标签:发送数据 img mail jsp charset 动作 获取对象 on() 基本语法
【声明】
欢迎转载,但请保留文章原始出处→_→
生命壹号:http://www.cnblogs.com/smyhvae/
文章来源:http://www.cnblogs.com/smyhvae/p/4048033.html
【正文】
我们在上一篇文章中学习到了Tomcat的使用和工程文件部署,并明白了jsp文件是怎样发布到服务器上并最终显示出来:JavaWeb学习(一)----JSP简介及入门(含Tomcat的使用)
如果在本文中有不明白的地方,请先回顾上一篇文章。
现在来学习一下JSP的基本语法知识。
一、JSP脚本元素
“声明”用的少,一般是用“表达式”和“脚本”。
1、声明(declaration):用于在JSP 中声明合法的变量和方法
语法:
<%! 代码内容 %>
举例:
<%!
//JSP声明片段: 注意,不建议在JSP页面上定义变量或方法,只是不建议定义
int i = 10;
String name = "smyhvae";
public void printName(){
System.out.println(name);
}
%>
2、表达式(expression):计算该表达式,将其结果转换成字符串插入到输出中
语法:
<%= 表达式 %>
举例:
Current time: <%= new java.util.Date() %>
运行后,网页显示效果如下:

3、脚本(Scriplets):位于<%和%>之间的代码,它是合法的Java代码
语法:
<% 程序代码,一行或多行 %>
举例:
<%
for (int i=0;i<10,i++) {
… …
}
?%>
二、JSP指令元素
1、page 指令:page 指令指明与JSP容器的沟通方式
page 指令里的常用属性如下:
<%@ page
language=“Java”
import=“importList” 导入java类库(唯一可以重复使用的属性,其他属性最多只能使用一次)
contentType=“contentTyepInfo” 内容的类型
session=“true|false”
isThreadSafe=“true|false” 是否线程安全,默认为true
info=“infoText”
errorPage=“errorPageUrl” 指定错误页面:如果发生异常,则会跳到这个错误页面
isErrorPage=“true|false” 指定当前这个页面是否为错误页面。如果其他的页面发生错误,就会调到这里来。
%>
注意:只有import属性可以重复使用,如果重复使用,则必须出现在命令的第一行。
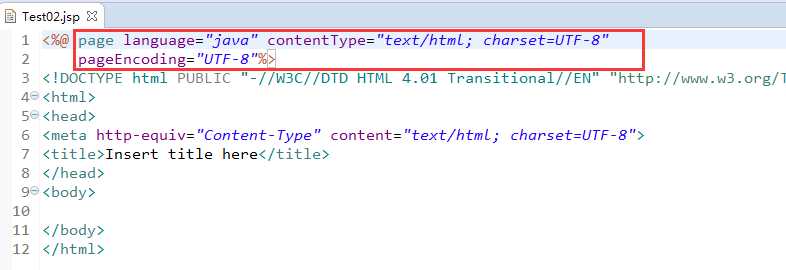
新建的jsp文件中,第一句话就用到了page命令:

2、include指令:
include指令是在JSP页面被转换成Servlet之前将指定的文件包含进来。这种特性允许你创建可重用的导航栏、联系人信息部分、页面计数等。(重复利用的理解:比如说,可能有多页面都需要用到某个标题页面,就可以把这个公共的标题页面使用include指令包含进来,然后在其他的页面中直接导入标题页面就行了)
格式:
<%@include file="fileURL"%>
过程:在JSP程序的转换时期先把file属性设定的文件包含进来,然后开始执行转换及编译的工作。
举例:
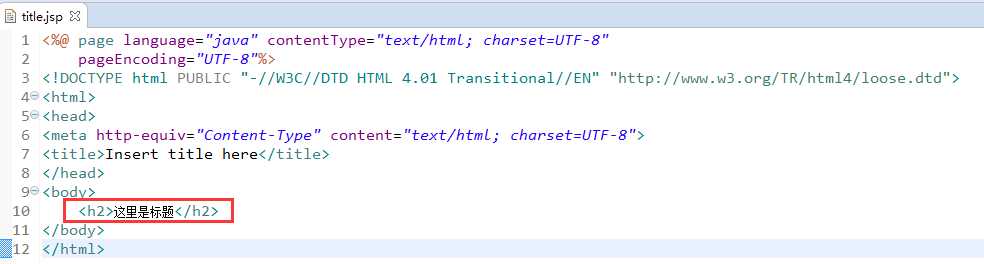
新建一个title.jsp文件:(红框部分是我添加的代码)

