标签:头部 快速 log 模拟 search 效果 white 官方 png
前面对CSS基础知识有了一定的了解,是时候开始实战了!以下我对抽屉(https://dig.chouti.com/)主页进行模拟布局。
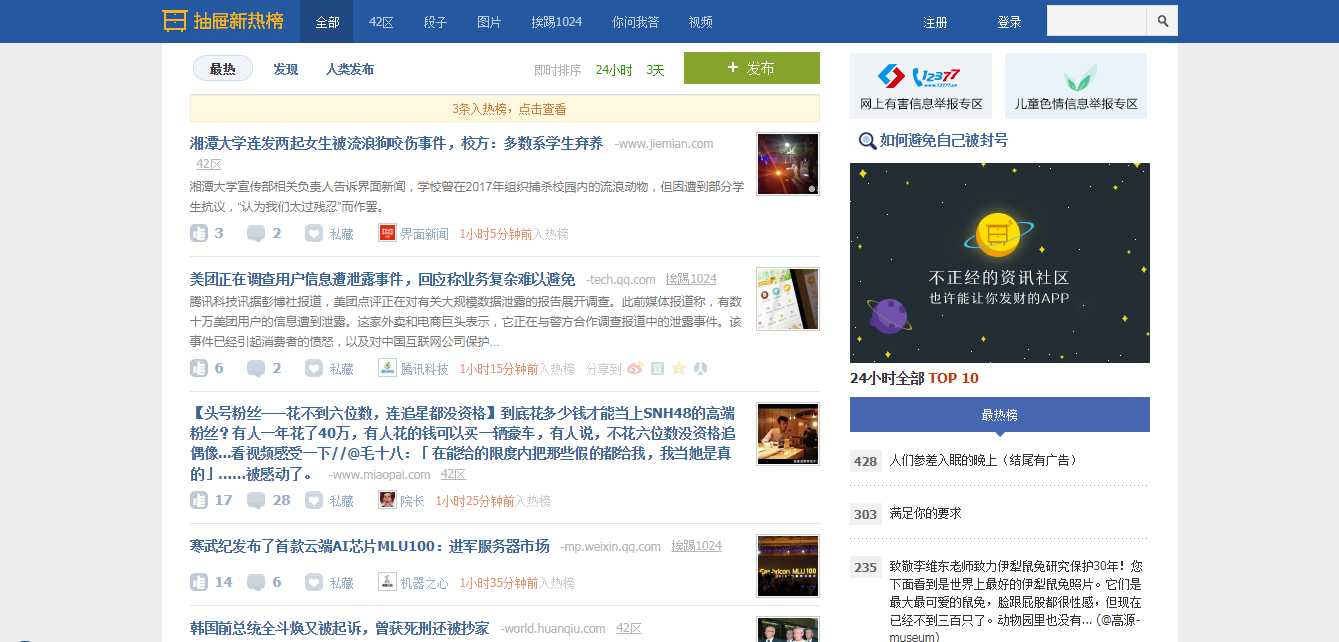
官方网站效果图:

