标签:使用 tty 相同 src box top css3 source 阴影
参考手册:http://www.runoob.com/css3/css3-borders.html
边框属性有三个
border-radius:length(或者百分比)---简写统一设置四个角
每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。如果省略左下角,右上角是相同的。如果省略右下角,左上角是相同的。如果省略右上角,左上角是相同的。
参考网址:http://www.runoob.com/css3/css3-border-radius.html
分开设置:
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;
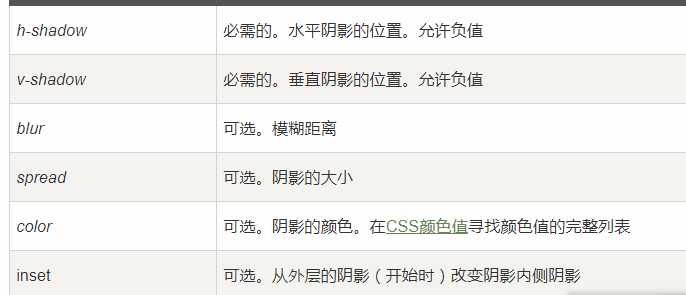
box-shadow: h-shadow v-shadow blur spread color inset;

border-image: source slice width outset repeat|initial|inherit;

标签:使用 tty 相同 src box top css3 source 阴影
原文地址:https://www.cnblogs.com/ensoul/p/8990916.html