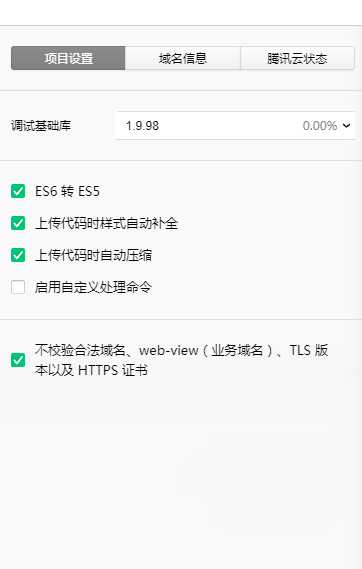
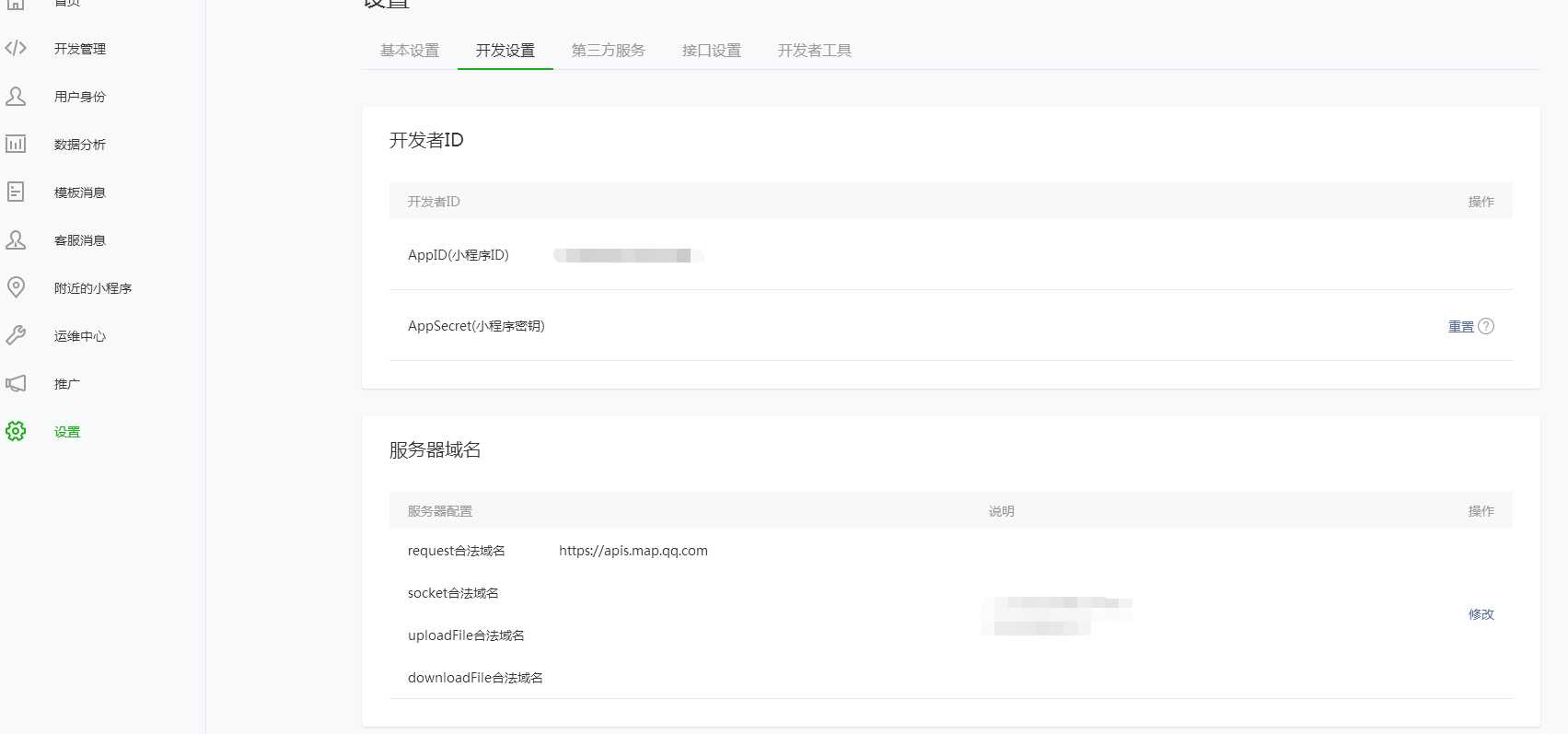
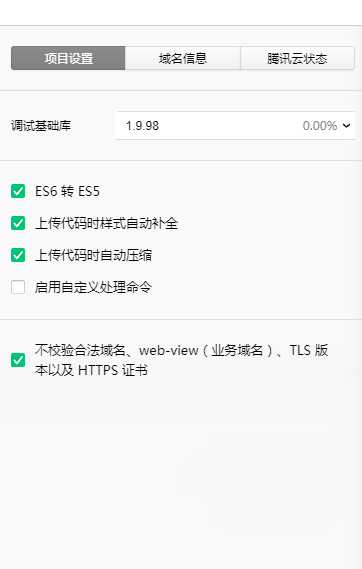
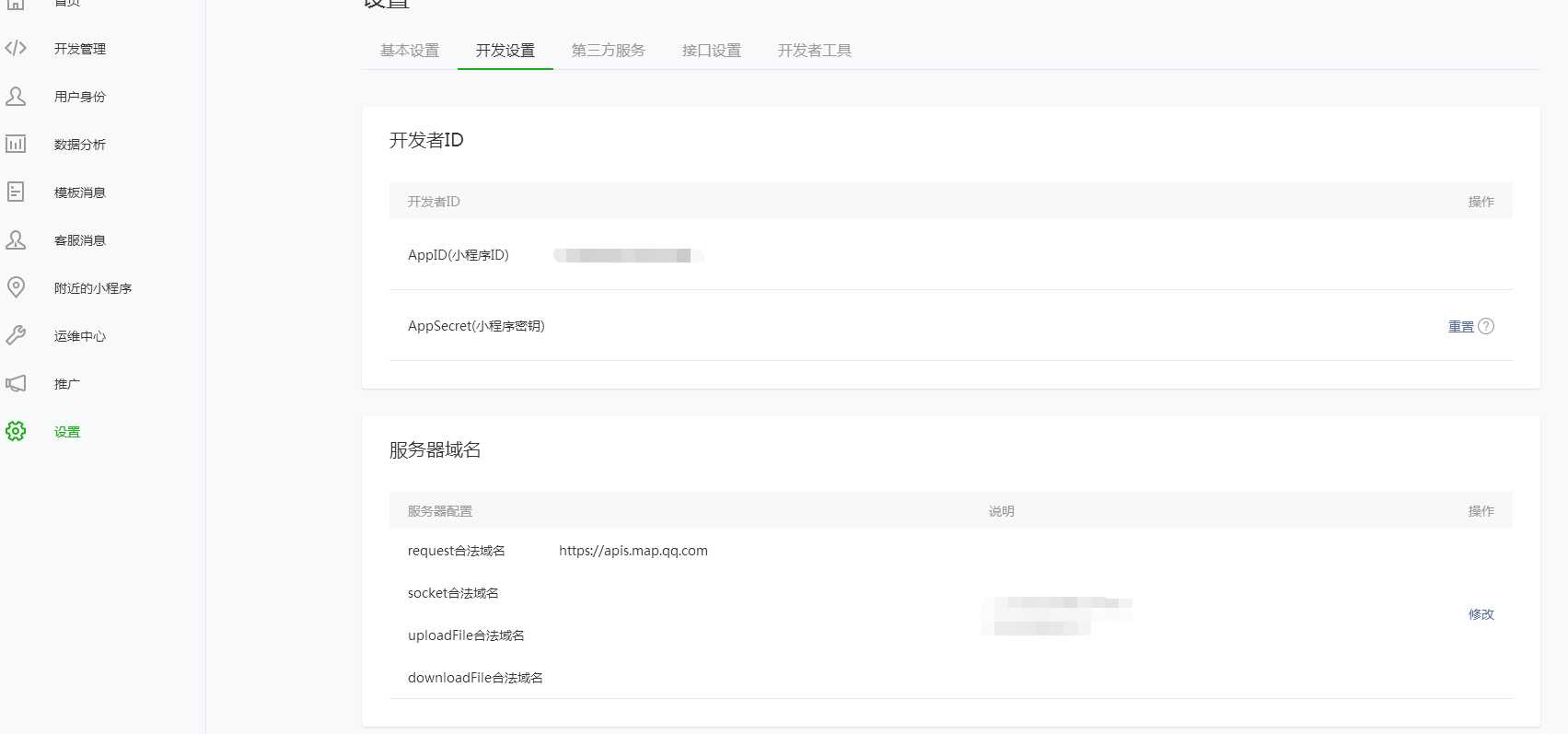
注意:会提示https://apis.map.qq.com不是request 合法域名,解决方法:1:关掉校验域名

,2:到小程序控制台添加request合法域名

var mapsdk = require("../../utils/qqmap-wx-jssdk.min.js")
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this
var wxmapsdk = new mapsdk({
key: ‘腾讯地图开发密钥(key)‘
});
wx.getLocation({
success: function (res) {
//2、根据坐标获取当前位置名称,显示在顶部:腾讯地图逆地址解析
console.log(res)
wxmapsdk.reverseGeocoder({
location: {
latitude: res.latitude,
longitude: res.longitude
},
success: function (ress) {
console.log(ress)
var nation = ress.result.address_component.nation;
var province = ress.result.address_component.province;
var city = ress.result.address_component.city;
var district = ress.result.address_component.district;
that.setData({
nation: nation,
province: province,
city: city,
district: district
})
}
})
}
})
}
})