标签:glib str 视图 charset 静态 app jsp页面 绝对路径 bubuko
今天在SpringMVC转发页面的时候发现跳转页面确实成功,但是JS,CSS等静态资源不起作用:
控制层代码:
/** * 转发到查看培养方案详情的页面 * @return */ @RequestMapping("/2TrainSchemeDatail") public String forward2TrainSchemeDetail(@RequestParam(defaultValue = "1") String trainSchemeId, Model model){ model.addAttribute("trainSchemeId",trainSchemeId); return "pages/trainingScheme/trainingScheme"; }
视图解析器配置:
<!-- 3.视图解释器 --> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/" /> <property name="suffix" value=".jsp" /> </bean>
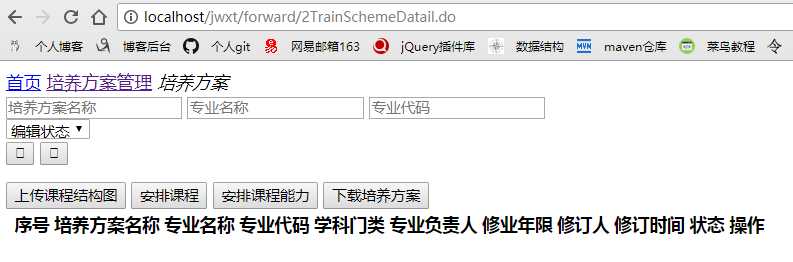
效果:

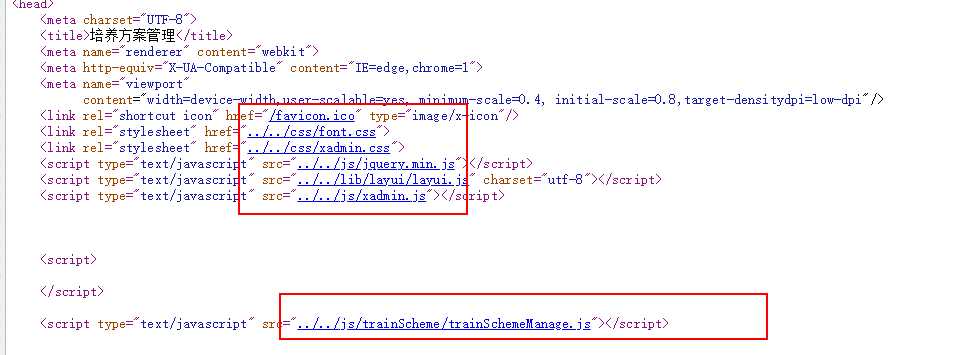
最后经过分析是JS和CSS的路径问题:用的是相对路径,所以找不到资源

解决办法:
在JSP头部加上
<% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %>
在css,js,img等资源文件以及访问控制器的相对路径改为绝对路径:
<%=basePath %>js/jquery-1.9.1.min.js
JSP设置一个记录项目名字的变量:如下 ${baseurl} 等价于 /项目名称
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%> <%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%> <c:set var="baseurl" value="${pageContext.request.contextPath}"></c:set> <script type="text/javascript"> <%--to record pronect Name (contextPath=/jwxt)--%> contextPath = "${pageContext.request.contextPath}"; </script>
JS和CSS路径改为:
<link rel="stylesheet" href="${baseurl}/css/font.css"> <link rel="stylesheet" href="${baseurl}/css/xadmin.css"> <script type="text/javascript" src="${baseurl}/js/jquery.min.js"></script> <script type="text/javascript" src="${baseurl}/lib/layui/layui.js" charset="utf-8"></script> <script type="text/javascript" src="${baseurl}/js/xadmin.js"></script>
SpringMVC控制器 跳转到jsp页面 css img js等文件不起作用 不显示
标签:glib str 视图 charset 静态 app jsp页面 绝对路径 bubuko
原文地址:https://www.cnblogs.com/qlqwjy/p/8989917.html