标签:FN src 调用 布局 png 显示 alt int bsp
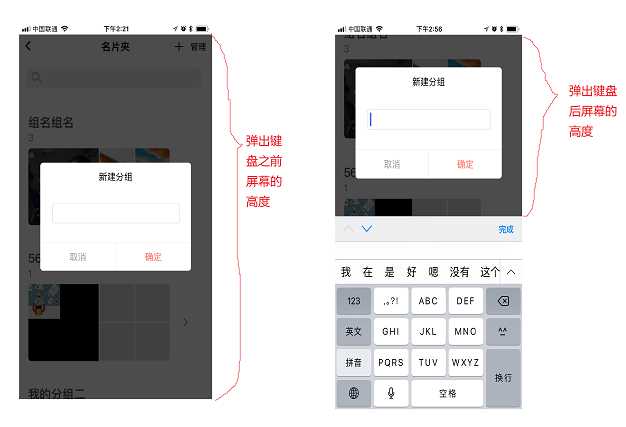
1.由于弹出键盘后屏幕的高度会发生改变,所以页面的绝对/固定定位布局会受到影响

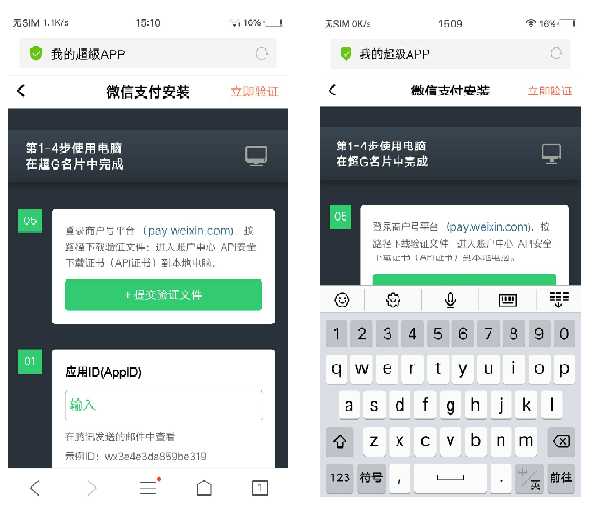
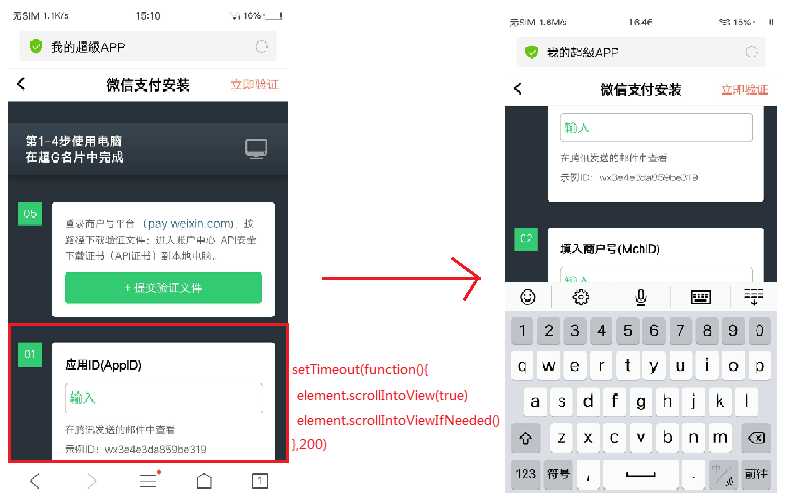
2.键盘弹出后输入框被遮挡掉了,需要设置定时器在输入框聚焦200ms后调用红框区域的标签的scrollIntoView(true)和scrollIntoViewIfNeeded()使输入框显示在可视区域内


3.键盘弹出后页面发生滚动,若不想然页面滚动可设置定时器在输入框聚焦200ms后把页面的滚动位置重置为0px
标签:FN src 调用 布局 png 显示 alt int bsp
原文地址:https://www.cnblogs.com/chenxiangling/p/8986482.html