标签:图片 alt image 字体 nbsp 作者 ext width 前端
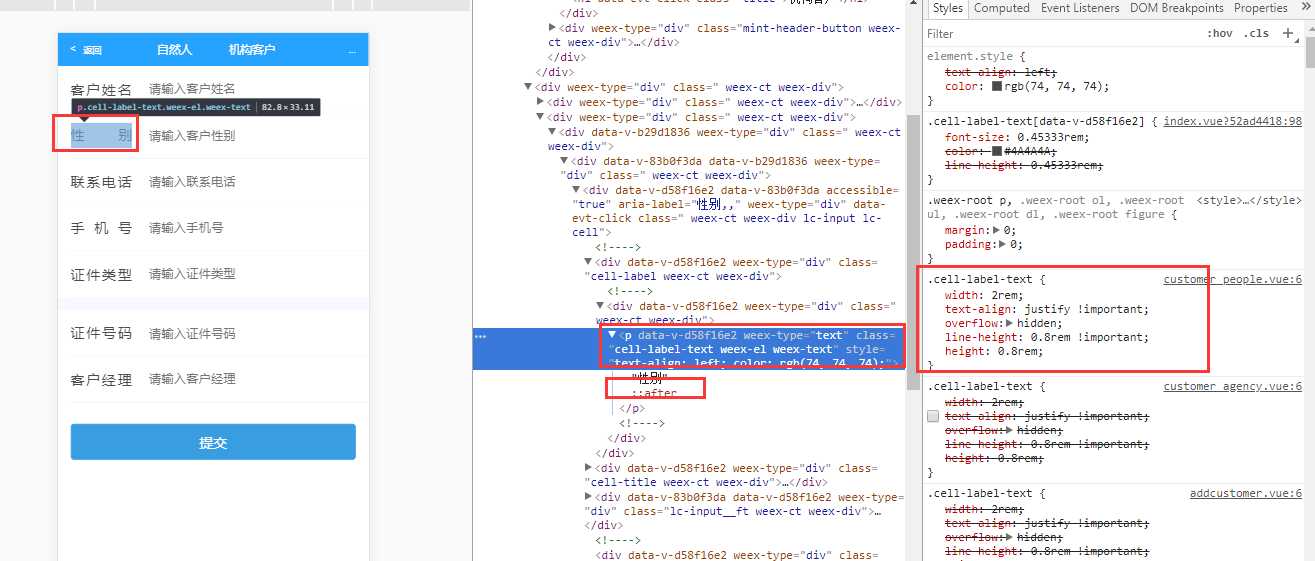
我想作为一个前端工作者,总会遇到这样的场景,一个表单展示的字段标题有4个字也有2个字的时候,这样子同时存在想展示的美观一点,就需要字体两端对齐了,其实实现方式很简单,我针对其中一种来做下介绍,以后方法在补上更新。
html :
<p class="cell-label-text"></p>
css :
.cell-label-text{
width:2rem;
text-aligh:justify;
overflow:hidden;
}
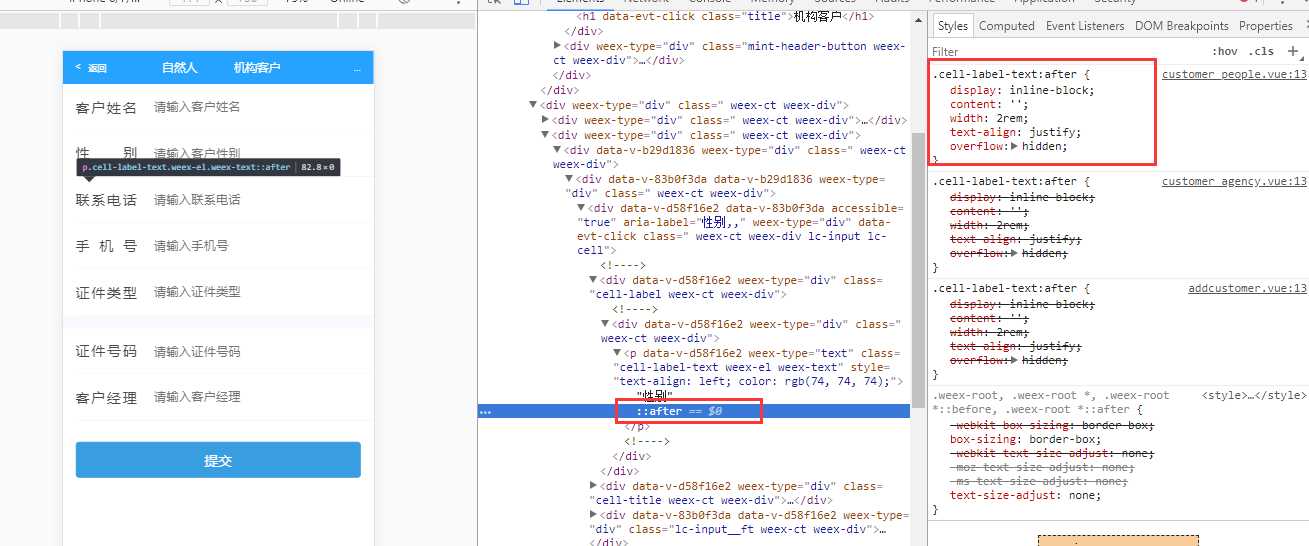
.cell-label-text:after{
display:inline-block;
content:"";
width:2rem;
text-aligh:justify;
overflow:hidden;
}


标签:图片 alt image 字体 nbsp 作者 ext width 前端
原文地址:https://www.cnblogs.com/sunshinedream/p/8989491.html