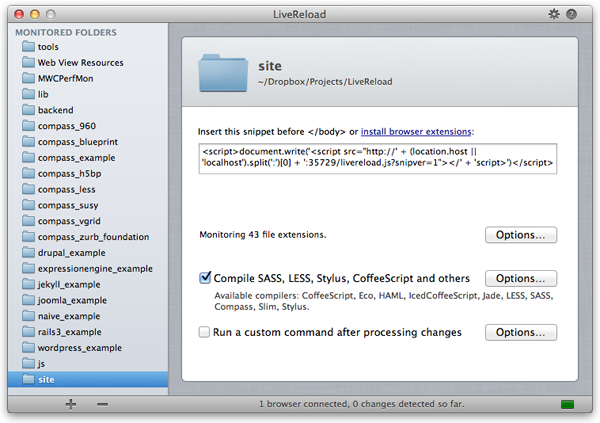
LiveReload 技术+两块显示屏可以帮你省去重复刷新浏览器这一枯燥的工作。目前实现 LiveReload 的方式很多,如果你倾向于图形化的桌面应用,可以尝试一下 LiveReload.app, 地址是:https://github.com/livereload/LiveReload,这款应用同时有 Mac 版和 Windows 版,使用起来也很简单,通过图形界面设置好需要监听文件所在的文件夹,然后将一段脚本插入到 HTML 页面即可。

livereload.app
如果你和我一样更喜欢命令行,可以使用如下命令安装 LiveReload。
npm i livereload -g
接下来还需要安装 Chrome 插件,地址是:https://chrome.google.com/webstore/detail/livereload/jnihajbhpnppcggbcgedagnkighmdlei
使用时,只需要在工作目录下执行livereload,然后在 Chrome 中点击插件图标启动监听就可以了。
Webpack
现在做前端开发,通常还会涉及到预处理器,虽然技术的多样化给我们带来了更多选择,但要这些技术产生的代码在浏览器中获得一致的表现,还得将其转化为浏览器支持的类型。
Webpack 是一款模块加载兼打包工具,丰富的插件让这款工具非常实用。虽然现在 Grunt 和 Gulp 作为两款前端自动化工具非常流行,但其实 Webpack结合Npm脚本在大多数场合就已经足够了。
安装 Webpack 非常简单,建议直接全局安装
$ npm install webpack -g
你可能还需要安装对应的加载器,比如 JSX loader, Less loader,这部分包建议安装在项目文件夹下。
$ npm install css-loader style-loader less-loader jsx-loader --save-dev
你只需要在 webpack 的配置文件中定义好加载器,各种流行的前端开发技术随你使用。更多 Webpack 的用户请可参考官方文档:django-webpack-loader
如果你在使用 Django ,django-webpack-loader是一款你不可错过的 Webpack 插件。
我们都知道浏览器缓存对页面加载速度的重要性,同时我们也希望当资源文件发生变化时,页面能立刻向用户呈现变化。
通常的做法是将资源文件的 hash 值作为资源地址的一部分,比如main-cf4b5fab6e00a404e0c7.js,Webpack虽然支持这种命名方式,在配置文件中按如下方式设置即可。
config.output.filename = ‘[name]-[hash].js‘;
如没办反自动更新资源文件在页面中的链接,django-webpack-loader解决的就是这个问题。
django-webpack-loader 分为两部分,一部分是 Webpack 插件,一部分是 Django 应用,安装方式如下:
npm install --save-dev webpack-bundle-tracker
pip install django-webpack-loader
配置工作需要分别在 Webpack 和 Django 中进行,具体配置方法可参考项目主页(https://github.com/owais/django-webpack-loader)。
来源:千锋HTML5
标签:pip googl dag .so 工具推荐 项目 save 效率 浏览器
原文地址:https://www.cnblogs.com/qfdeu/p/8981668.html