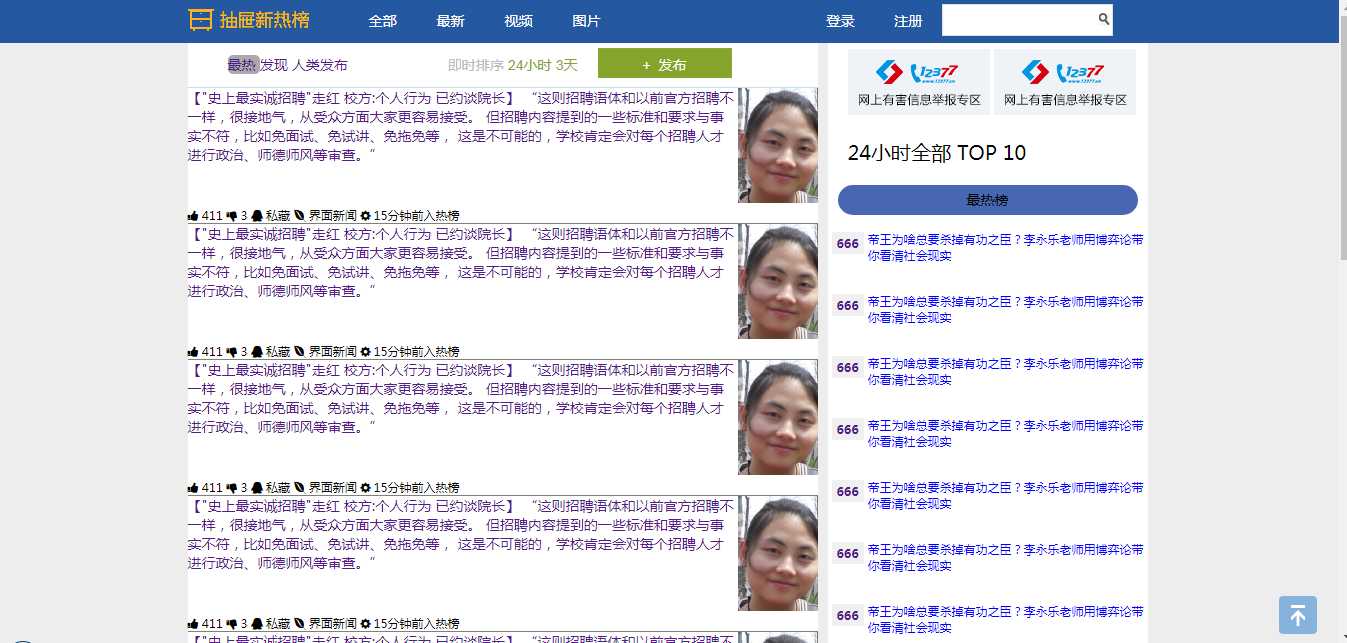
模拟网站图:

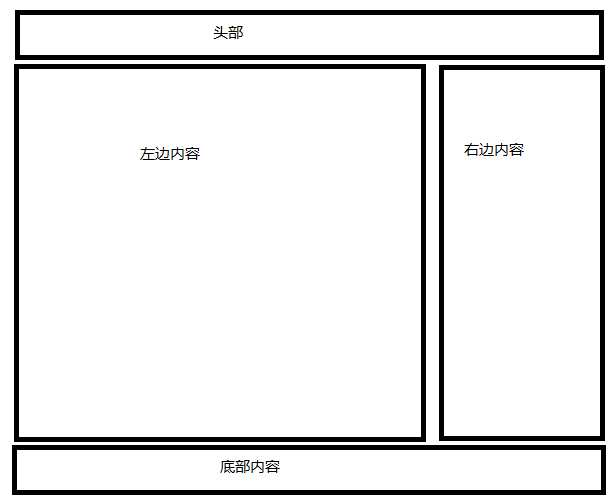
抽屉的首页主要分为三块:头部、网页内容、底部内容。


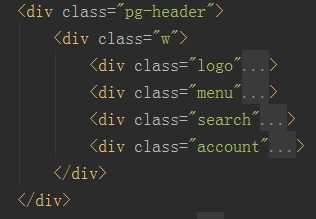
header由logo、内容菜单、登录菜单、搜索框四部分组成。
代码架构为:

body{
margin:0px;
background-color:#ededed;
}
ul{
list-style:none;
margin:0px;
}
ul li{
float:left;
}
div.pg-header {
font-size: 14px;
height:44px;
background-color:#2459a2;
top: 0;
left: 0;
z-index: 1000;
width: 100%;
position: fixed;
}
.w {
width:960px;
margin:0 auto;
}
a {
text-decoration:none;
}
.pg-header .logo{
float:left;
margin-top:10px;
}
.pg-header .menu {
float:left;
line-height:44px;
}
.pg-header .search {
float:right;
margin-top:-5px;
}
.pg-header .account {
float:right;
margin-top:10px;
}
.pg-header .account ul li a{
color:white;
padding:0 20px;
text-decoration:none;
}
.pg-header .account{
margin:0;
}
.pg-header .menu ul li a{
color:white;
padding:0 20px;
text-decoration:none;
}
.pg-header .menu {
line-height:44px;
}
.pg-header .menu ul li:hover{
background-color:rgba(255,255,255,0.1);
}
.pg-header .account {
line-height:44px;
}
.pg-header .account ul li:hover{
background-color:rgba(255,255,255,0.1);
}
3、body实现
4、footer实现
5、其他(回到最顶部)
标签:头部 快速 log 模拟 search 效果 white 官方 png
原文地址:https://www.cnblogs.com/skyflask/p/8987996.html