标签:获取用户信息 home hold promise from mod temp type AC
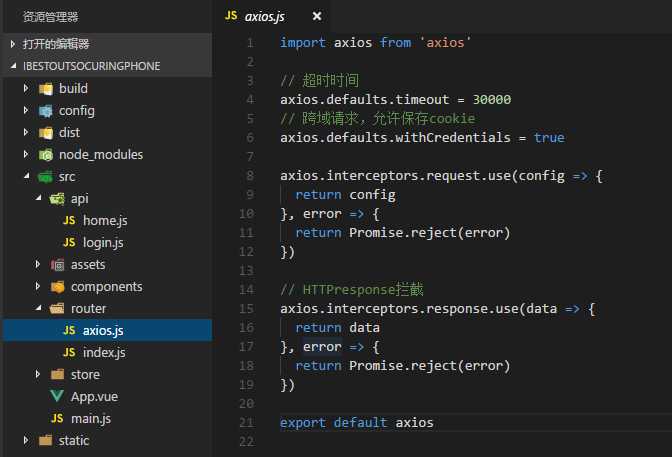
(一)axios 封装
(1)axios拦截器

可以在axios中加入加载的代码。。。
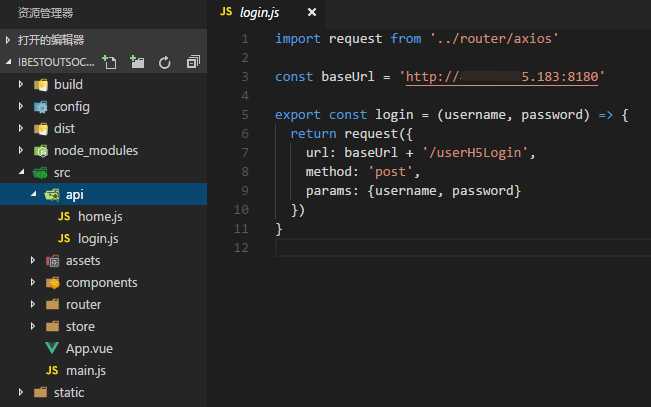
(2)封装请求

后期每个请求接口都可以写在这个里面。。。
(二)vuex

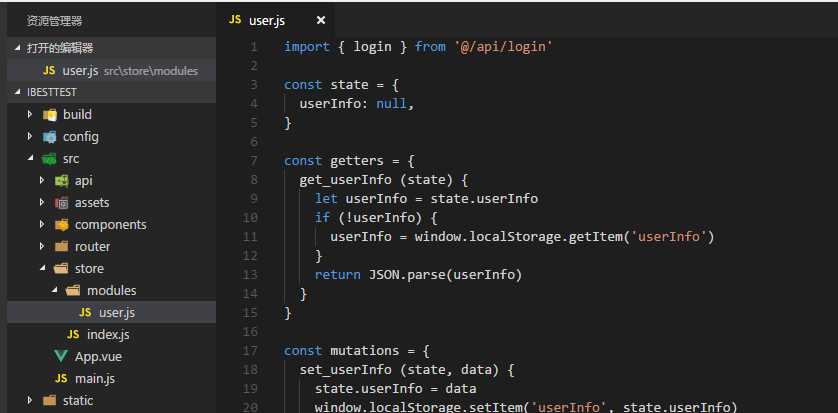
user.js
import { login } from ‘@/api/login‘
const state = {
userInfo: null,
}
const getters = {
get_userInfo (state) {
let userInfo = state.userInfo
if (!userInfo) {
userInfo = window.localStorage.getItem(‘userInfo‘)
}
return JSON.parse(userInfo)
}
}
const mutations = {
set_userInfo (state, data) {
state.userInfo = data
window.localStorage.setItem(‘userInfo‘, state.userInfo)
}
}
const actions = {
Login (context, {username, password}) {
return new Promise((resolve, reject) => {
login(username, password).then(response => {
context.commit(‘set_userInfo‘, response.data.rtnInfo)
resolve(response)
}, error => {
reject(error)
})
})
}
}
export default {
state,
getters,
mutations,
actions
}
(1)创建一个state - userInfo 保存用户信息
(2)getters - get_userInfo 获取用户信息,读取缓存
(3)mutations - set_userInfo 每次登录,将用户信息保存在缓存中
(4)action - Login 调用api中的login接口
进行登录操作

