标签:学院 科学 center href 经济 styles cti 技术 金融
main.js
$(function(){ var tmp = null, $title = $(‘.title‘), $con = $(‘.title > ul‘); $title.click(function(){ $(tmp).children(‘ul‘).slideUp().end().children(‘.arrow‘).removeClass(‘arrow-up‘); $(this).children(‘ul‘).slideToggle().end().children(‘.arrow‘).addClass(‘arrow-up‘); tmp = this; }); $con.click(function(){ return false; // 阻止事件冒泡 }); });
index.html
<!DOCTYPE html> <html lang="en"> <head> <title>jquery js css html</title> <meta charset="utf-8" /> <link rel="stylesheet" href="css/style.css" /> </head> <body> <!--sidebar--> <div class="sidebar"> <ul> <li class="title"><span>计算机学院</span><span class="arrow"></span> <ul class="in-sidebar"> <li><a target="_blank" href="http://www.jiuni.com.cn">计算机科学与工程</a></li> <li><a href="#">通信工程</a></li> <li><a href="#">软件工程</a></li> <li><a href="#">物联网工程</a></li> <li><a href="#">网络工程</a></li> </ul> </li> <li class="title"><span>机械学院</span><span class="arrow"></span> <ul class="in-sidebar"> <li><a href="#">机电工程</a></li> <li><a href="#">机械工程</a></li> <li><a href="#">工业工程</a></li> <li><a href="#">工业设计</a></li> <li><a href="#">机械设计</a></li> </ul> </li> <li class="title"><span>土木学院</span><span class="arrow"></span> <ul class="in-sidebar"> <li><a href="#">土木工程</a></li> <li><a href="#">建筑设计</a></li> <li><a href="#">工程管理</a></li> <li><a href="#">给排水工程</a></li> </ul> </li> <li class="title"><span>经管学院</span><span class="arrow"></span> <ul class="in-sidebar"> <li><a href="#">金融工程</a></li> <li><a href="#">经济管理</a></li> <li><a href="#">会计</a></li> <li><a href="#">审计</a></li> <li><a href="#">工商管理</a></li> </ul> </li> <li class="title"><span>外国语许愿</span><span class="arrow"></span> <ul class="in-sidebar"> <li><a href="#">英语系</a></li> <li><a href="#">日语系</a></li> <li><a href="#">德语系</a></li> <li><a href="#">俄罗斯语</a></li> </ul> </li> </ul> </div> <script src="js/jquery-1.12.4.min.js"></script> <script src="js/main.js"></script> </body> </html>
style.css
/*globle*/ ul, li{ margin: 0; padding: 0; list-style-type: none; } a{ display: inline-block; width: 100%; height: 31px; text-decoration: none; color: #fff; font-size: 13px; } a:hover{ background: #52718A; } /*sidebar*/ .sidebar{ width: 210px; height: 335px; margin: 50px auto; border-radius: 5px; font: 14px ‘新宋体‘; color: #f4f4f4; } .title{ width: 95%; line-height: 32px; border-bottom: 1px solid #ccc; background: #1ABC9C; cursor: pointer; } .title > span{ margin-left: 10px; } /*in-sidebar*/ .in-sidebar{ width: 100%; display: none; } .in-sidebar > li{ width: 100%; height: 32px; background: #34495E; line-height: 32px; text-align: center; border-bottom: 1px solid #ddd; } /*arrow*/ .arrow{ float: right; display: inline-block; margin-right: 5px; width: 20px; height: 32px; background: url(../img/down.png) no-repeat center; } .arrow-up{ background: url(../img/up.png) no-repeat center; }
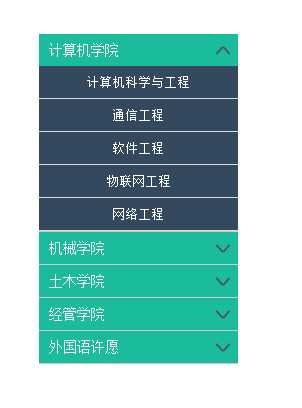
效果图

标签:学院 科学 center href 经济 styles cti 技术 金融
原文地址:https://www.cnblogs.com/zyxiaohuihui/p/8982572.html