标签:ima 图片 技术 说话 lan bubuko 就是 表示 str
今天在改以以前人家写的网页的样式的时候,碰到这个选择器,‘~’,当时我是懵逼的,傻傻分不清 ‘+’ 跟 ‘~’的区别,虽然我知道他们都是兄弟选择器。
后来网上查了下,也许是我查找的方式不对,没有找到我想要的答案,于是私下拿这两个选择器来测试了一下。发现原来是这样的。
先来代码说话:
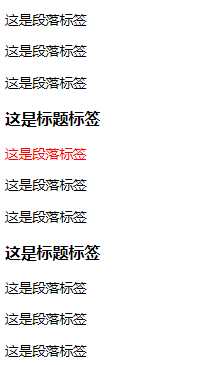
(1)、‘~’选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.h3 ~ p{
color: red;
}
</style>
</head>
<body>
<p>这是段落标签</p>
<p>这是段落标签</p>
<p>这是段落标签</p>
<h3 class="h3">这是标题标签</h3>
<p>这是段落标签</p>
<p>这是段落标签</p>
<p>这是段落标签</p>
<h3>这是标题标签</h3>
<p>这是段落标签</p>
<p>这是段落标签</p>
<p>这是段落标签</p>
</body>
</html>
效果如下:

(2)、‘+’选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.h3 + p{
color: red;
}
</style>
</head>
<body>
<p>这是段落标签</p>
<p>这是段落标签</p>
<p>这是段落标签</p>
<h3 class="h3">这是标题标签</h3>
<p>这是段落标签</p>
<p>这是段落标签</p>
<p>这是段落标签</p>
<h3>这是标题标签</h3>
<p>这是段落标签</p>
<p>这是段落标签</p>
<p>这是段落标签</p>
</body>
</html>
代码还是那些,只是把‘~’换成了‘+’,结果是大不相同。

通过这两个例子,可以发现虽然这两个选择器都表示兄弟选择器,但是‘+’选择器则表示某元素后相邻的兄弟元素,也就是紧挨着的,是单个的。而‘~’选择器则表示某元素后所有同级的指定元素,强调所有的。
标签:ima 图片 技术 说话 lan bubuko 就是 表示 str
原文地址:https://www.cnblogs.com/jf-67/p/8987341.html