标签:css timeout 上传 point preview bubuko click drop 一个
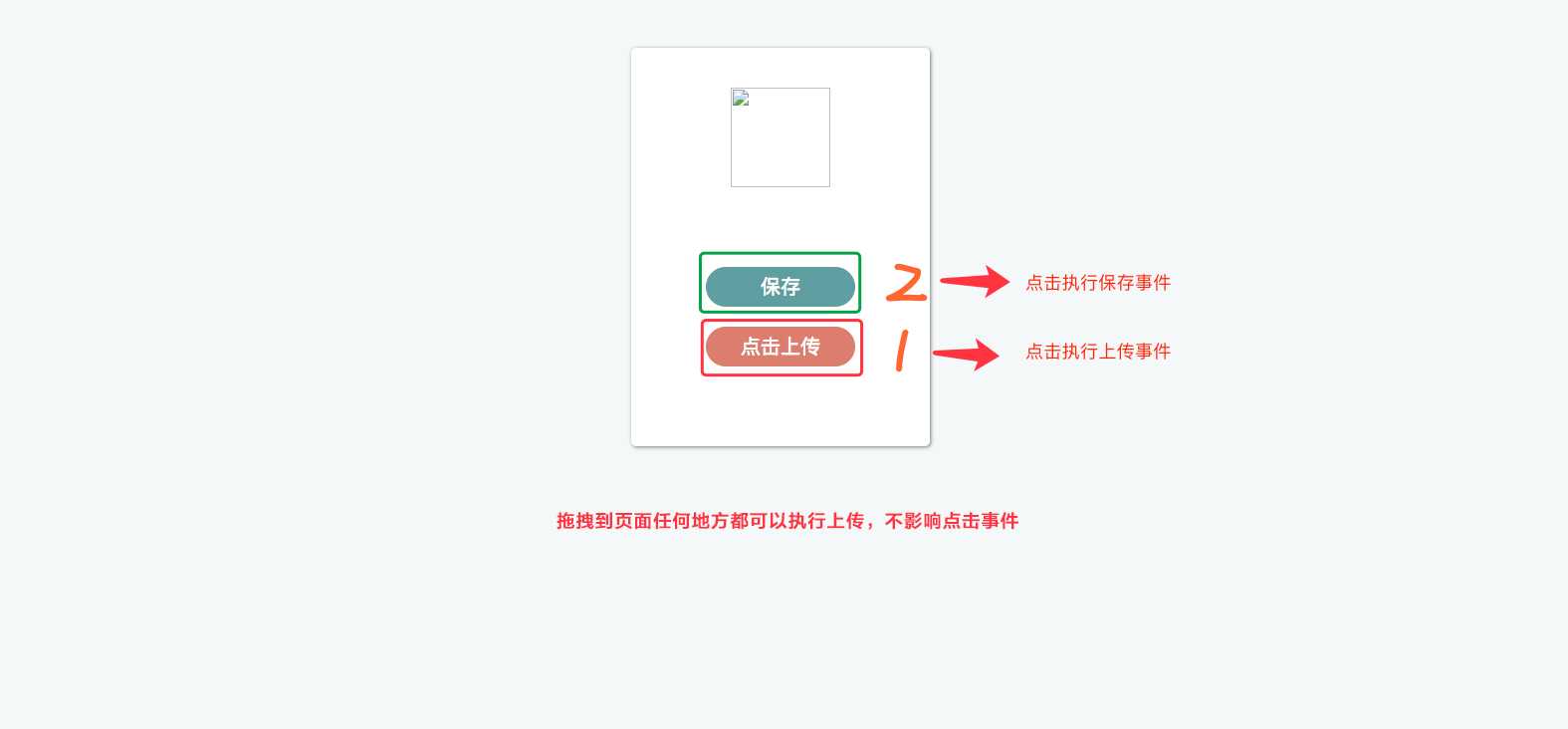
今天碰到一个需求,页面上有“点击上传”的按钮,点击可以执行上传事件,从桌面拖拽图片拖拽到任何地方,都可以执行上传,且不影响点击按钮事件。下面是简单示例:

<!DOCTYPE html>
<html>
<head>
<meta charset="{CHARSET}">
<title></title>
<link href="https://cdn.bootcss.com/dropzone/5.4.0/min/dropzone.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/dropzone/5.4.0/min/dropzone.min.js"></script>
<style>
html,body{
margin: 0;
padding: 0;
background-color: #F5F8F9;
}
body{
position: absolute;
width: 100%;
height: 100%;
}
.dropz{
width: 300px;
height: 400px;
border-radius: 5px;
background-color: #fff;
margin: 50px auto;
box-shadow: 1px 1px 5px rgba(0,0,0,.5);
}
.logo{
width: 100px;
height: 100px;
margin: 40px 100px;
}
.btns{
width: 150px;
height: 40px;
border-radius: 50px;
margin: 40px 75px;
color: #fff;
text-align: center;
line-height: 40px;
font-size: 20px;
cursor: pointer;
}
.sure-btn{
background-color: cadetblue;
margin-bottom: 20px;
}
.file-upload{
background-color: #dc7e6e;
margin-top: 20px;
}
.dz-preview{
display: none;
}
</style>
</head>
<body id="dropz">
<div class="dropz" class="dropzone">
<img class="logo" src="#" />
<div class="btns sure-btn">保存</div>
<div class="btns file-upload">点击上传</div>
</div>
<script>
$(function(){
var dropz = new Dropzone("#dropz,.file-upload", {
url: "#",
maxFiles: 1,
maxFilesize: 1,
acceptedFiles: ".jpg,.jpeg,.png",
parallelUploads: 1,
init: function() {
this.on("addedfile", function(file) {
setTimeout(function(){
document.querySelector(‘.logo‘).src = file.dataURL;
}, 3000);
});
this.on("success", function(file) {
console.log("File " + file.name + "uploaded");
});
}
});
$(document).on(‘click‘,‘#logo_upload‘,function(){
$(‘#dropz‘).click();
})
var uploadable = false;
$(‘#dropz‘).click(function(ev){
if(!uploadable){
return false;
}else{
uploadable = false;
}
})
$(‘.file-upload‘).click(function(){
uploadable=true;
$(‘#dropz‘).click();
})
})
</script>
</body>
</html>
标签:css timeout 上传 point preview bubuko click drop 一个
原文地址:https://www.cnblogs.com/a-cat/p/8989574.html