标签:分享 获得 很多 none oat 使用 font 浏览器 lin
移动设备的快速普及完全颠覆了Web设计领域。用户不再仅在传统桌面系统上查看Web内容,他们越来越多地使用具有各种尺寸的智能电话、平板电脑和其他设备。Web设计人员的挑战是确保他们的网站不仅在大屏幕上看起来不错,在小型的电话以及介于它们之间的各种设备上看起来也不错。
媒体查询是向不同设备提供不同样式的一种方式,它为每种类型的用户提供了最佳的体验。
css2: media type
media type(媒体类型)是css 2中的一个非常有用的属性,通过media type我们可以对不同的设备指定特定的样式,从而实现更丰富的界面。
css3: media query
media query是CSS3对media type的增强,事实上我们可以将media query看成是media type+css属性(媒体特性Media features)判断。
媒体查询的引用方法有很多种:
link标签
<link rel="stylesheet" media = "screen and (max-width:800px)" href="index.css">
@import
<style> @media (max-width: 800px){ .wrapper{ display: none; } } </style>
css3新增的@media
@media screen and (max-width: 800px) and (min-width: 600px){
/* */
}
媒体类型
(Media Type): all(全部)、screen(屏幕)、print(页面打印或打印预览模式)

媒体特性(Media features): width(渲染区宽度)、device-width(设备宽度)...

Media Query是CSS3 对Media Type的增强版,其实可以将Media Query看成Media Type(判断条件)+CSS(符合条件的样式规则)
①合并多个媒体属性
@media screen and (min-width: 600px) and (max-width:100px)
合并多个媒体属性或合并媒体属性与媒体类型, 一个基本的媒体查询,即一个媒体属性与默认指定的screen媒体类型。
②指定备用功能
@media screen and (min-width: 769px), print and (min-width: 6in)"
没有or关键词可用于指定备用的媒体功能。相反,可以将备用功能以逗号分割列表的形式列出这会将样式应用到宽度超过769像素的屏幕或使用至少6英寸宽的纸张的打印设备。
③指定否定条件
@media not screen and (monochrome)
要指定否定条件,可以在媒体声明中添加关键字not,不能在单个条件前使用not。该关键字必须位于声明的开头,而且它会否定整个声明。所以,上面的示例会应用于除单色屏幕外的所有设备。
media="only screen and (min-width: 401px) and (max-width: 600px)"
媒体查询规范还提供了关键字only,它用于向早期浏览器隐藏媒体查询。类似于not,该关键字必须位于声明的开头。早期浏览器应该将以下语句media=“screen and (min-width: 401px) and (max-width: 600px)”解释为media=“screen”: 换句话说,它应该将样式规则应用于所有屏幕设备,即使它不知道媒体查询的含义。无法识别媒体查询的浏览器要求获得逗号分割的媒体类型列表,规范要求,它们应该在第一个不是连字符的非数字字母字符之前截断每个值。所以,早期浏览器应该将上面的示例解释为:media=“only” 因为没有only这样的媒体类型,所以样式表被忽略。
device-width/height width/height来做为的判定值。
device-width/height 是设备的宽度(如电脑手机的宽度,不是浏览器的宽度)
width/height使用documentElement.clientWidth/Height即viewport的值。
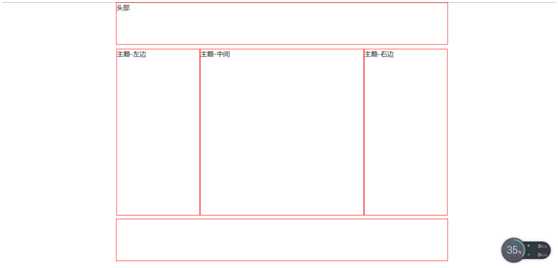
实例一:响应式布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>响应式布局</title> <style type="text/css"> *{ padding: 0; margin: 0; } #header{ height: 100px; border: 1px solid red; margin: 0 auto; } #main{ margin: 10px auto; height: 400px; } #footer{ margin: 0 auto; height: 100px; border: 1px solid red; } @media screen and (min-width:900px){ #header,#footer{ width: 800px; } #main{ width: 800px; } #main-left{ width: 200px; height: 400px; border: 1px solid red; float: left; } #main-center{ width: 394px; height: 400px; border: 1px solid red; float: left; } #main-right{ width: 200px; height: 400px; border: 1px solid red; float: left; } } @media screen and (min-width:600px) and (max-width:900px){ #header,#footer{ width: 600px; } #main{ width: 600px; } #main-left{ width: 200px; height: 400px; border: 1px solid red; float: left; } #main-center{ width: 396px; height: 400px; border: 1px solid red; float: left; } #main-right{ display: none; } } @media screen and (max-width:600px){ #header,#footer{ width: 300px; } #main{ width: 300px; } #main-left{ display: none; } #main-center{ width: 300px; height: 400px; border: 1px solid red; } #main-right{ display: none; } } </style> </head> <body> <div id="header">头部</div> <div id="main"> <div id="main-left">主题-左边</div> <div id="main-center">主题-中间</div> <div id="main-right">主题-右边</div> </div> <div id="footer"></div> </body> </html>

实例二:图片展示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { padding: 0; margin: 0; font-size: 0; } .wrapper { display: flex; width: 100%; flex-wrap: wrap; } .wrapper div { width: 20%; display: inline-block; flex-grow: 1; } .wrapper div img { width: 100%; } @media screen and (max-width: 1000px) { .wrapper div { width: 25%; } } @media screen and (max-width: 800px) { .wrapper div { width: 33.33%; } } @media screen and (max-width: 600px) { .wrapper div { width: 50%; } } @media screen and (max-width: 400px) { .wrapper div { width: 100%; } } </style> </head> <body> <div class="wrapper"> <div> <img src="./dog1.jpg" alt=""> </div> <div> <img src="./dog2.jpg" alt=""> </div> <div> <img src="./dog3.jpg" alt=""> </div> <div> <img src="./dog4.jpg" alt=""> </div> <div> <img src="./dog5.jpg" alt=""> </div> <div> <img src="./dog6.jpg" alt=""> </div> <div> <img src="./dog7.jpg" alt=""> </div> <div> <img src="./dog8.jpg" alt=""> </div> <div> <img src="./dog9.jpg" alt=""> </div> <div> <img src="./dog1.jpg" alt=""> </div> <div> <img src="./lb1.jpg" alt=""> </div> <div> <img src="./lb2.jpg" alt=""> </div> <div> <img src="./lb3.jpg" alt=""> </div> <div> <img src="./lb4.jpg" alt=""> </div> <div> <img src="./lb5.jpg" alt=""> </div> </body> </html>



标签:分享 获得 很多 none oat 使用 font 浏览器 lin
原文地址:https://www.cnblogs.com/wangzhenling/p/8989805.html