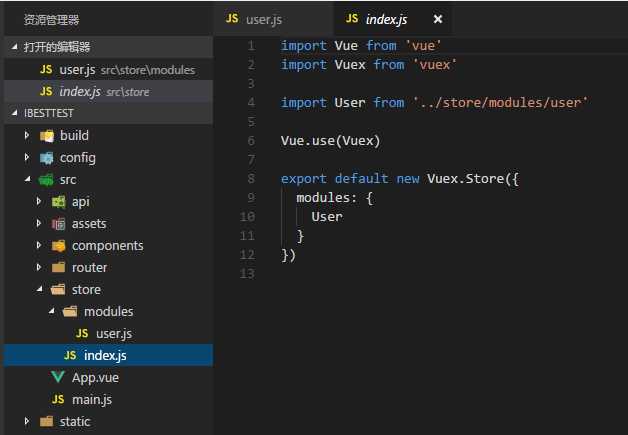
在index.js 中注入 user
在main.js中 引入store - index.js
(三)组件中运用

Login.Vue
<template>
<div id="login">
<img class="login-icon01" src="../../static/images/login02.png">
<el-form class="login-form" :model="ruleForm" ref="ruleForm">
<el-form-item>
<el-input type="text" placeholder="用户名" v-model="ruleForm.username" prefix-icon="iconfont icon-user" clearable auto-complete="off"></el-input>
</el-form-item>
<el-form-item>
<el-input type="password" placeholder="密码" v-model="ruleForm.password" prefix-icon="iconfont icon-password" clearable auto-complete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button class="login-btn" type="primary" :loading="loading" @click="submitForm(ruleForm)">登录</el-button>
</el-form-item>
</el-form>
<img class="login-icon03" src="../../static/images/login01.png">
</div>
</template>
<script>
export default {
data () {
return {
loading: false,
// urlIbest: this.$store.state.User.urlIbest,
ruleForm: {
username: ‘‘,
password: ‘‘
}
}
},
methods: {
submitForm (formName) {
this.loading = true
if (formName.username === ‘‘ || formName.password === ‘‘) {
this.$message.error(‘用户名或密码不能为空‘)
this.loading = false
} else {
// 登录
this.$store.dispatch(‘Login‘, {‘username‘: formName.username, ‘password‘: formName.password}).then(response => {
if (response.data && response.data.rtnCode === ‘00000000‘) {
this.loading = false
this.$router.push(‘/home‘)
} else {
this.$message.error(response.data.rtnMsg)
this.loading = false
}
})
}
}
}
}
</script>
<style lang="less" scoped>
#login {
background-color: #2f329f;
position: fixed;
top:0;
left:0;
right:0;
bottom:0;
margin:auto;
.login-form{
width: 80%;
padding: 30px 10%;
background: rgba(47,50,159,.3);
position: absolute;
z-index: 8;
top: 120px;
.el-input__inner{
padding-top:8px;
padding-bottom:8px;
background-color:transparent!important;
color:#fff;
}
.login-btn{
width:100%;
background-color:#fff;
color:#2f329f;
border:none;
margin-top:20px;
}
}
.login-icon01{
position: absolute;
width: 20%;
right: 15%;
top: 60px;
z-index: 10;
}
.login-icon02{
position: absolute;
width: 50%;
bottom:20px;
left:0;
right:0;
margin:auto;
z-index:2;
}
.login-icon03{
position: absolute;
width: 110%;
left: 0;
right: 0;
bottom: 0;
margin-left: -5%;
z-index: 1;
}
}
</style>
在登录提交中,调用store中方法
this.$store.dispatch(‘Login‘, {‘username‘: formName.username, ‘password‘: formName.password})
传入用户名和密码
Vue(二十三)vuex + axios + 缓存 运用 (以登陆功能为例)
标签:获取用户信息 home hold promise from mod temp type AC
原文地址:https://www.cnblogs.com/yulingjia/p/8986387.html