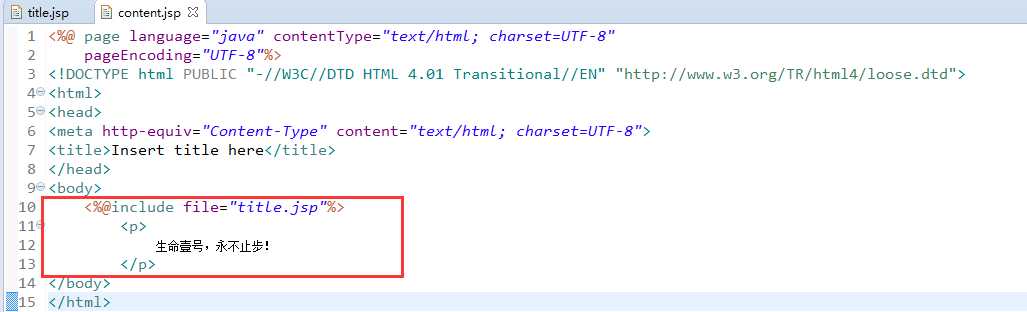
继续新建一个content.jsp文件:(红框部分是我添加的代码)

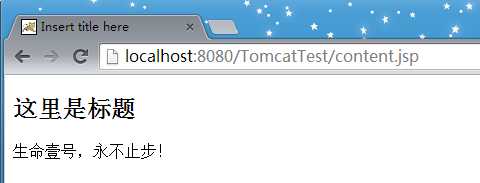
上方的核心代码是第10行:导入了title.jsp这个标题文件。运行后,效果如下:

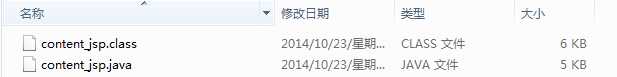
注意:include只能是静态包含,只能包含静态的资源,编译后形成一个文件。其实,title.jsp和content.jsp合起来只形成一个.java文件,最后编译为一个.class文件。如下图所示:

3、taglib 指令:
用于导入标签库,至于标签库的概念,后面将会讲到,暂时略过。
三、JSP动作元素
主要包含以下部分:
1、<jsp: include>:在用户请求时包含文件(动态包含)
过程:包含和被包含的文件各自编译,当用户请求页面时,才动态地包含其它文件
举例:
新建include.jsp文件,作为被包含的内容:(红框部分是我添加的代码)
新建index.jsp文件,作为主界面:(红框部分是我添加的代码)
上方第12行中, flush="true"表示页面可以实时刷新。
运行后,效果如下:
Include指令和Include动作的比较:
在使用时,如果是静态页面,则使用Include指令;如果是动态页面,则使用Include动作。
2、<jsp: param>/<jsp: params> 传递参数
该动作元素不能单独使用,可以配合include标签使用。现在来看一下页面是如何给被包含的页面传递参数的。
举例:
在上面的index.jsp代码中进一步添加:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>Insert title here</title> 8 </head> 9 <body> 10 11 <h1>包含页面</h1> 12 <jsp:include page="include.jsp" flush="true"> 13 <jsp:param value="smyhvae" name="name"/> 14 </jsp:include> 15 </body> 16 </html>
第13行是进一步添加的,意思是往其他的页面传递参数name。其中键为name,值为smyhvae。
紧接着在上面的include.jsp代码中进一步添加:
1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
4 <html>
5 <head>
6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
7 <title>Insert title here</title>
8 </head>
9 <body>
10 <%-- 注释 --%>
11 <%
12 out.println("我是被包含的内容");
13
14 //request表示请求对象
15 String name = request.getParameter("name"); //获取index页面中name里面的值
16 out.println("<br/>"+name); //<br/>表示在页面中换行
17 %>
18 </body>
19 </html>
15、16行是进一步添加的。表示获取index.jsp页面中传递过来的参数name。
运行后,效果如下:
3、<jsp: forward> 转发用户请求
作用:服务器端的跳转(转发带请求的数据,URL地址不变)
举例:工程文件结构如下:
其中,index.jsp负责发送数据,receive.jsp负责转发数据,forward.jsp负责接收数据。
index.jsp代码如下:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>主页面</title> 8 </head> 9 <body> 10 11 <h1>发送请求到页面receive.jsp,让receive.jsp负责转发给forward.jsp</h1> 12 <form action="receive.jsp"> 13 <input type="text" name="email"/> 14 <input type="submit" value="提交"/> 15 </form> 16 </body> 17 </html>
14行的submit表示提交表单。 12行的action表示动作,意思是说,要将这个表单提交给receive.jsp页面。
receive.jsp代码如下:(核心代码是第10行,表示转发给forward.jsp页面)
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>我负责接收index.jsp的数据,并转发给forward.index</title> 8 </head> 9 <body> 10 <jsp:forward page="forward.jsp"></jsp:forward> 11 </body> 12 </html>
forward.jsp?代码如下:
1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
4 <html>
5 <head>
6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
7 <title>我是forward.jsp,将数据转发给我</title>
8 </head>
9 <body>
10 <h2>我是forward.jsp,最终将数据转发给我</h2>
11 <%
12 String email = request.getParameter("email");
13 out.println(email);
14 %>
15 </body>
16 </html>
运行后,效果如下:
我们在上方的输入框中输入文本,点击“提交”按钮,跳到如下界面:(注意看url)
4、<jsp: useBean> 创建一个Bean实例并指定它的名字和作用范围
JavaBean:简单说,它就是一个Java类,这个类可以重复地使用。
它必须遵循以下规定:
符合上述规定的JavaBean,将拥有:事件处理、自省机制、永续储存等特性。
5、<jsp: setProperty ···/>和<jsp: getProperty ···/>
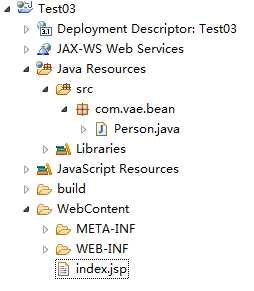
举例:新建Test03工程。工程结构如下:(这里将讲到如何在jsp文件中获取java文件中类的属性值)

新建Java文件:创建一个Person类,放入两个参数
1 package com.vae.bean;
2
3 public class Person {
4 private String name;
5 private int age;
6
7
8 public void setName(String name) {
9 this.name = name;
10 }
11 public void setAge(int age) {
12 this.age = age;
13 }
14
15 public String getName() {
16 return name;
17 }
18 public int getAge() {
19 return age;
20 }
21
22 @Override
23 public String toString() {
24 return "Person [name=" + name + ", age=" + age + "]";
25 }
26
27
28
29 }
新建index.jsp文件:
1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
4 <html>
5 <head>
6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
7 <title>Insert title here</title>
8 </head>
9 <body>
10 <h2>方式一:useBean动作元素(不推荐)</h2>
11 <%--创建对象 调用默认的构造方法,要求类必须有默认的构造方法--%>
12 <jsp:useBean id="person" class="com.vae.bean.Person">
13 </jsp:useBean>
14 <%--设置 对象的属性值--%>
15 <jsp:setProperty property="name" name="person" value="生命壹号" />
16 <jsp:setProperty property="age" name="person" value="22" />
17 <%--获取对象的属性值 --%>
18 <jsp:getProperty property="name" name="person" />
19 <jsp:getProperty property="age" name="person" />
20
21 <h2>方式二:采用片段的方式,即插入Java代码(推荐使用)</h2>
22 <%
23 com.vae.bean.Person p = new com.vae.bean.Person();
24 p.setName("生命贰号");
25 p.setAge(22);
26 p.getName();
27 p.getAge();
28 %>
29 </body>
30 </html>
上面的方式一就是我们所需要举的例子。
12行:id指的是实例化的对象,class就是Java类。这一行相当于 Person person = new Person();
15行:name是对象,property是属性,value是属性的值。
方式一相当于在jsp文件中创建一个类,只不过是以标签的形式,然后进一步通过getProperty获得类中的属性值(18、19行)。此方法不是很常用,我们可以采用方式二:片段的方式,即插入Java代码来实现(21至28行)。
运行效果如下:
关于JSP的进一步学习,将在以后讲到。
JavaWeb学习笔记7--JSP脚本元素、指令元素、动作元素
标签:发送数据 img mail jsp charset 动作 获取对象 on() 基本语法
原文地址:https://www.cnblogs.com/huangyangquan/p/8988099.html